一、选择图片
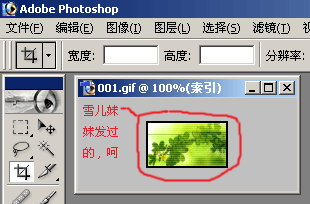
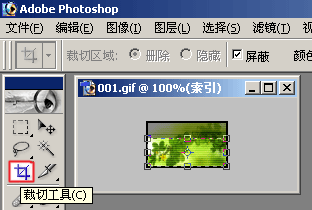
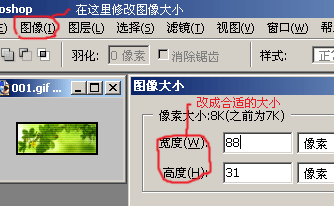
1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。如下图。
在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“www.vanely.com ”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。
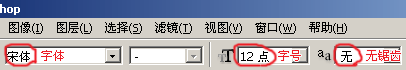
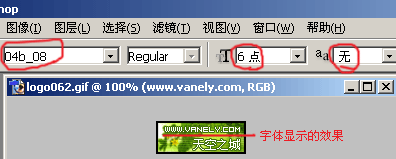
滑行效果:字体从旁边慢慢滑行出来的效果。1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。
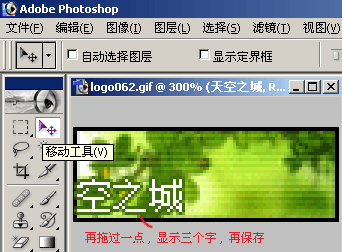
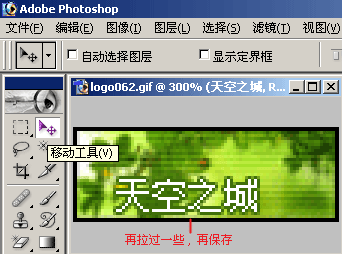
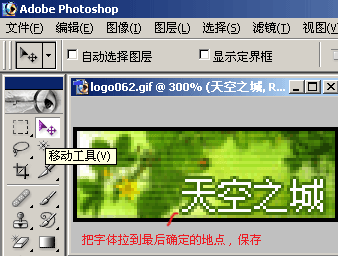
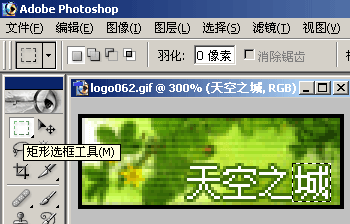
4、输入文字并设置好效果后,用移动工具拖动文字的位置。如下图。
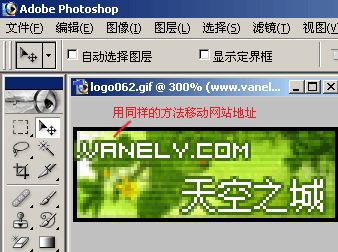
5、用同样的方法移动 www.vanely.com 字体。如下图。
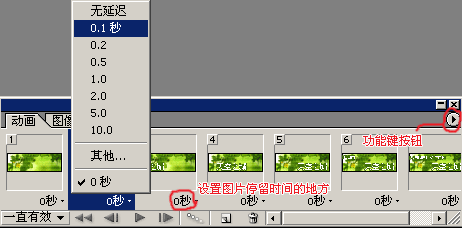
7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。

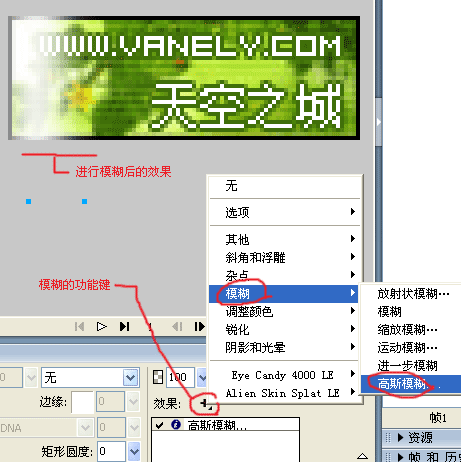
模糊效果:字体呈现瞬间模糊的效果,看起来比较动态。1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用 “滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。完成后的LOGO如图:

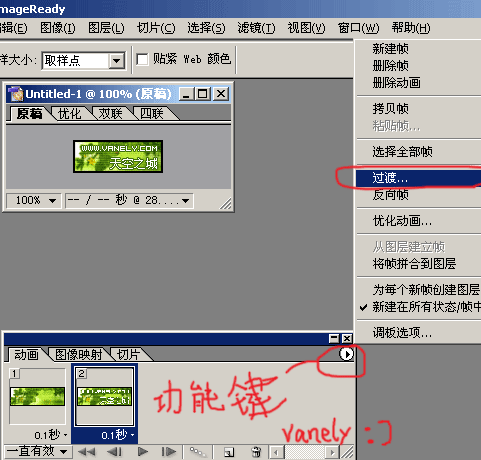
渐变效果:字体从无到有渐渐显示出来。1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。如下图。

打字效果:字体一个一个逐渐显示出来。1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。先在已经确定的位置上输入文字和效果,不要移动。预计图片的数量,四个字的话,一般为五张。那么就从第五张做起,逐渐到第一张。而输入文字后的图片则保存为06.gif。如下图。

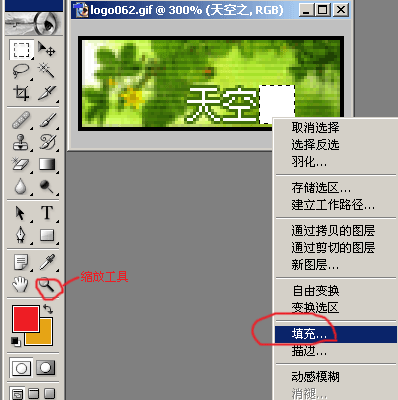
颜色过渡效果:字体上有一种不同于字体的颜色逐字滑过的效果。1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,如下图。

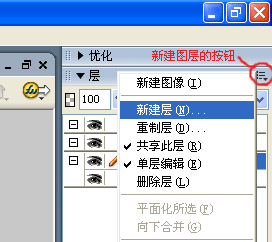
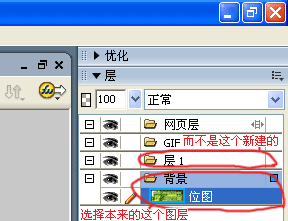
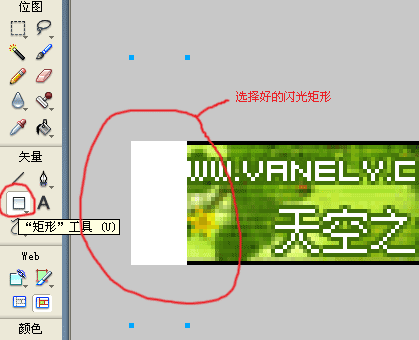
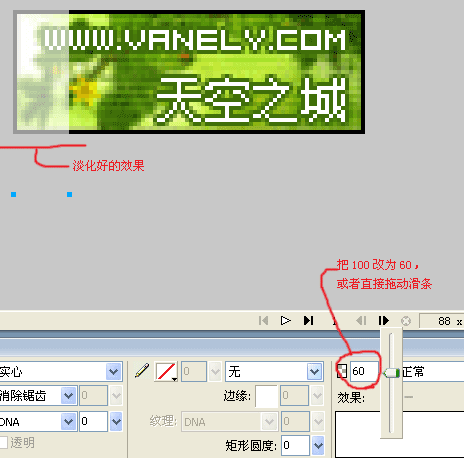
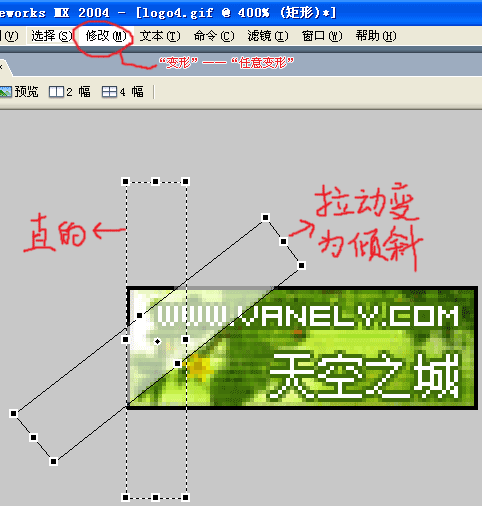
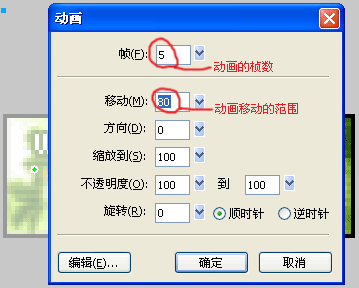
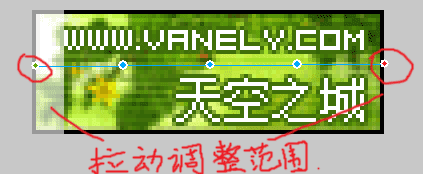
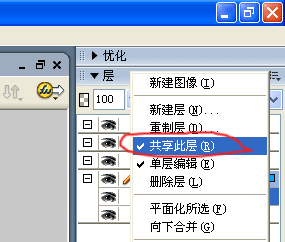
闪光效果:常见的一道闪光滑过图片表面的效果。1、在Firework 2004打开一张图片,在右上角的地方新建一个图层,如下图。
1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。如下图。




在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“www.vanely.com ”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。
滑行效果:字体从旁边慢慢滑行出来的效果。1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。




4、输入文字并设置好效果后,用移动工具拖动文字的位置。如下图。




5、用同样的方法移动 www.vanely.com 字体。如下图。


7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。


模糊效果:字体呈现瞬间模糊的效果,看起来比较动态。1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用 “滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。完成后的LOGO如图:

渐变效果:字体从无到有渐渐显示出来。1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。如下图。


打字效果:字体一个一个逐渐显示出来。1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。先在已经确定的位置上输入文字和效果,不要移动。预计图片的数量,四个字的话,一般为五张。那么就从第五张做起,逐渐到第一张。而输入文字后的图片则保存为06.gif。如下图。





颜色过渡效果:字体上有一种不同于字体的颜色逐字滑过的效果。1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,如下图。


闪光效果:常见的一道闪光滑过图片表面的效果。1、在Firework 2004打开一张图片,在右上角的地方新建一个图层,如下图。