在这个教程里,将和童学们分享如何使用Photoshop制作一个简单又时尚的UI按扭,这个按扭可以用在电子商务网站,或者是网店上
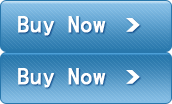
来看下效果。

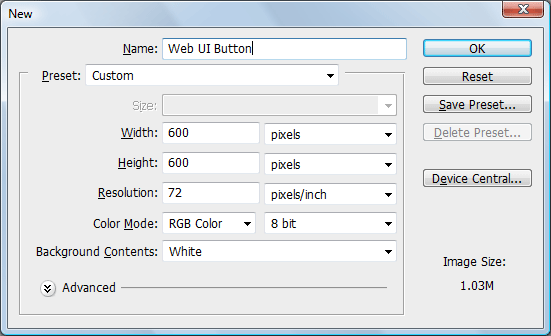
1.新建一个文档(ctrl+N)大小为:600*600(虽然我们按扭的大小:170*50,但是尺寸大方便我们的修改)

2.选择“圆角矩形工具”并设圆角“5px”绘制一个大小为:170*50 的圆角矩形。(可以使用标尺定位)
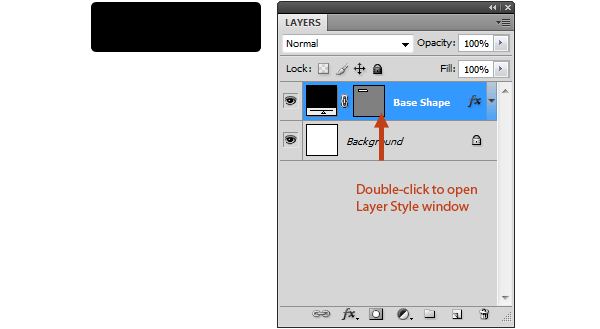
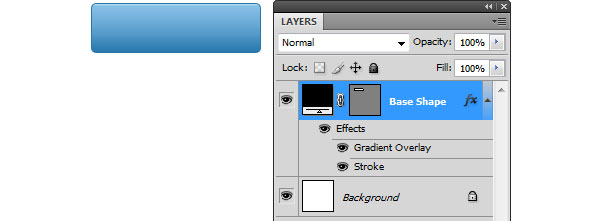
3.新建一个图层,按组合键“ctrl+enter”把路径转化为选区,并填充黑色。
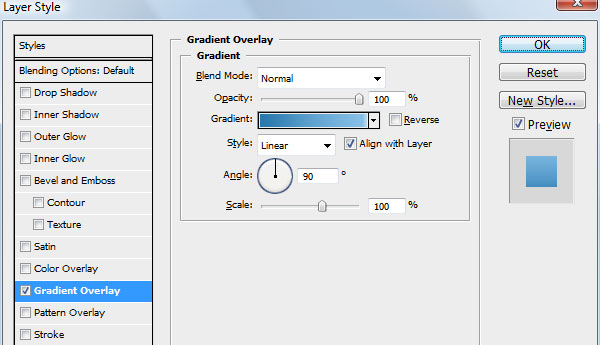
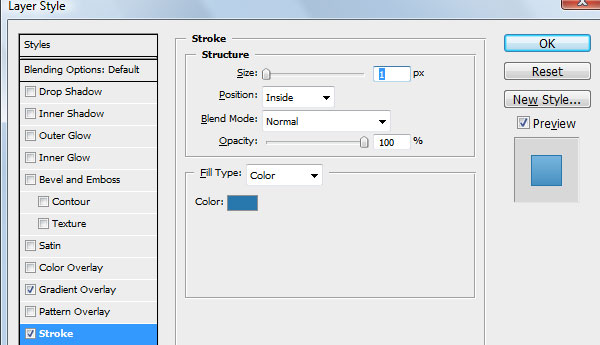
双击这个图层给图层添加“渐变叠加”和“描边”样式。

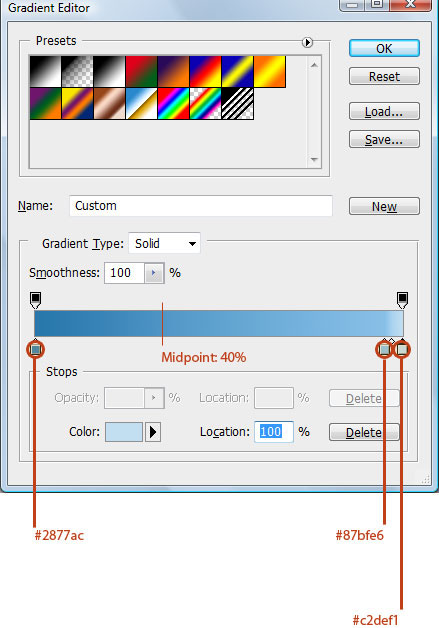
渐变叠加样式


描边样式(描边颜色:#2877ac)


4.接下来要给按扭添加一个“斜线效果”
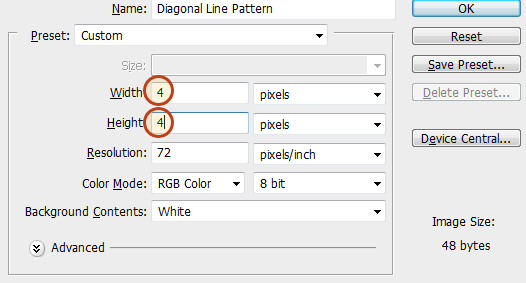
新建文档(ctrl+N)大小为:4*4。