作者:飞鱼的声纳翻译 出处:PSDTUTS
本教程主要用Photoshop设计一个破旧的卡通网站模板教程,主要让大家来学习在设计模板过程中注意的布局.
最终图片预览
在我们开始之前,让我们看一下我们将要创建的图片。点击下面的图片可以查看完整大小的图片。和往常一样,PSDTUTS Plus会员可以下载完整的Photoshop文件。

第1步
创建一个1024×768像素大小的网页文档。使用和下面的图片相似的颜色填充背景层。选择矩形选框工具画出一个矩形,这个矩形应该占据页面的大概一半大小,并且填充下面给出的颜色。然后对其进行栅格化。使用图层>栅格化>形状命令。
将其命名为”top layer”。使用套索工具,在矩形的下方画出一些形状,就像下面的图片那样。然后按Delete键,这样会从矩形中删除这些形状,这是创建这种效果的快捷方法。当然,如果你喜欢,你也可以使用蒙板。

第2步
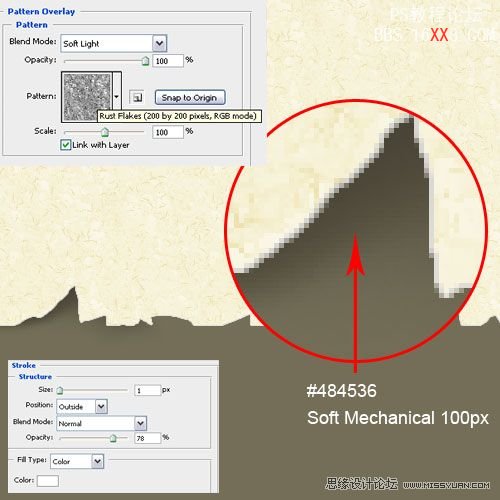
在”top layer”下方创建一个新的图层,选取笔刷工具,设置为Soft Mechanical,直径100像素,颜色为#484536,使用笔刷为”top-shadow”图层创建阴影的形状。你也许需要将其放大,弄脏,以得到更好的效果。
接下来我们应用一些图层样式,给上面的图层应用1个像素大小的外部,白色描边,然后应用图案叠加,柔光混合模式,使用锈迹图案。
小贴士:你最好自己画阴影,不要将阴影固定,要不然可能看上去不太自然。你可能需要一些时间来画这一部分,使其看上去更好一些。

第3步
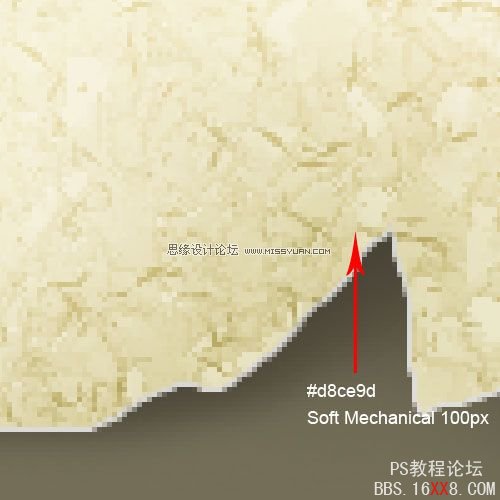
在”top layer”上方创建一个新的图层,然后按住option/Alt键在图层之间点击创建一个蒙板。使用相同的画笔,将颜色设置为#d8ce9d,沿着”top layer”的边缘画一遍,创建出高光效果。

第4步
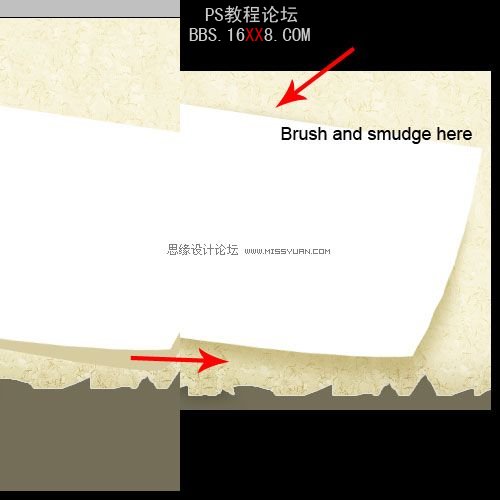
使用编辑>自由变换命令,或cmd/Ctrl+T键,旋转到下方所示的角度,再次使用cmd/Ctrl+T,这次选择Warp,向下方所示那样拖曳右下角。

第5步
使用钢笔工具,在矩形形状下方画出阴影。应用5个像素的高斯模糊。然后将图层混合模式设置为正片叠底。
小贴士:将顶部的阴影去除以增加效果。

第6步
首先,按住Cmd或Ctr键点击矩形,将其载入选区。应用选择>修改>收缩>10个像素。在其之上新建一个图层,填充为白色。然后放入任何你喜欢的图片。之后给新创建的图层增加一个蒙版。
使用多边形套索工具画出胶带。在其之上创建一个新的图层,将其填充为白色。将填充调整为47%。应用一个像素的内部描边,使用(#e4dec3)颜色,将不透明度调整为66%。然后将其复制一遍。将复制好的图层移动到左边,如下图那样旋转左边的胶带。

第7步
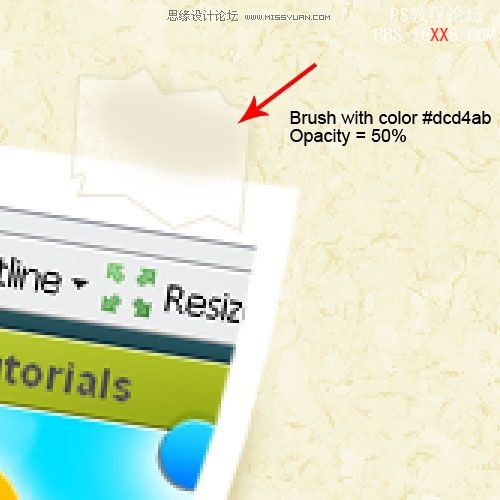
使用画笔工具(B)为两块胶带创建阴影。设置如下图。

第8步
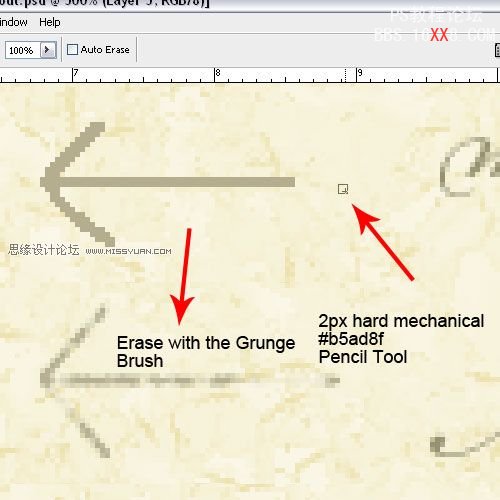
键出网站标题。我这里使用的是Bernard MT Condensed字体,颜色为(#7a745e),72个像素大小。接下来键出主导航栏的文字。栅格化文字图层。选择橡皮工具,使用TB Grunge Brush,随机的擦拭文字,做出破损的效果。或者你更青睐于非破坏性的方法的话,也可以使用蒙版来创建出这种效果。

第9步
使用铅笔工具(B),放大图片,画出一个箭头形状。向上一步做标题那样擦拭它。

第10步
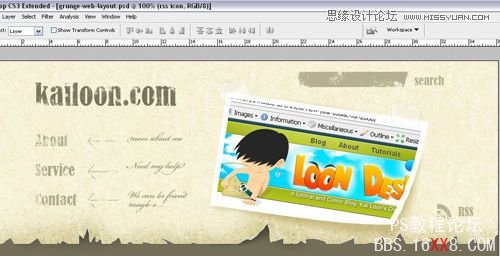
使用相同的技术,创建搜索区域,然后是RSS图标。我还给主导航标题旁边添加了一些文字。

第11步
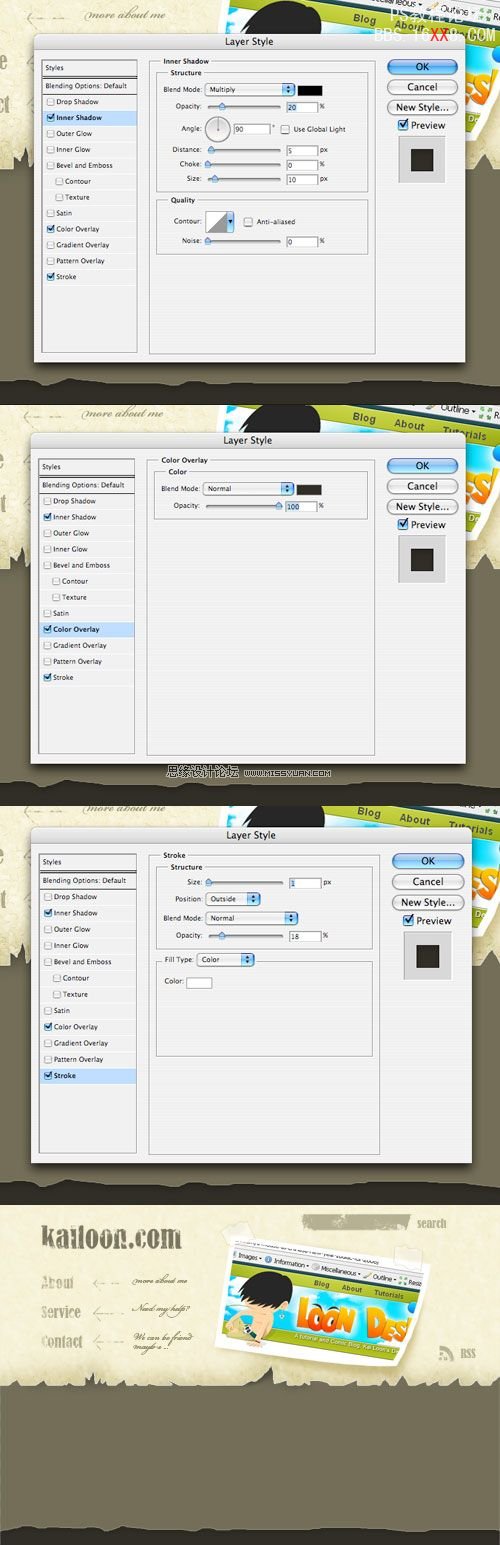
我们的页首部分已经完成。主要内容部分也已经作为背景部分已经完成,接下来我们开始做我们的页脚。选区矩形选区工具,在屏幕下方画一个大约40个像 素高的矩形。将其填充为(#302e26)色。将其栅格化。选择图层>栅格化>形状命令。然后使用我们在创建”top layer”图层时相同的剪切技术。这次,我们会将其应用到上面的矩形。继续在上面的矩形中剪切出相同的形状。然后应用下面的图层样式。最后你的结果应当 看起来和下面的图片差不多。

最后的图片
现在我们快要完成了。最后我们只需要简单的添加三个矩形。然后应用投影图层样式效果。选择三幅图片添加上去。给它们添加剪贴蒙板使其适合白色矩形的边界。我们最后的图片如下。






