[i=s] 本帖最后由 laoolaoo 于 2009-10-11 07:06 编辑 [/i]
我们使用过很多Adobe公司的设计软件,包括photoshop。那么有没有想过使用photoshop去制作一个Adobe公司的logo呢?本教学将为大家介绍去何制作一个Adobe公司的logo。
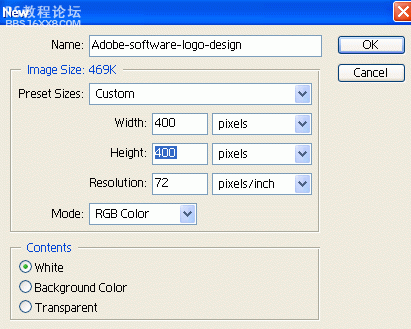
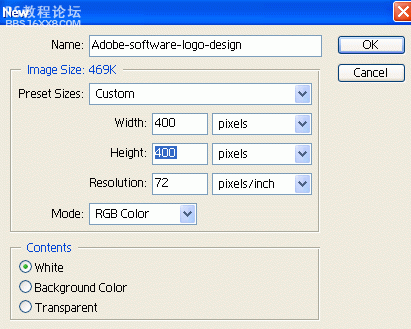
[1] 首先创建一个400*400的新文档 ,如图所示。

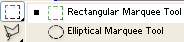
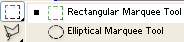
[2] 选择矩形选框工具。

[3] 设置前景色为红色,如图所示。

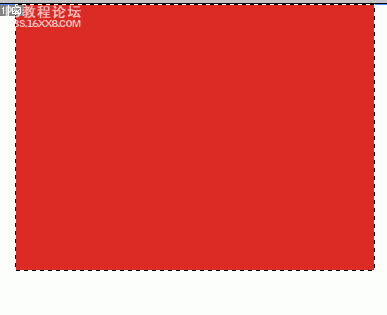
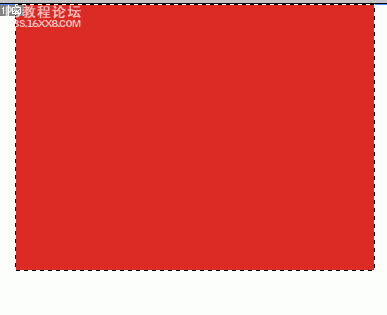
, [4] 使用矩形选框工具创建一个矩形选区,然后填充前景色,如图所示。

[5] 选择多边形套索工具。

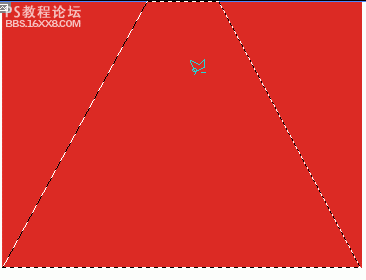
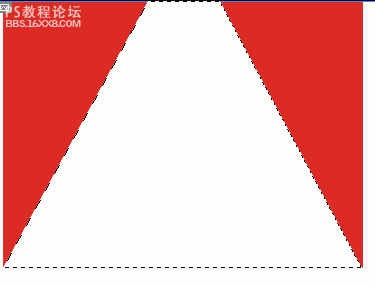
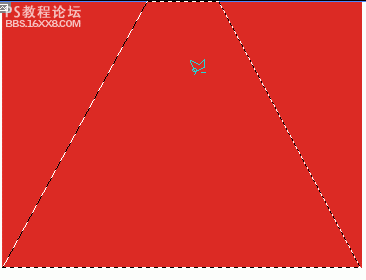
[6] 在红色的矩形内创建一个梯形选区,如图所示。

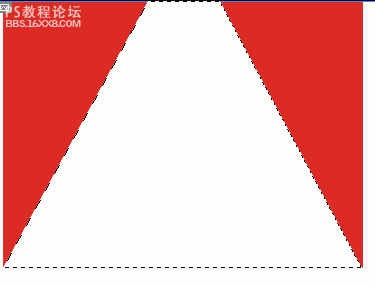
, [7]在梯形选区中填充白色,如图所示。

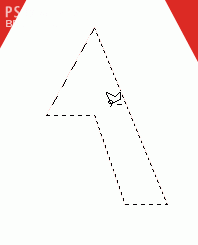
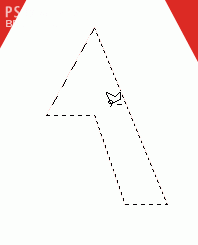
[8]再次使用多边形套索工具参考logo的原形创建一个多边形选区,如图所示。

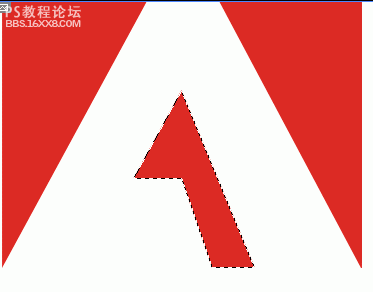
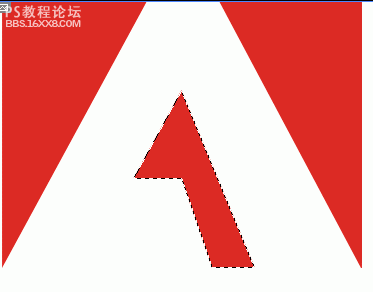
[9] 在选区中填充红色,如图所示。

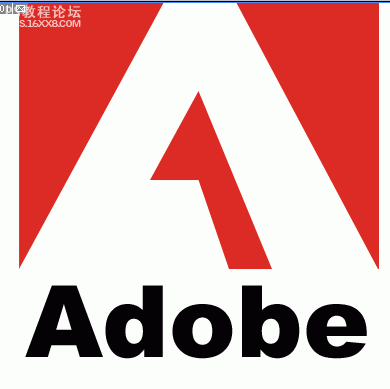
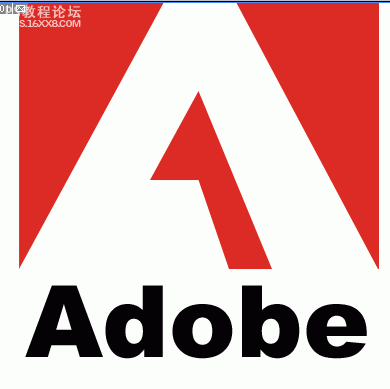
[10] 最后,使用横排文字工具输入文字,完成!

作者:2009-10-9 11:39:09 文/河马 出处:(IT世界网)
我们使用过很多Adobe公司的设计软件,包括photoshop。那么有没有想过使用photoshop去制作一个Adobe公司的logo呢?本教学将为大家介绍去何制作一个Adobe公司的logo。
[1] 首先创建一个400*400的新文档 ,如图所示。

[2] 选择矩形选框工具。

[3] 设置前景色为红色,如图所示。

, [4] 使用矩形选框工具创建一个矩形选区,然后填充前景色,如图所示。

[5] 选择多边形套索工具。

[6] 在红色的矩形内创建一个梯形选区,如图所示。

, [7]在梯形选区中填充白色,如图所示。

[8]再次使用多边形套索工具参考logo的原形创建一个多边形选区,如图所示。

[9] 在选区中填充红色,如图所示。

[10] 最后,使用横排文字工具输入文字,完成!

作者:2009-10-9 11:39:09 文/河马 出处:(IT世界网)







