本教程介绍了如何使用PhotoShop制作质感PS标识方形按钮图标的过程,主要使用了ps的形状工具和图层样式制作方形按钮,然后使用汉仪超园简体输入ps,最后完成了整个效果的制作。

随手制作了一个图标,简单易学

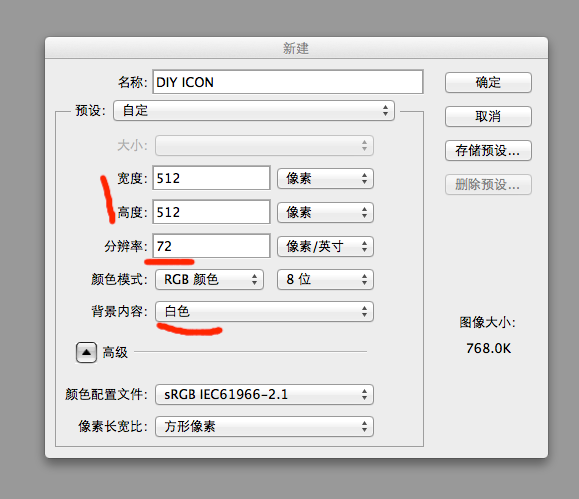
一,先ctrl+N(新建文件),新建一个512x512的白色场景
![]()
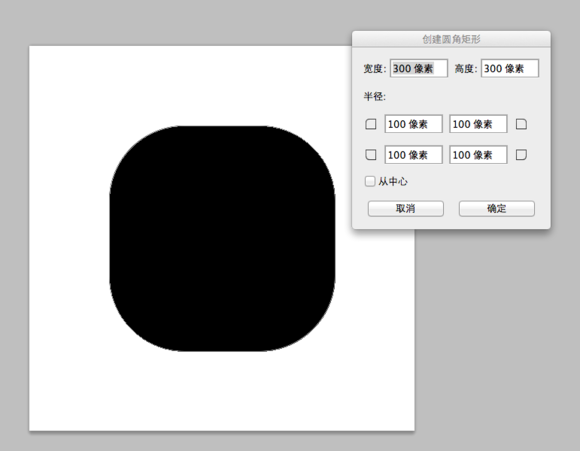
二,按快捷键“U”,选择圆角矩形工具,主要左上方的类型

在场景内点一下,弹出选项参数,如图,创建一个圆角矩形

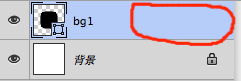
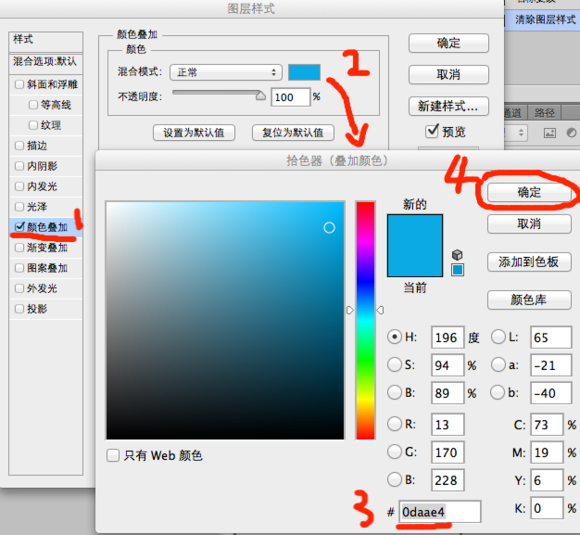
三,找到图层框,双击红色圈圈部分,弹出图层样式

颜色叠加,参数步骤如上

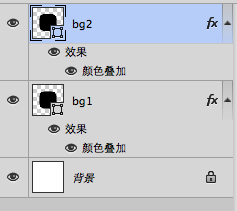
再回到图层框,选择bg1图层,按“ctrl+J”(复制图层)命名为bg2,然后上移动10像素







