Photoshop制作网站首页(2):首页内容的制作来源:xuexin.com 薛欣
因为相对于主体来说,内容部分并不是很容易出彩,所以其设计比主体更加需要清晰的思路,并非常考验制作者的耐心。通常情况下内容部分的主要工作都是在Dreamweaver 中,所以这里我们在Photoshop 中所设计的只是一个供参照的外观。
1. 在页面的右侧用矢量“矩形工具”绘制一个淡绿色的背景填充,该绿色的十六进制值为“#eefded”,几乎接近于白色,这是为了突出前景深绿色的文字。这里的文字内容都是虚构的,其十六进制颜色值为“#054d00”,布局的位置如图1-2-1 所示。

图1-2-1
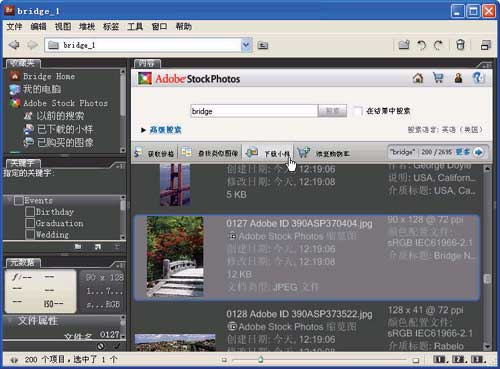
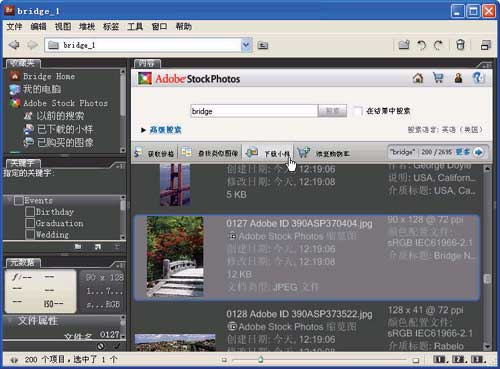
2. 在文字的下面是播放在线视频的地方,我们这里插入一些图片进行占位。图片推荐在Adobe Stock Photos CS3 中进行查找,这是Adobe 提供的一个庞大的图片素材库,包含在Adobe Bridge CS3中,低质量的图片小样是完全免费的。因为网页需较高的下载速度,因此低质量的照片反而更适合于网页设计师。需要注意的是,该搜索功能暂时还不支持中文,所以这里我们搜索“bridge”来下载一些关于桥的照片,如图1-2-2 所示。

图1-2-2
3. 我们用多张“桥”和“花园”的图片合成了这部分的图像内容,这里使用的石桥剪影字体为“方正古隶简体”,合成的方法因为非常简单,这里就不再赘述,如图1-2-3 所示。

图1-2-3
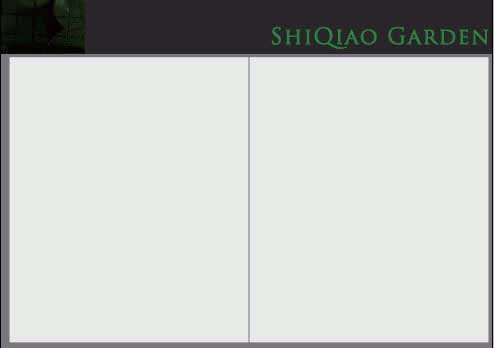
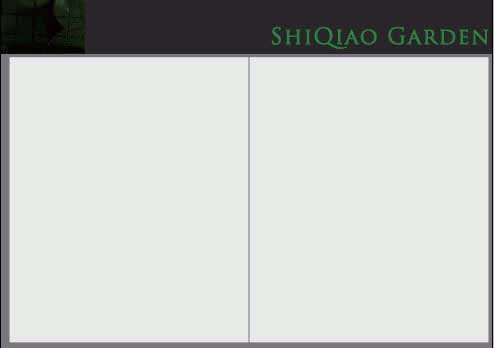
4. 在下面绘制深灰色矩形,十六进制颜色值为“#2a2a2a”。输入文字“ShiQiao Garden”,字体为“Trajan Pro”,这些均是作为中间的隔断和装饰,如图1-2-4 所示。

图1-2-4
5. 在隔断下面再绘制一个较浅的灰色矩形,十六进制值为“#7a7a7a”。在该矩形上面再并排绘制两个颜色更浅的灰色矩形,十六进制值为“#efefef”。这些矩形的绘制主要是用来布局,频繁的使用灰色有两个原因,一是因为灰色通常在设计中表示高级,另外,网页的主体过于鲜艳,使用灰色可以平衡一下,以避免“抢了主角儿的戏”,如图1-2-5 所示。

图1-2-5
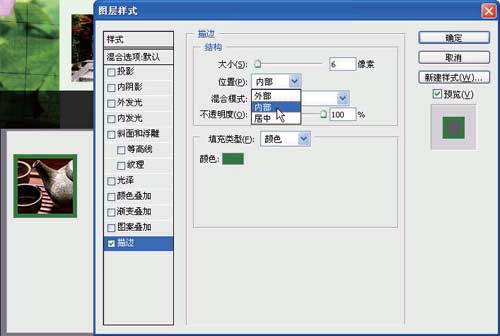
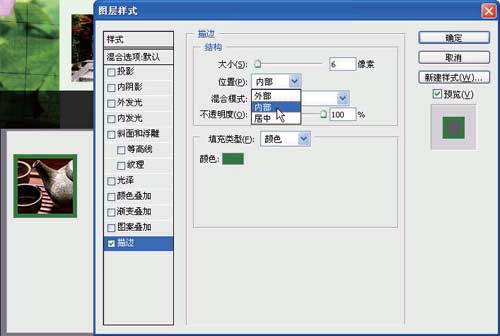
6. 在Adobe Stock Photos CS3 中搜索茶壶和棋子的图片,均在Photoshop 中处理为90 X 90 像素的大小。在茶壶层上右击,选择“混合选项”,设置“描边”的参数为大小“6”像素,位置为“内部”,“内部”描边可以保证四个角均为直角,描边的十六进制颜色值为“#067f18”,如图1-2-6 所示。

图1-2-6
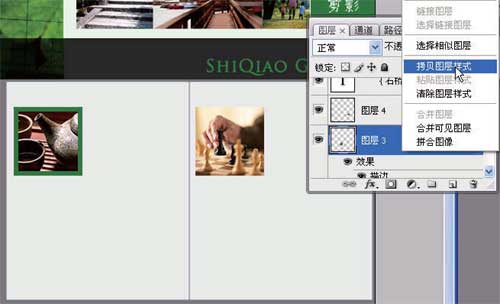
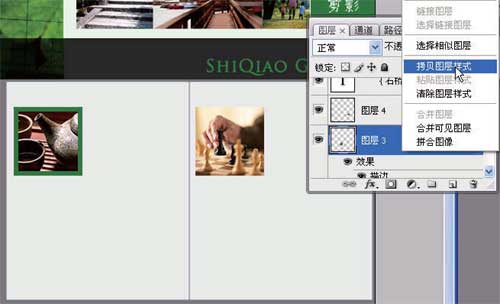
7. 在茶壶层单击右键,选择“拷贝图层样式”,如图1-2-7 所示。接下来再选择棋子层, 单击右键选择“粘贴图层样式”,这样做可以保证两者的图层样式完全相同,并且更加快捷方便。

图1-2-7
8. 在添加文字“石桥茶舍”和“石桥棋坊”,字体为“方正古隶简体”,颜色值为“#646464”。介绍文字为“宋体”,大小“12 点”,消除锯齿的方法为“无”,这样设置可以保证非常清晰的小字,这类的清晰小字普便应用于网页设计中,如图1-2-8 所示。

图1-2-8
9. 在页面的左侧位置,是用来放“Spry 选项卡式面板”的,这里我同样是做了一个外观占位,具体的操作会在后面的教程中详述,如图1-2-9 所示。

图1-2-9
10. 在页面的最下放,我们绘制一个深灰色的矩形,起图层名为“灰色长条”,十六进制颜色值为“#2a2a2a”,上面输入版权信息、地址、管理员和联系人的姓名,联系人是我刚出生的女儿,估计你联系她,她也不会理你,哈哈,如图1-2-10 所示。

图1-2-10
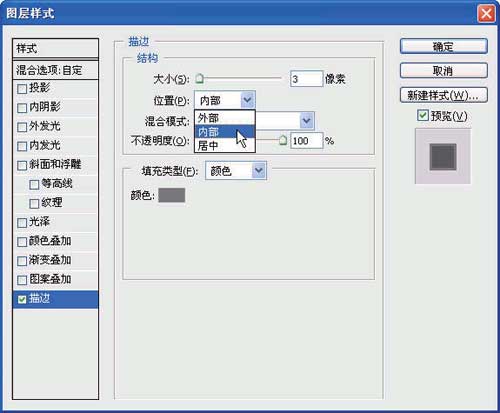
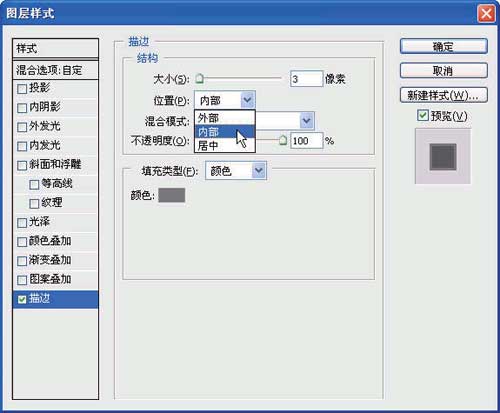
11. 在我们为这个矩形描个边儿,同样是右键选择“混合选项”,在描边中设置大小为“3”像素,位置同样的内部,颜色为较浅的灰色,十六进制颜色值为“#7a7a7a”,如图1-2-11 所示。

图1-2-11
12. 因为是内部描边,在描过边后,您也许会发现较粗的描边已过多占用了本来就不富裕的“灰色长条”。为了增大一些空间,也为了这个描边更具有装饰性,这里需要把上边缘的描边去掉。不过我们知道,Photoshop 的描边设置中没有直接对单独边缘的设置方法,因此我们需要有一个小弯路。
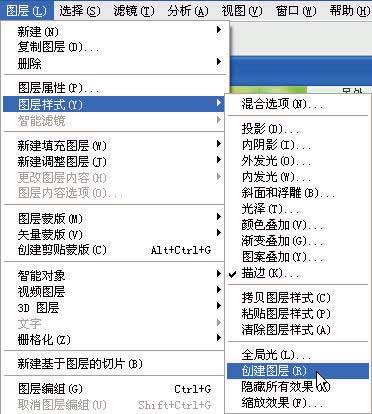
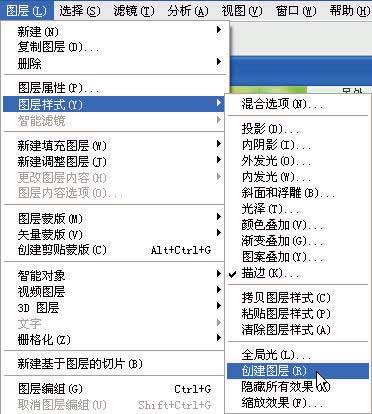
选择“灰色长条”层,执行菜单“图层> 图层样式> 创建图层”,这样可以使样式从图层中分离而成为一个单独的普通图层,如图1-2-12 所示。

图1-2-12
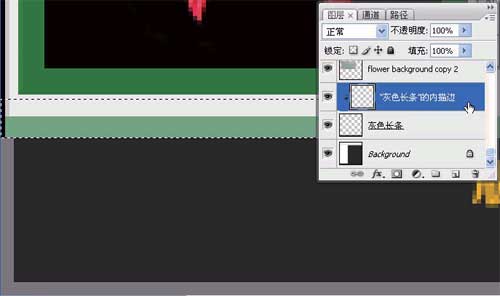
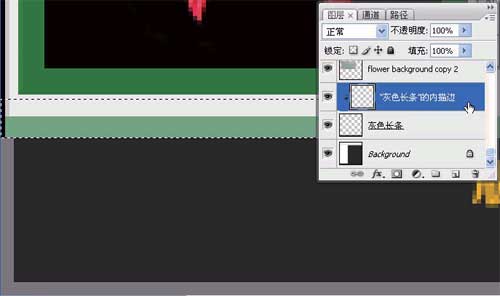
13. 我们可以注意一下图层面板中“灰色长条”层和其样式的变化。现在选择“灰色长条”的内描边层,然后使用选区工具把上边缘的描边删除,看不清可以放到足够大,如图1-2-13 所示。说到这里,可能很多读者会觉得为了这一点儿差别大动干戈没什么必要,其实不然,网页设计其实就种很琐碎的工作,只有在细节中才能表现出精致的页面,成功的页面设计永远都是由无数个精雕细刻的“小零件”组成的。至此我们首页的图样就已经制作完成了。

图1-2-13
举一反三:
尝试按照自己的思路来设计内容部分的网页布局。
因为相对于主体来说,内容部分并不是很容易出彩,所以其设计比主体更加需要清晰的思路,并非常考验制作者的耐心。通常情况下内容部分的主要工作都是在Dreamweaver 中,所以这里我们在Photoshop 中所设计的只是一个供参照的外观。
1. 在页面的右侧用矢量“矩形工具”绘制一个淡绿色的背景填充,该绿色的十六进制值为“#eefded”,几乎接近于白色,这是为了突出前景深绿色的文字。这里的文字内容都是虚构的,其十六进制颜色值为“#054d00”,布局的位置如图1-2-1 所示。

图1-2-1
2. 在文字的下面是播放在线视频的地方,我们这里插入一些图片进行占位。图片推荐在Adobe Stock Photos CS3 中进行查找,这是Adobe 提供的一个庞大的图片素材库,包含在Adobe Bridge CS3中,低质量的图片小样是完全免费的。因为网页需较高的下载速度,因此低质量的照片反而更适合于网页设计师。需要注意的是,该搜索功能暂时还不支持中文,所以这里我们搜索“bridge”来下载一些关于桥的照片,如图1-2-2 所示。

图1-2-2
3. 我们用多张“桥”和“花园”的图片合成了这部分的图像内容,这里使用的石桥剪影字体为“方正古隶简体”,合成的方法因为非常简单,这里就不再赘述,如图1-2-3 所示。

图1-2-3
4. 在下面绘制深灰色矩形,十六进制颜色值为“#2a2a2a”。输入文字“ShiQiao Garden”,字体为“Trajan Pro”,这些均是作为中间的隔断和装饰,如图1-2-4 所示。

图1-2-4
5. 在隔断下面再绘制一个较浅的灰色矩形,十六进制值为“#7a7a7a”。在该矩形上面再并排绘制两个颜色更浅的灰色矩形,十六进制值为“#efefef”。这些矩形的绘制主要是用来布局,频繁的使用灰色有两个原因,一是因为灰色通常在设计中表示高级,另外,网页的主体过于鲜艳,使用灰色可以平衡一下,以避免“抢了主角儿的戏”,如图1-2-5 所示。

图1-2-5
6. 在Adobe Stock Photos CS3 中搜索茶壶和棋子的图片,均在Photoshop 中处理为90 X 90 像素的大小。在茶壶层上右击,选择“混合选项”,设置“描边”的参数为大小“6”像素,位置为“内部”,“内部”描边可以保证四个角均为直角,描边的十六进制颜色值为“#067f18”,如图1-2-6 所示。

图1-2-6
7. 在茶壶层单击右键,选择“拷贝图层样式”,如图1-2-7 所示。接下来再选择棋子层, 单击右键选择“粘贴图层样式”,这样做可以保证两者的图层样式完全相同,并且更加快捷方便。

图1-2-7
8. 在添加文字“石桥茶舍”和“石桥棋坊”,字体为“方正古隶简体”,颜色值为“#646464”。介绍文字为“宋体”,大小“12 点”,消除锯齿的方法为“无”,这样设置可以保证非常清晰的小字,这类的清晰小字普便应用于网页设计中,如图1-2-8 所示。

图1-2-8
9. 在页面的左侧位置,是用来放“Spry 选项卡式面板”的,这里我同样是做了一个外观占位,具体的操作会在后面的教程中详述,如图1-2-9 所示。

图1-2-9
10. 在页面的最下放,我们绘制一个深灰色的矩形,起图层名为“灰色长条”,十六进制颜色值为“#2a2a2a”,上面输入版权信息、地址、管理员和联系人的姓名,联系人是我刚出生的女儿,估计你联系她,她也不会理你,哈哈,如图1-2-10 所示。

图1-2-10
11. 在我们为这个矩形描个边儿,同样是右键选择“混合选项”,在描边中设置大小为“3”像素,位置同样的内部,颜色为较浅的灰色,十六进制颜色值为“#7a7a7a”,如图1-2-11 所示。

图1-2-11
12. 因为是内部描边,在描过边后,您也许会发现较粗的描边已过多占用了本来就不富裕的“灰色长条”。为了增大一些空间,也为了这个描边更具有装饰性,这里需要把上边缘的描边去掉。不过我们知道,Photoshop 的描边设置中没有直接对单独边缘的设置方法,因此我们需要有一个小弯路。
选择“灰色长条”层,执行菜单“图层> 图层样式> 创建图层”,这样可以使样式从图层中分离而成为一个单独的普通图层,如图1-2-12 所示。

图1-2-12
13. 我们可以注意一下图层面板中“灰色长条”层和其样式的变化。现在选择“灰色长条”的内描边层,然后使用选区工具把上边缘的描边删除,看不清可以放到足够大,如图1-2-13 所示。说到这里,可能很多读者会觉得为了这一点儿差别大动干戈没什么必要,其实不然,网页设计其实就种很琐碎的工作,只有在细节中才能表现出精致的页面,成功的页面设计永远都是由无数个精雕细刻的“小零件”组成的。至此我们首页的图样就已经制作完成了。

图1-2-13
举一反三:
尝试按照自己的思路来设计内容部分的网页布局。
搜索更多相关主题的帖子:Photoshop 首页 Dreamweaver 薛欣 十六进制







