作者甜筒 出处:UCD博客
所需素材: 烟叶 pixelated 蓝色矩形
先看下效果吧!

第1步:创建一个新的photoshop文件(按Ctrl + N )大小为1200px,750px 。然后背景颜色选择渐变工具( G )从#792700到#000000从顶部向底部的文件。

第2步:创建一个新层,选择画笔工具(B组),选择一个软刷直径300px和添加一些颜色您布局。我用红色,橙色和蓝色命名此层"color"。

第3步:添
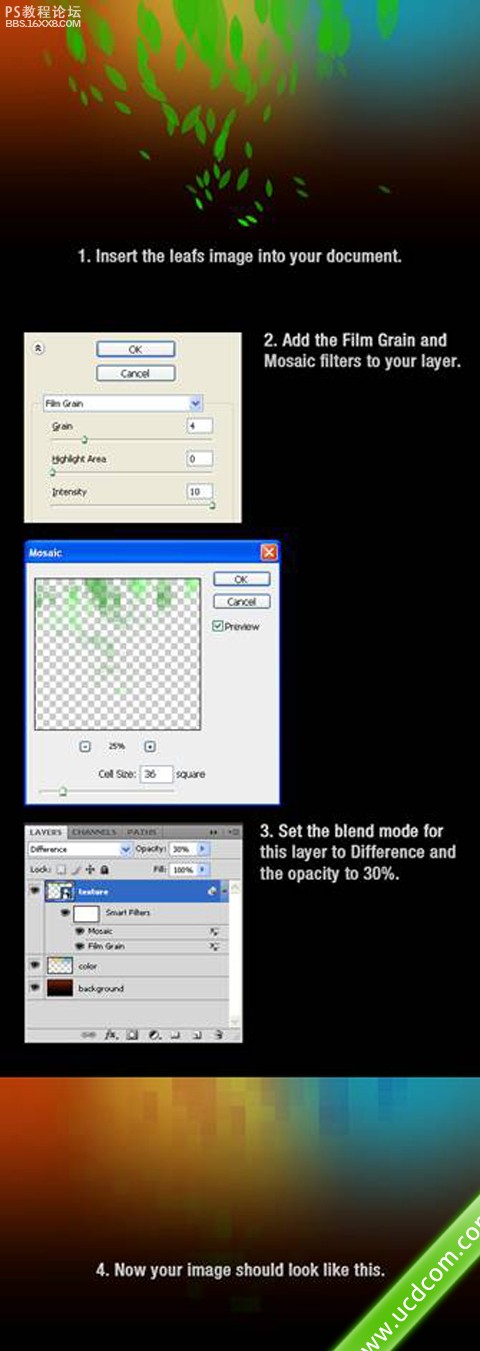
加一个纹理的背景,下载烟叶(在本教程上方所需素材)点击这里下载。右键单击该层,并选择转换为智能对象。然后进入过滤器“艺术”胶片颗粒和使用的设置以
下的形象,然后进入过滤器“ Pixelate ”马赛克,并再次使用设置以下设置混合模式为这层差异,不透明度为30 %
,并将其命名为"texture"

,
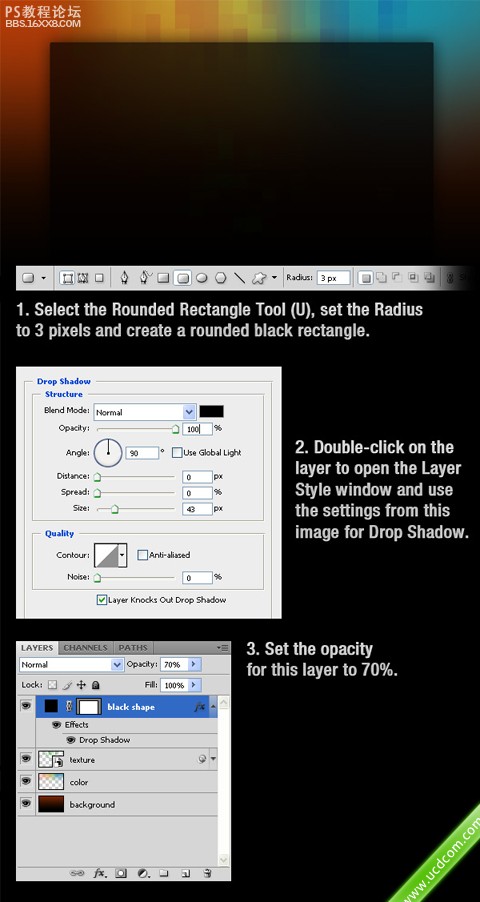
第4步:创建一个黑色的背景,创建一个新层,选择圆角矩形工具( ü ) ,设置半径为3像素,并创建一个圆形黑色矩形。然后双击在此层,打开图层样式窗口的设置和使用的下列图像阴影。设置这一层不透明为70 % ,并将其命名为"black shape"

步骤5:使用组编制织您层按住Ctrl键并选择所有图层您创建到现在,然后将它们组合(或Control + G ) 。名称为"background."

第6步:创建更多的组。创建一个新组,并将其命名为"home" 。 然后创建另一个组,并将其命名为"logo" 。

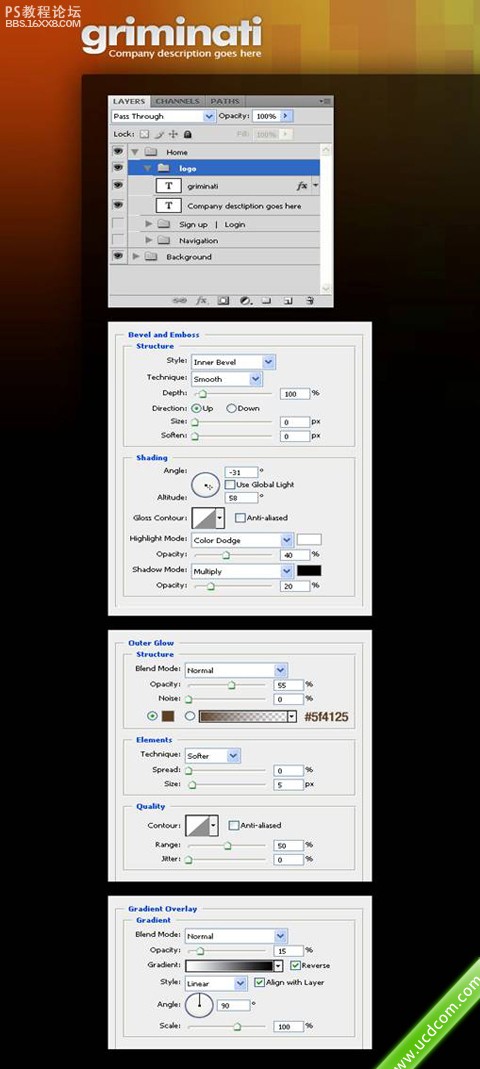
第7步:添加一个标志和口号创建一个新的层内的“标识”组。然后选择文字工具(T)和写的名称布局使用颜色#f4f4f4 。双击该层,打开图层样式窗口的设置和使用的下列形象。然后创建一个新层和写标语用的颜色#eeeeee 。

,
第8步:“注
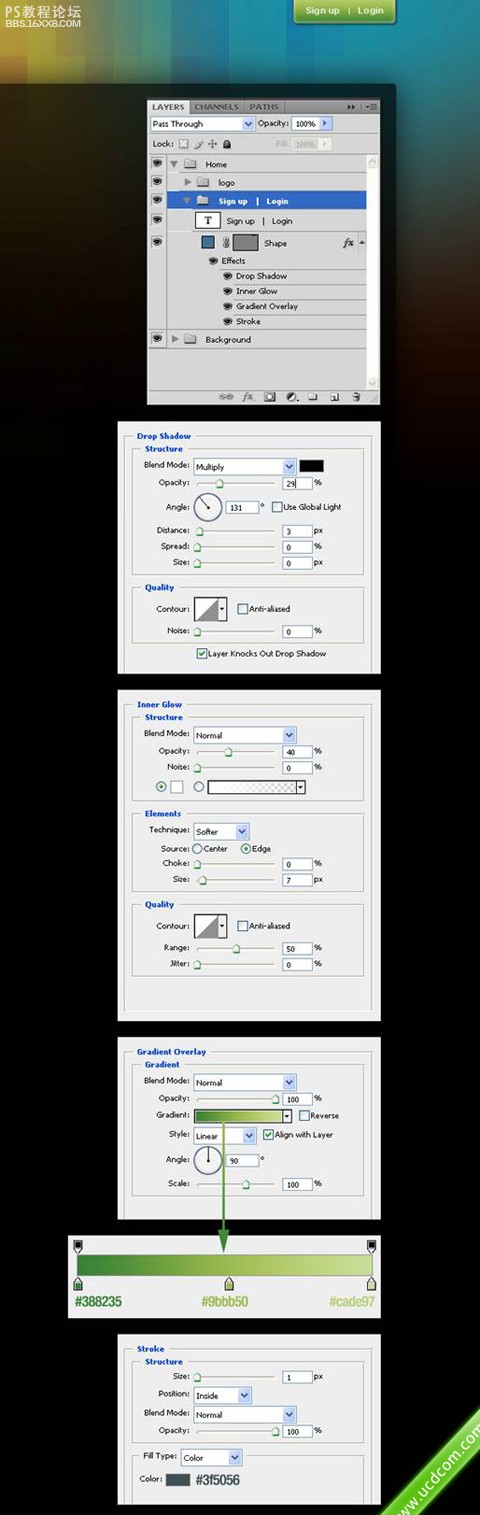
册”和“登录”按钮现在我们要建立两个按钮在右上角。创建一个新组并将其命名为“Sign up | Login”。然后选择圆角矩形工具( u
)和创建一个圆角矩形。双击形成的层,打开图层样式窗口的设置和使用的下列形象。设置前景颜色为白色,使用文字工具( T )的输入 “Sign up
| Login”的按钮。设置不透明的文字层至75 % 。

第9步:创建一个新组并将其命名为“Navigation” 。创建一个新层,选择单列选框工具,然后单击您的文件后,创建一个高度1px 。填补这一选择颜色# 406f94 。设置这一层不透明的40 % ,并将其命名为“Line” 。







