
复制字体图层为翻转按钮
27 保持字体的图层始终未选中状态,单击该图层然后选择 复制图层 。移动到下半个按钮上面。
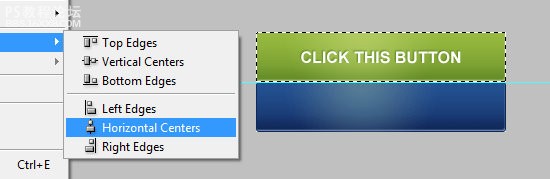
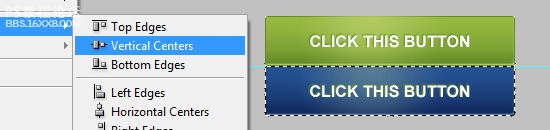
28 Ctrl + 单击 Rollover图层,创建一个选区。按照25/26步骤,进行字体和选区的对齐。

改变字体图层样式
29 双击字体图层,打开图层样式图层。保持其他设置不变,更改颜色为深蓝色 (#0f2557)。
好了,photoshop部分的东西就做完了!
如果你一直按照步骤来做,那么你的最后的效果应该和下图一样。

现在开始学习 HTML 和 CSS 的部分。
30 保存图片为 campaign-monitor-button.png.
31 创建一个 HTML 文档。和图片campaign-monitor-button.png 放在同一个文件夹中。
HTML的部分
基本的工作原理很简单,一个链接在一个一个段落标记。我选择用一个段落标记 p 作为包装/容器,因为我觉得请 a 内容不应独立。如果没有 p 它将不会作用。
p a href="#null" Click this button /a /p
CSS的部分
css的部分就是图片翻转的技巧。
.button {
display:block;
width:250px;
height:50px;
text-indent:-9999px;
}
.button a {
display:block;
width:100%;
height:100%;
background:transparent url(campaign-monitor-button.png) no-repeat top left;
outline:none;
}
.button a:hover {
background-position:0 -50px;
}







