播放器界面制作作者:梦猫猫
前不久做了一个WINXP的播放器的界面,有朋友说做得还不错!让我把过程写出来,做一个教程!!呵呵,其实做得也不怎么样啦!!!要求:对PS至少熟悉一点,不然就会不知道我在说什么啦!
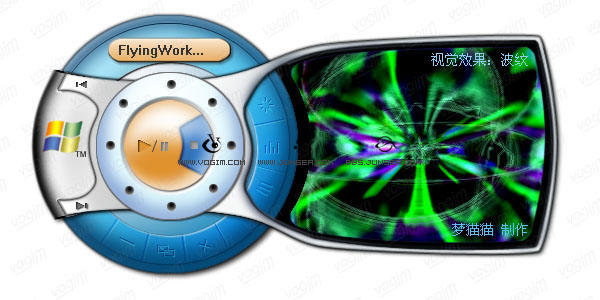
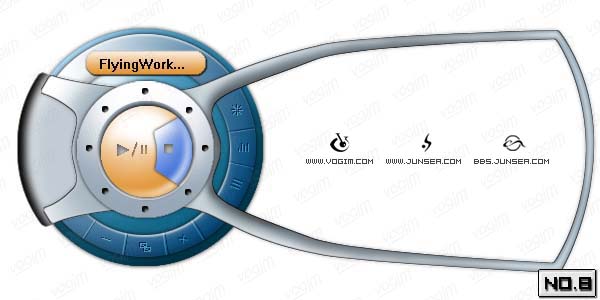
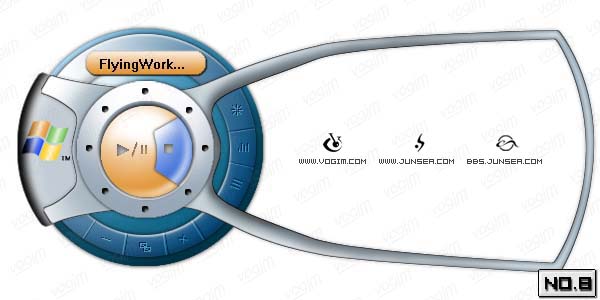
下图为完成稿:
1、新建一个600*300,背景为白色的图象文件。

2、照下图建四个图层,利用圆形选择工具 渐变工具 图层效果在各图层制作下面的各层图象。

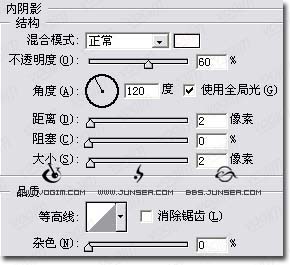
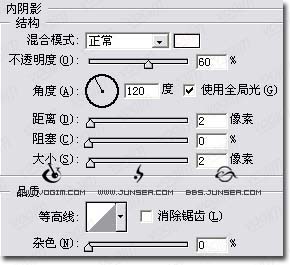
图层4图层效果参数分别为:


3、利用通道跟钢笔工具建立如下图选区。

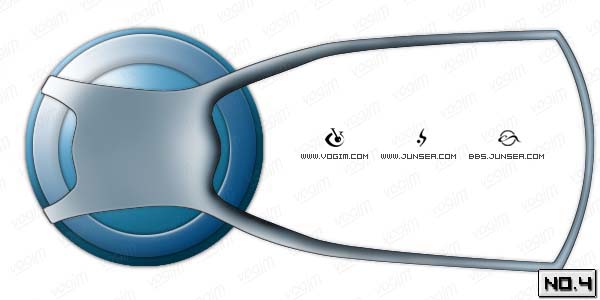
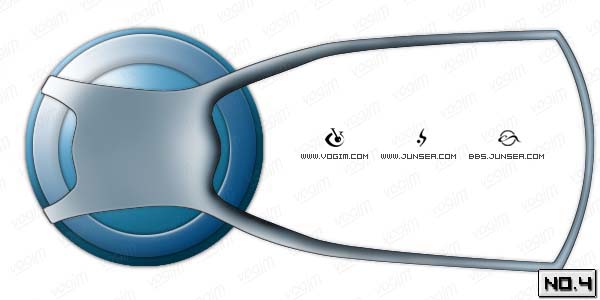
4、通过上面几个步骤,这个图形现在已经完成30%了!!!下面利用第三步建立的选区,新建图层5,利用线性渐变工具(设置前景色为白色,背景色为#718A99,沿120度角做渐变),并利用笔刷做局部阴影效果,结果如下图

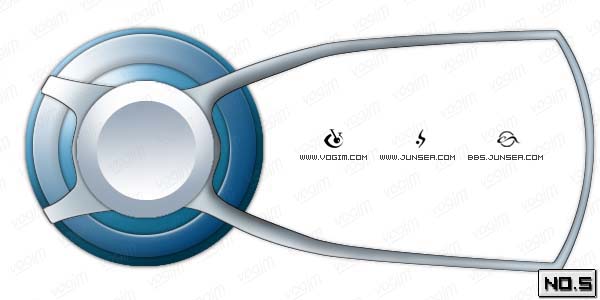
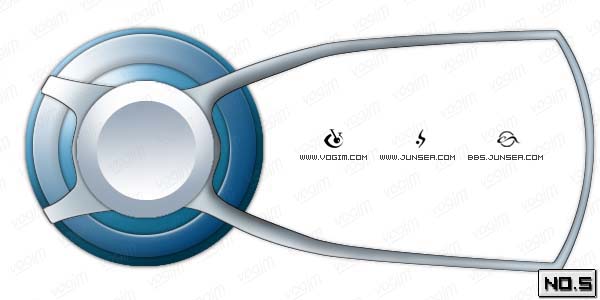
5、这时候在最顶层新建图层六,利用圆形选取工具做出下面的图层效果:

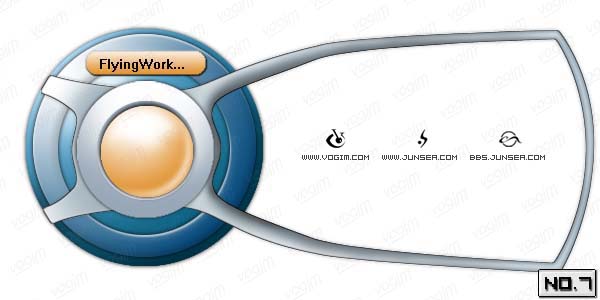
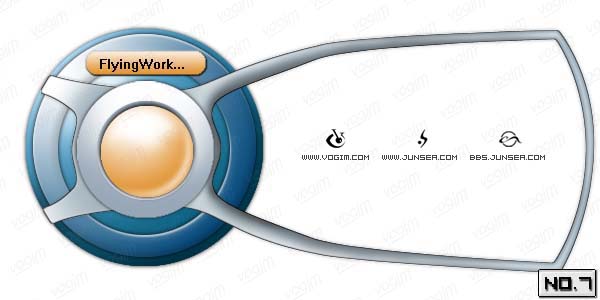
6、新建图层7,按其它教程所教的方法制作一个球体,效果如下:

7、制作标题条:

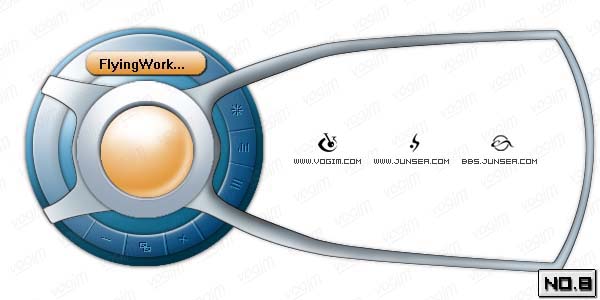
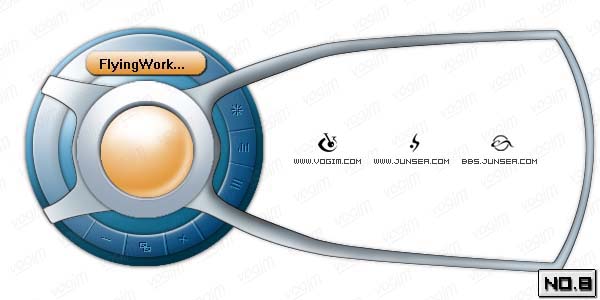
8、下面开始制作其它小部件了,完成效果分别如下

(图层模式为柔光)

在图层5下新建一层,使用选择工具制作左面的金属盖板,并运用笔刷工具制作阴影效果!(结果如上图)

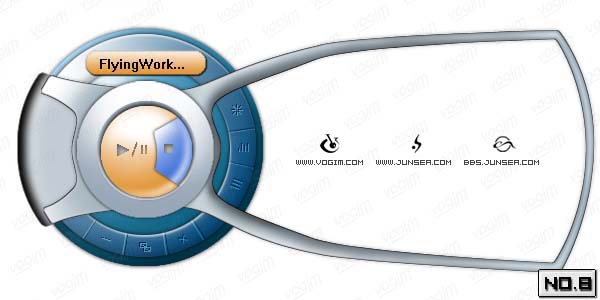
新建图层,并置顶,可利用铅笔工具或直线选取工具制作播放按钮,结果如上图

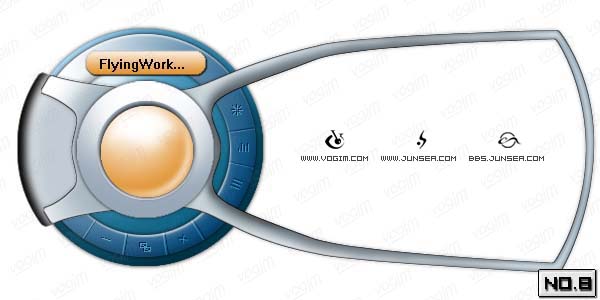
制作装饰小圆点(可先制作一个稍大的圆点,觉得效果可以后,再利用图象变形缩小图象,并复制该图层至八个,调整好在图象中的位置后,合并图层),结果如上图
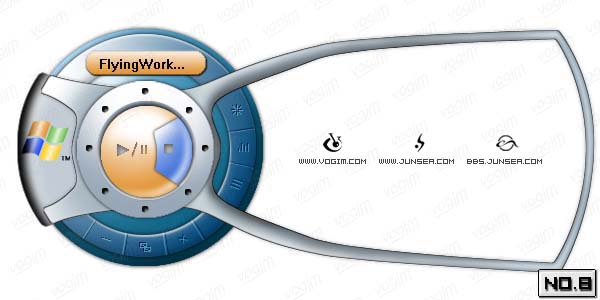
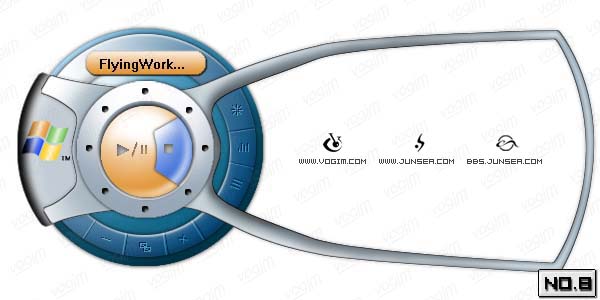
制作微软标志(也可以直接用网页设计素材里的),不过呢,我还是把自己制作这个的过程写出来。利用钢笔工具制作一个四边形并调整上下两边成曲线,建立选区,并保存选区备用。再利用渐变制作旗帜波动阴影效果!用同样的方法制作另外三个,调整好位置后合并图层,结果如下图

下面把其它部分全做出来!!方法跟上面的差不多,也就不重复说了!

如果觉得有什么地方效果不理想,可以自己试着调试一下,方法同上!另外因为这个教程是后来才做的!所以原始图跟教程里的图略有出入!!简单的,我们教你,深奥的,你来分享
前不久做了一个WINXP的播放器的界面,有朋友说做得还不错!让我把过程写出来,做一个教程!!呵呵,其实做得也不怎么样啦!!!要求:对PS至少熟悉一点,不然就会不知道我在说什么啦!
下图为完成稿:
1、新建一个600*300,背景为白色的图象文件。

2、照下图建四个图层,利用圆形选择工具 渐变工具 图层效果在各图层制作下面的各层图象。

图层4图层效果参数分别为:


3、利用通道跟钢笔工具建立如下图选区。

4、通过上面几个步骤,这个图形现在已经完成30%了!!!下面利用第三步建立的选区,新建图层5,利用线性渐变工具(设置前景色为白色,背景色为#718A99,沿120度角做渐变),并利用笔刷做局部阴影效果,结果如下图

5、这时候在最顶层新建图层六,利用圆形选取工具做出下面的图层效果:

6、新建图层7,按其它教程所教的方法制作一个球体,效果如下:

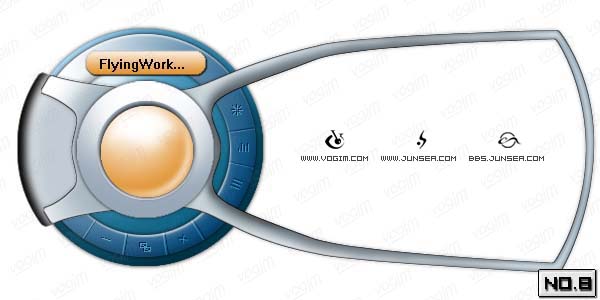
7、制作标题条:

8、下面开始制作其它小部件了,完成效果分别如下

(图层模式为柔光)

在图层5下新建一层,使用选择工具制作左面的金属盖板,并运用笔刷工具制作阴影效果!(结果如上图)

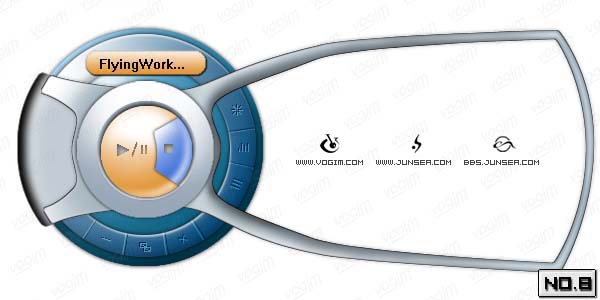
新建图层,并置顶,可利用铅笔工具或直线选取工具制作播放按钮,结果如上图

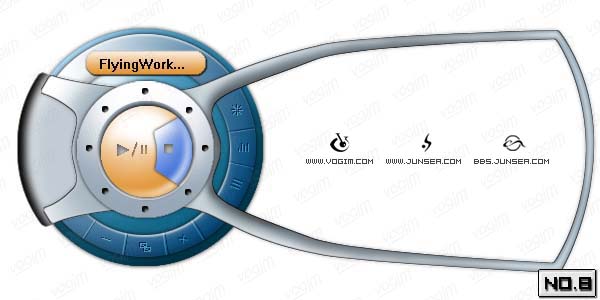
制作装饰小圆点(可先制作一个稍大的圆点,觉得效果可以后,再利用图象变形缩小图象,并复制该图层至八个,调整好在图象中的位置后,合并图层),结果如上图
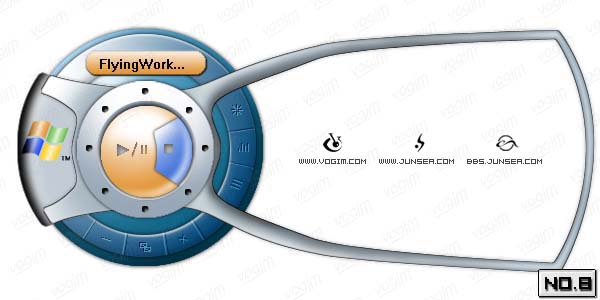
制作微软标志(也可以直接用网页设计素材里的),不过呢,我还是把自己制作这个的过程写出来。利用钢笔工具制作一个四边形并调整上下两边成曲线,建立选区,并保存选区备用。再利用渐变制作旗帜波动阴影效果!用同样的方法制作另外三个,调整好位置后合并图层,结果如下图

下面把其它部分全做出来!!方法跟上面的差不多,也就不重复说了!

如果觉得有什么地方效果不理想,可以自己试着调试一下,方法同上!另外因为这个教程是后来才做的!所以原始图跟教程里的图略有出入!!简单的,我们教你,深奥的,你来分享