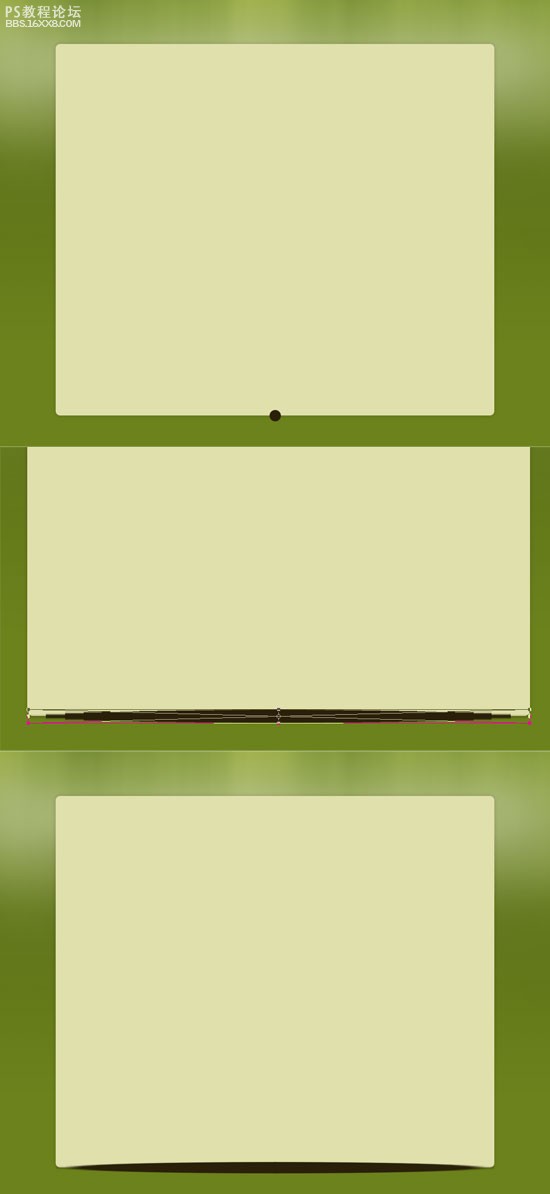
, 18、创建一个新层,设置前景颜色为#2A2009,选择画笔工具(b)从工具面板中,选择一个笔刷直径的25px。
19、右键单击该层,选择转换为智能对象。
20、然后进入“编辑 自由变换到(Ctrl+T)和伸展的圆圈,像我在下面的数字。

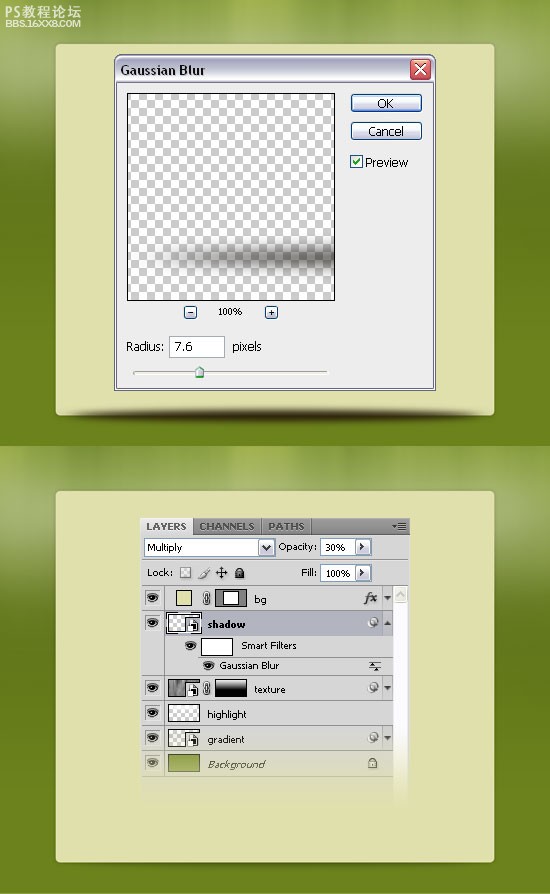
21、选择滤镜“模糊”高斯模糊进行设置,然后设置混合模式的这一层不透明为30%。

, 创建导航栏
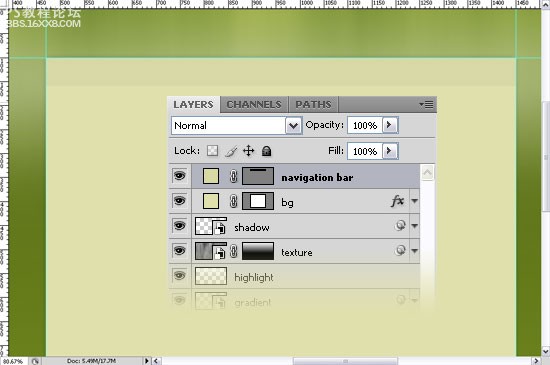
22、现在,我们要创建的导航栏。选择矩形工具(u)和设置颜色为#D8D8A5。
23、创建一个长方形的高度60px在顶部的大圆角矩形。
注:打开信息面板(F8键),这样你就可以看到您的矩形的高度。

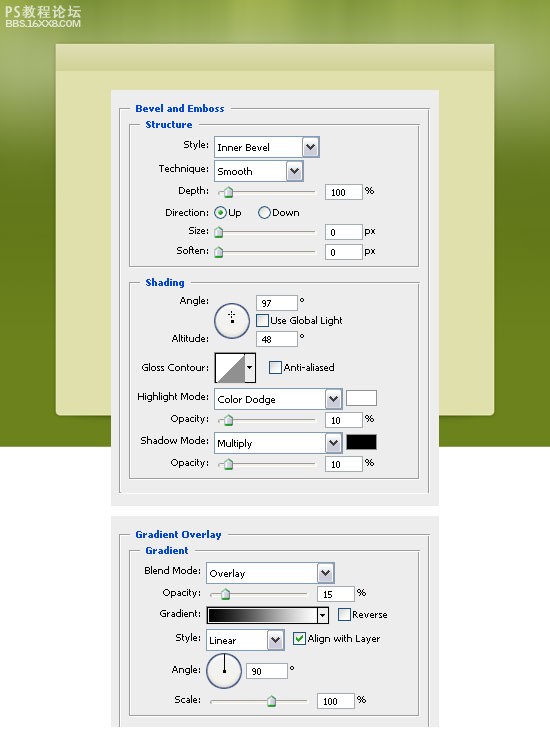
24、使用裁剪工具。右键单击“导航栏”层,然后进行裁剪。您可能注意到,因为导航栏顶部不是圆角。 要纠正此,我们将使用裁剪面具。 右键单击“导航栏”层,然后选择创建裁剪面具 。双击“导航栏”层,打开图层样式窗口进行设置斜面浮雕、渐变叠加。


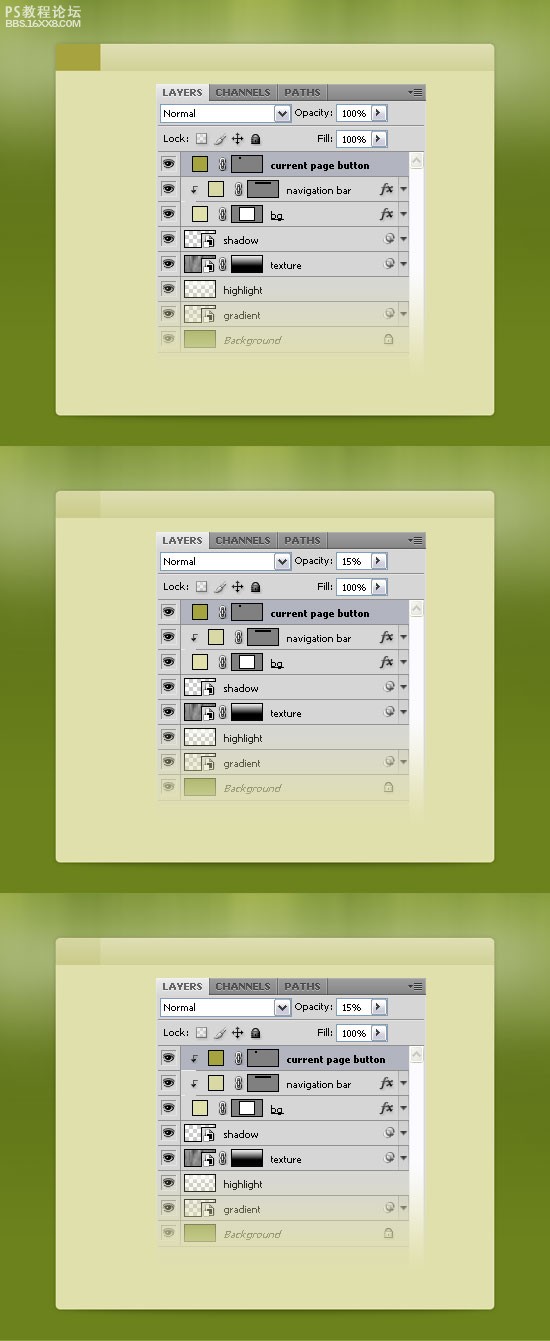
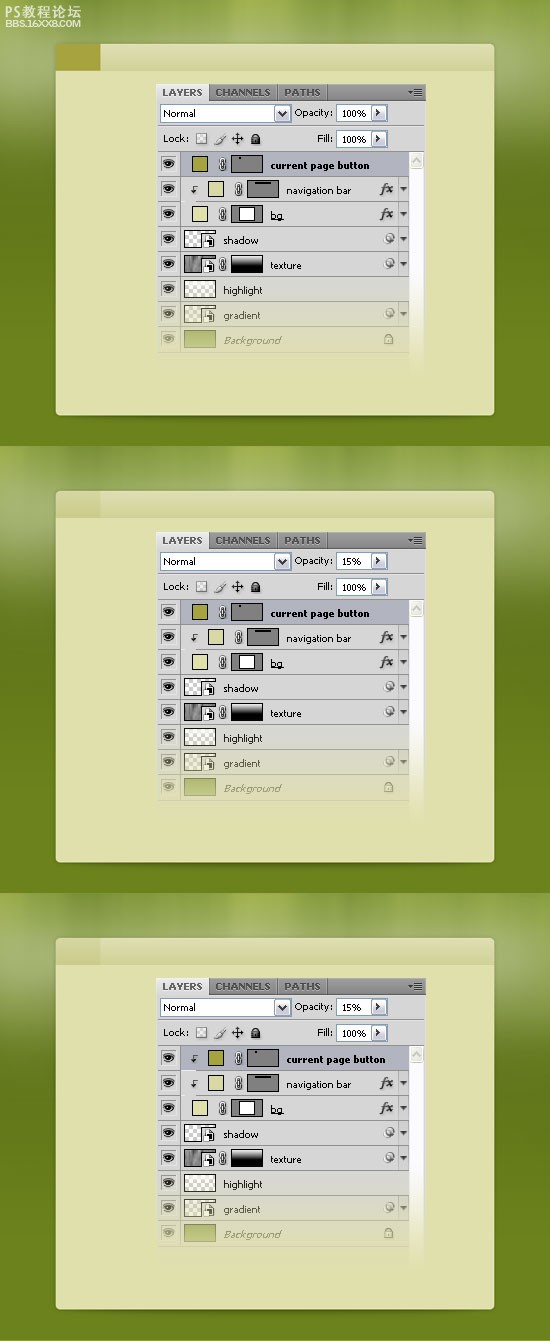
, 25、现在我们要创建一个背景,current page buttom按钮。选择矩形工具(u),设置颜色为#A6A43F,并创建一个小矩形的高度60px,层的不透明为15%。然后右键单击在此层,并选择裁剪

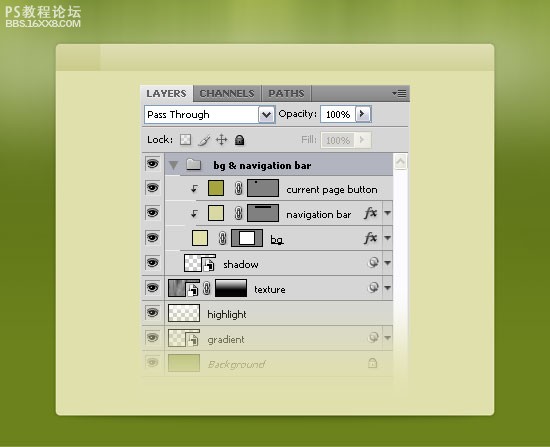
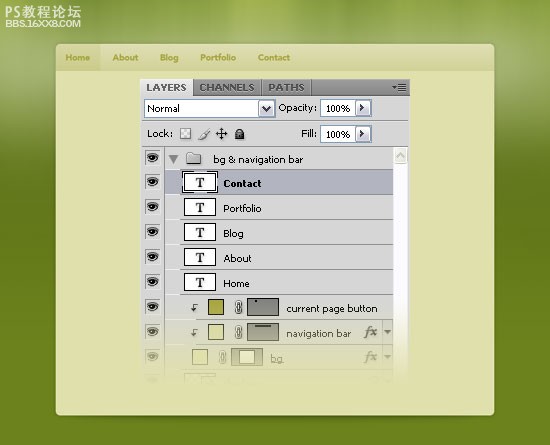
选择头4层,按住Ctrl键,然后点击他们在图层面板,然后按Ctrl+G。名为“bg & navigation bar”。
26、选择文字工具(T)新增的文案,导航菜单使用颜色为#A6A43F。我使用的是 LT65字体,如果您没有这个字体,可使用任何其他的字体,你想要的。

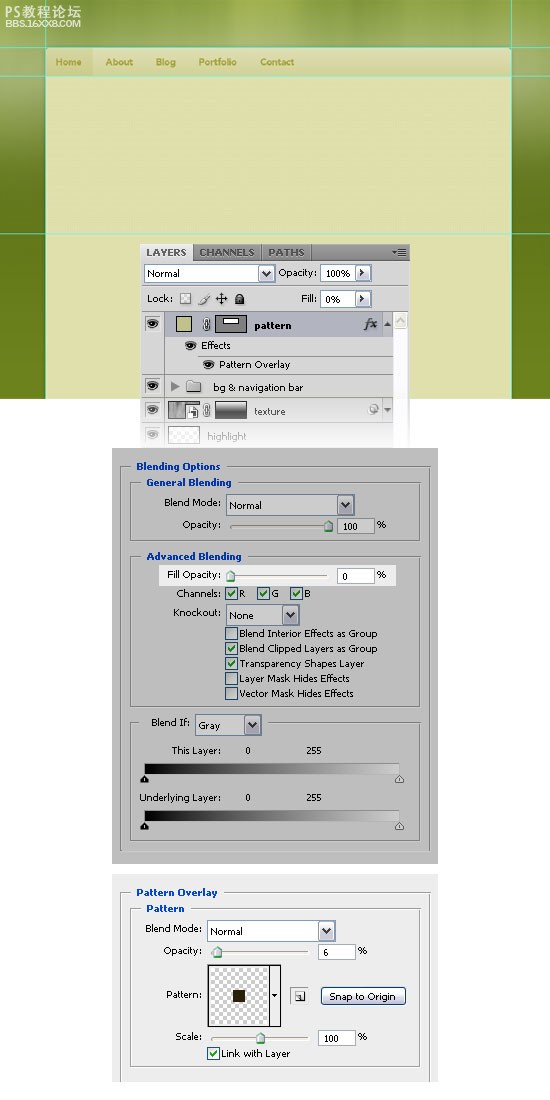
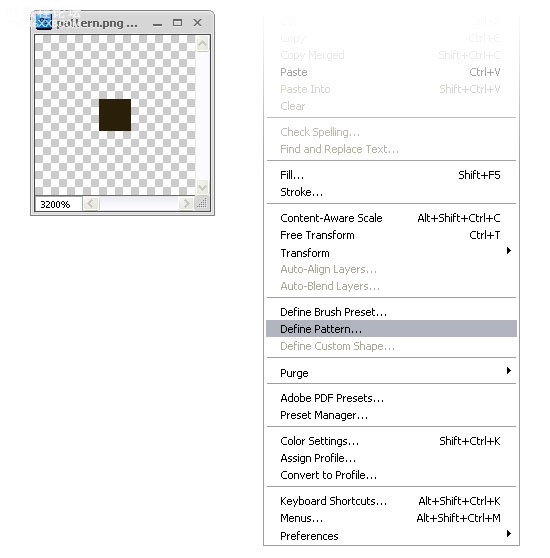
,27、现在,创建一个新的photoshop文件,新建文件“ (按Ctrl+n),尺寸5px的5px,背景为透明,层的前景颜色为#2A2009,选择铅笔工具(b),选择一个笔刷的直径1px。然后进入“编辑 定义图案,命名,然后单击确定。关闭该文件。

创建“特色项目”区
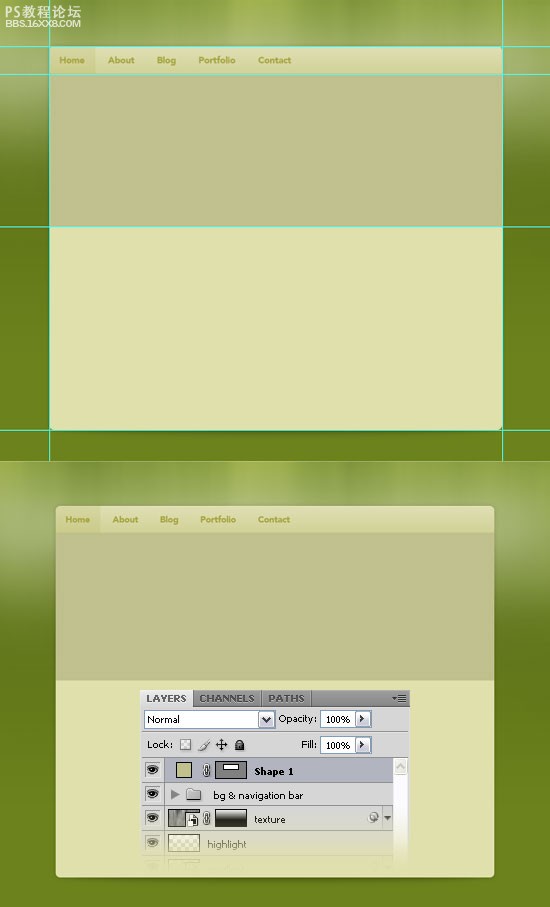
28、选择矩形工具(u)建立一个长方形的高度330px使用任何你想要的颜色。

29、双击层,打开图层样式窗口进行设置。

30、选择圆角矩形工具(u),设置半径为8px,设置颜色为#A6A43F,并创建一个圆角矩形的宽度为940px和高度240px,层的不透明性这层至50%