跟大家分享一篇国外大神的应用程序设计教程,有兴趣的跟着一起练习吧。素材链接:http://pan.baidu.com/s/1o6spF8A 密码:lcyf
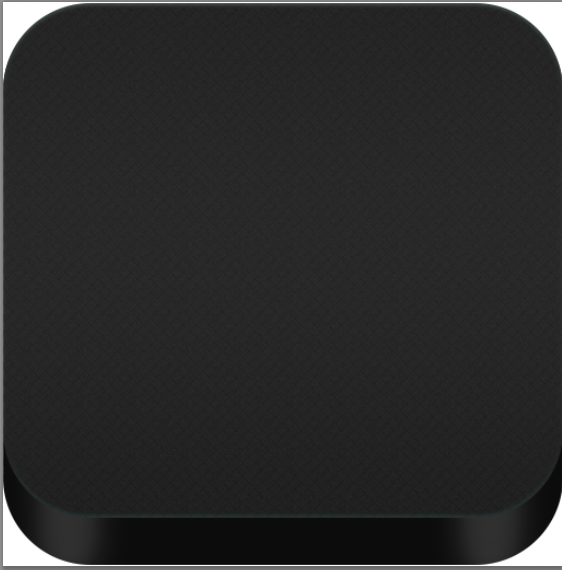
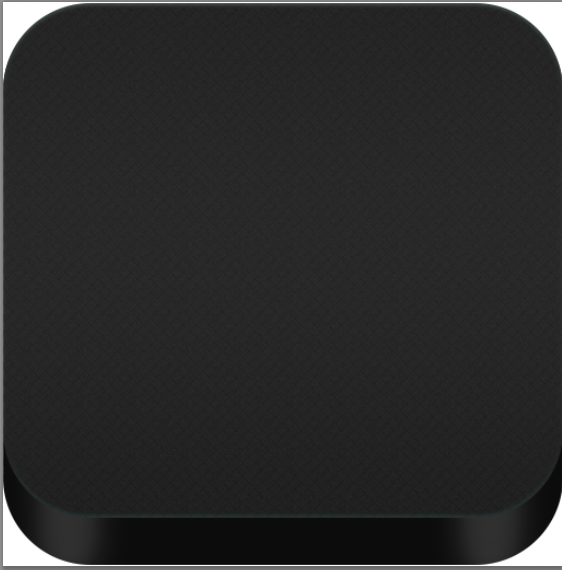
最终效果:

1.新建画布512*515,背景先白色,做完后改成黑色(不要纯黑) 2.选择圆角矩形工具,绘制512px*512px、半径80px的圆角矩形,命名圆角-底





跟大家分享一篇国外大神的应用程序设计教程,有兴趣的跟着一起练习吧。素材链接:http://pan.baidu.com/s/1o6spF8A 密码:lcyf
最终效果:

1.新建画布512*515,背景先白色,做完后改成黑色(不要纯黑) 2.选择圆角矩形工具,绘制512px*512px、半径80px的圆角矩形,命名圆角-底