
然后进入“ 编辑 定义图案 ,保存它。 之后,回到我们的主画布。按住CTRL点击图层面板中的彩带图层,然后使用油漆桶工具(选择图案填充模式),进行填充!

取消选区后将网格透明度改为40% 并且将图层模式改为叠加。

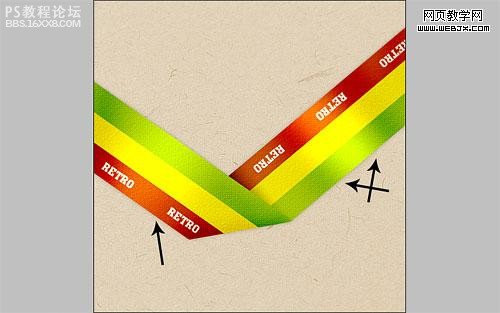
现在,我们应该在箭头所指位置添加一些细节的阴影,就大功告成了。

,如下图所示我们很清楚的可以看到,用多边形套索工具选择这样一个选区,然后同样用黑色——透明的渐变色创造阴影效果,不过注意将一定要将阴影放到彩带的底下一层。

还可以使用“模糊工具”对阴影进行模糊。

在其他地方同样的方法添加阴影。

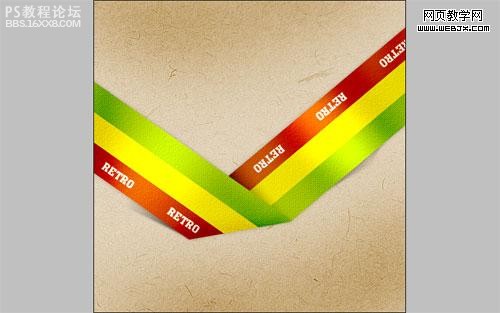
现在看相当不错。教程也快结束了,不过我们还可以稍微再做一点工作。 转到背景层,选择加深工具 (大小:300像素,范围:阴影,曝光:30%),如图所示将背景层部分减暗。

看!这就是你的结果,采用了不到半个小时我们又成功的学会了一个技术!

作者:佚名 出处:phoben




