作者:佚名 来源:祝君成功网站建设
本教程中,我们使用简洁细瘦的字体,配上优美的背景图片,经过精心排布的空间布局,设计一个高档的网页。
当你看完本教程,你可以去看看我们的姐妹站点NETTUTS,然后跟着做,这样我们就用简洁的HTML代码实现设计。来吧,让我们开始!
大家好!我在数年前通过阅读Photoshop教程开始进入设计领域后创建了PSDTUTS。我希望这个站点可以帮助和鼓舞其他人!除了PSDTUTS之外,我还在一家叫做Envato的大公司里做了很多不同站点,完成了很棒的项目。
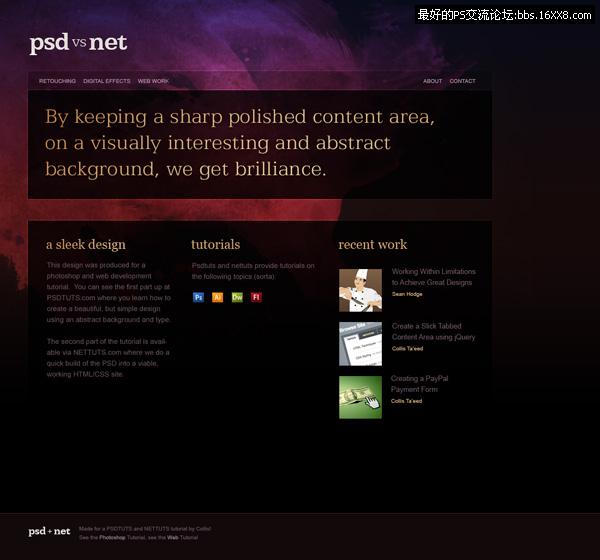
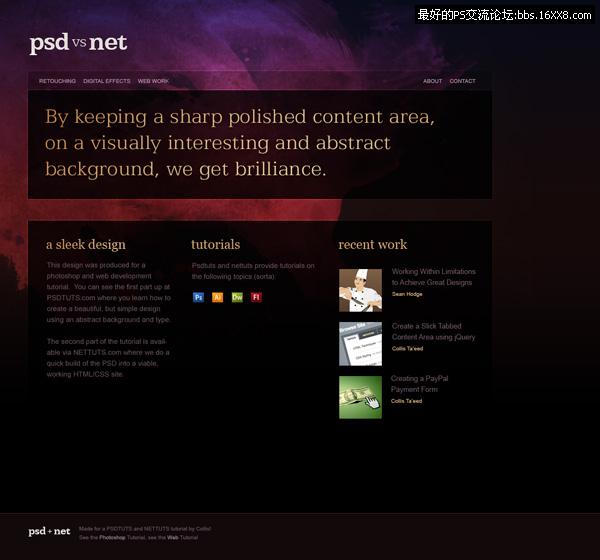
端设计 首先我们开始设计。(点击下图可见大图)
一个优雅的设计可能符合设计者的文件夹类型站点的需求,但是可能要根据各种各样的原因而改变。这一切取决于要有良好的排版,结构化的布局以及具有视觉吸引力的背景。
设计真正的力量在于向您展现如何在保持设计简洁的同时并完成。在教程中Photoshop部分的最后,我将向您展示如何轻易地更换背景和字体,并阐述这样设计奏效的原因。

结构很简单:横向菜单,主标题面板和内容区。尽管是设计主页,你也可以想象一下内部页面可能也就是具有不同的主题面板和新的内容区。出于简洁的考虑,我们将只进行主页设计。
第一步 首先新建一个文档。我创建的是宽1100px高1100px的文档。这个文档可以用于宽为1024px的站点,仍然还有空间去决定在可视区域之外如何布置,这样在更大屏幕下也很好的适应。
现在第一步先创建一个美观抽象背景。我们使用从#1b204c到#472373这两种颜色按照线性递减绘制背景。

第二步 现在我们要一个吸引眼球的背景,足够抽象到不会干扰人阅读文字。很走运,在GoMedia’s Arsenal站点里有一张很棒的免费水彩图片,点击“freebie(免费赠品)”区,你就能找到两张水彩图片;我们要的是绿色那张。
现在这样很开心了,你按下CTRL+I将图片反置,会在黑色为底的背景上呈现漂亮的粉紫色,这样就更酷了!

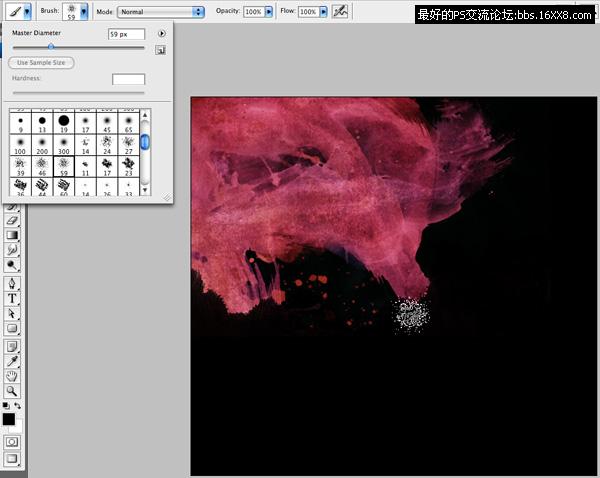
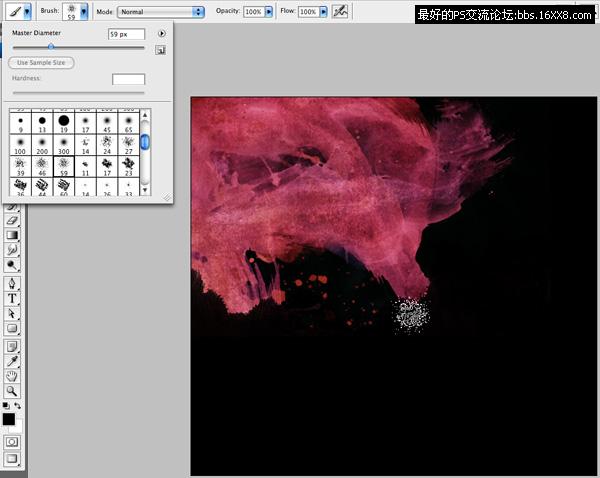
第三步 现在把处理过的水彩图片拷贝到主画布上,按下CTRL+T键,将其调整到适当大小。这里我们要将右边淡化为黑色(这样在后面我们可以更方便地编辑我们的 HTML代码)。另外,我们也不想在竖直方向过长,因此最好擦掉一些超出的地方。选取一个画刷,选用黑色擦去底下部分。
注意最好选取带有一些纹理的画刷,这样擦去部分不会显得很明显。如果你向下滚动画刷列表,有一个Photoshop自带的像图例中的画刷。这个画刷也能用,当然你可能有其他更漂亮的画刷,用起来更加自如。
你选中以后,在右边和底下区域黑色填充,这样这层就覆盖在整个画布上了。

本教程中,我们使用简洁细瘦的字体,配上优美的背景图片,经过精心排布的空间布局,设计一个高档的网页。
当你看完本教程,你可以去看看我们的姐妹站点NETTUTS,然后跟着做,这样我们就用简洁的HTML代码实现设计。来吧,让我们开始!
大家好!我在数年前通过阅读Photoshop教程开始进入设计领域后创建了PSDTUTS。我希望这个站点可以帮助和鼓舞其他人!除了PSDTUTS之外,我还在一家叫做Envato的大公司里做了很多不同站点,完成了很棒的项目。
端设计 首先我们开始设计。(点击下图可见大图)
一个优雅的设计可能符合设计者的文件夹类型站点的需求,但是可能要根据各种各样的原因而改变。这一切取决于要有良好的排版,结构化的布局以及具有视觉吸引力的背景。
设计真正的力量在于向您展现如何在保持设计简洁的同时并完成。在教程中Photoshop部分的最后,我将向您展示如何轻易地更换背景和字体,并阐述这样设计奏效的原因。

结构很简单:横向菜单,主标题面板和内容区。尽管是设计主页,你也可以想象一下内部页面可能也就是具有不同的主题面板和新的内容区。出于简洁的考虑,我们将只进行主页设计。
第一步 首先新建一个文档。我创建的是宽1100px高1100px的文档。这个文档可以用于宽为1024px的站点,仍然还有空间去决定在可视区域之外如何布置,这样在更大屏幕下也很好的适应。
现在第一步先创建一个美观抽象背景。我们使用从#1b204c到#472373这两种颜色按照线性递减绘制背景。

第二步 现在我们要一个吸引眼球的背景,足够抽象到不会干扰人阅读文字。很走运,在GoMedia’s Arsenal站点里有一张很棒的免费水彩图片,点击“freebie(免费赠品)”区,你就能找到两张水彩图片;我们要的是绿色那张。
现在这样很开心了,你按下CTRL+I将图片反置,会在黑色为底的背景上呈现漂亮的粉紫色,这样就更酷了!

第三步 现在把处理过的水彩图片拷贝到主画布上,按下CTRL+T键,将其调整到适当大小。这里我们要将右边淡化为黑色(这样在后面我们可以更方便地编辑我们的 HTML代码)。另外,我们也不想在竖直方向过长,因此最好擦掉一些超出的地方。选取一个画刷,选用黑色擦去底下部分。
注意最好选取带有一些纹理的画刷,这样擦去部分不会显得很明显。如果你向下滚动画刷列表,有一个Photoshop自带的像图例中的画刷。这个画刷也能用,当然你可能有其他更漂亮的画刷,用起来更加自如。
你选中以后,在右边和底下区域黑色填充,这样这层就覆盖在整个画布上了。