Ctrl+T将其拉宽压扁,如下图所示。

将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。

第4步:
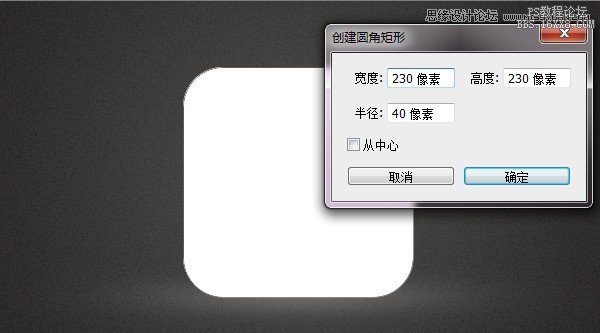
接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

第5步:
在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。

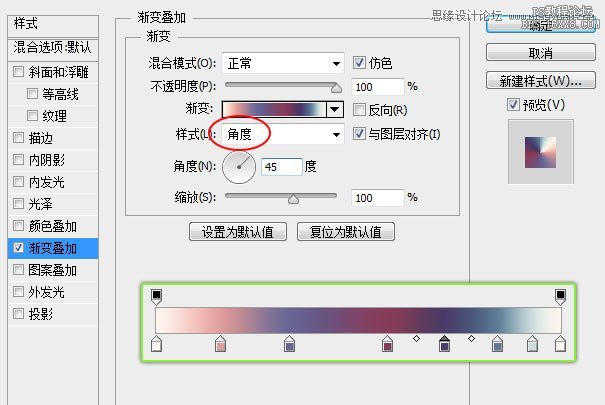
为创建的形状添加角度渐变。

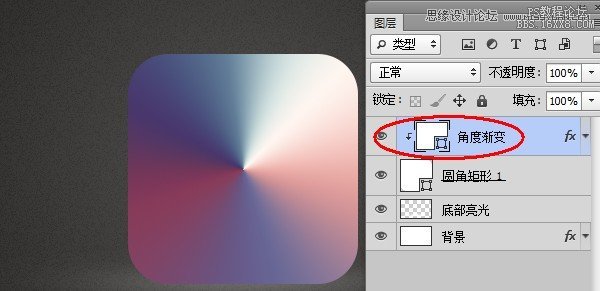
然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。

第6步:
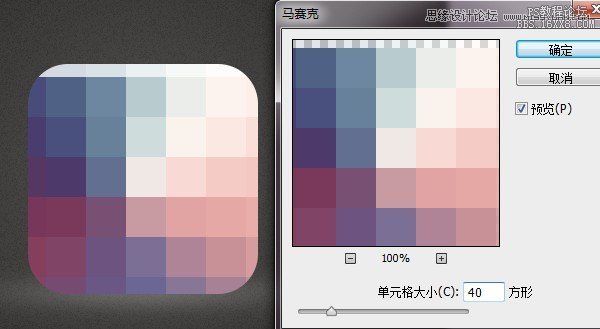
利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

第7步:
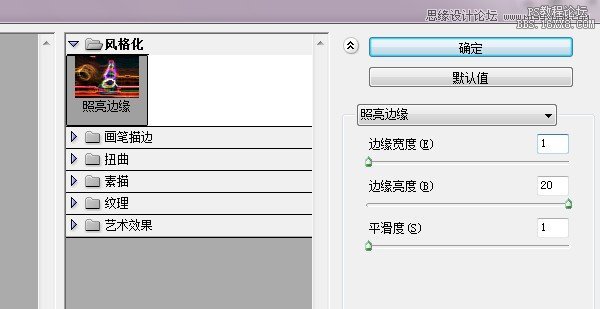
将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。