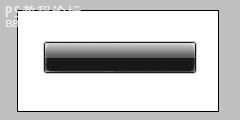
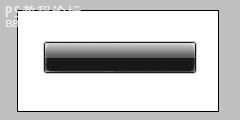
先看看最终效果:

以下是详细的photoshop教程步骤:
今天我们制作一个Vista的黑色任务栏按钮效果。
新建一张图,前景色选灰色(作为辅助色,可随意选一种较淡的颜色),用圆角矩形工具,设置圆角半径为 3 像素,画一个高 30 左右的矩形。

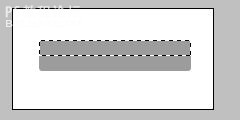
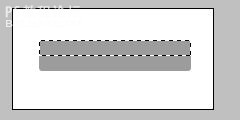
新建图层,用矩形选择工具在按钮上部约50%的地方选择一个矩形。选区越靠上,按钮就越显得凸起。然后按住Ctrl+Alt+Shift,单击图层面板中第一步建立的形状图层,以选中按钮的上半部。

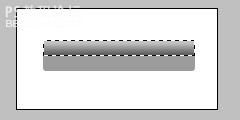
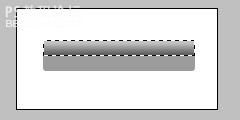
选择前景色 rgb(200,200,200),背景色 rgb(90,90,90),使用渐变工具由上至下在选区中填充渐变色。

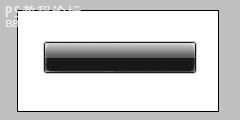
按Ctrl+Shift+I反选,再按住Ctrl+Alt+Shift单击图层面板中第一步建立的形状图层,选择按钮下半部分。设置前景色为 rgb(24,24,24),按Alt+Del填充选区。

按Ctrl键单击图层面板中的形状图层,然后选择减淡工具,宽度5像素,曝光度设置为50%,加亮按钮的边缘。特别是圆角部分可以适当加大高光区。

保持前景色为 rgb(24,24,24),选择主菜单编辑- 描边,居中1像素。然后选择前景色为rgb(200,200,200),再次选择主菜单编辑- 描边,居外1像素。最后按Ctrl+D取消选区。

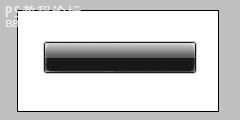
效果还不错吧?最后可根据需要隐藏背景层和形状图层,输出成png格式,便于在网页上使用。

以下是详细的photoshop教程步骤:
今天我们制作一个Vista的黑色任务栏按钮效果。
新建一张图,前景色选灰色(作为辅助色,可随意选一种较淡的颜色),用圆角矩形工具,设置圆角半径为 3 像素,画一个高 30 左右的矩形。

新建图层,用矩形选择工具在按钮上部约50%的地方选择一个矩形。选区越靠上,按钮就越显得凸起。然后按住Ctrl+Alt+Shift,单击图层面板中第一步建立的形状图层,以选中按钮的上半部。

选择前景色 rgb(200,200,200),背景色 rgb(90,90,90),使用渐变工具由上至下在选区中填充渐变色。

按Ctrl+Shift+I反选,再按住Ctrl+Alt+Shift单击图层面板中第一步建立的形状图层,选择按钮下半部分。设置前景色为 rgb(24,24,24),按Alt+Del填充选区。

按Ctrl键单击图层面板中的形状图层,然后选择减淡工具,宽度5像素,曝光度设置为50%,加亮按钮的边缘。特别是圆角部分可以适当加大高光区。

保持前景色为 rgb(24,24,24),选择主菜单编辑- 描边,居中1像素。然后选择前景色为rgb(200,200,200),再次选择主菜单编辑- 描边,居外1像素。最后按Ctrl+D取消选区。

效果还不错吧?最后可根据需要隐藏背景层和形状图层,输出成png格式,便于在网页上使用。






