8.将路径转化为选区,选择颜色为灰色进行填充,模糊工具进行适当的模糊。如图12-3-38所示。我们继续使用【钢笔】工具,新建一个图层,来绘制按钮的反光面,绘制后将其转化为选区,如图12-3-39所示。


图12-3-38图12-3-39
我们对这个选区进行白色和透明的渐变填充,填充效果如图12-3-40所示。

图12-3-40
9.现在我们打开图层混合模式,对每个图层一一调节,我们选择【图层一】,右键选择【混合模式】,选择【投影】,【不透明度】设为75,【距离】为12,【扩展】值为0,【大小】为13,如图12-3-41所示。

图12-3-41
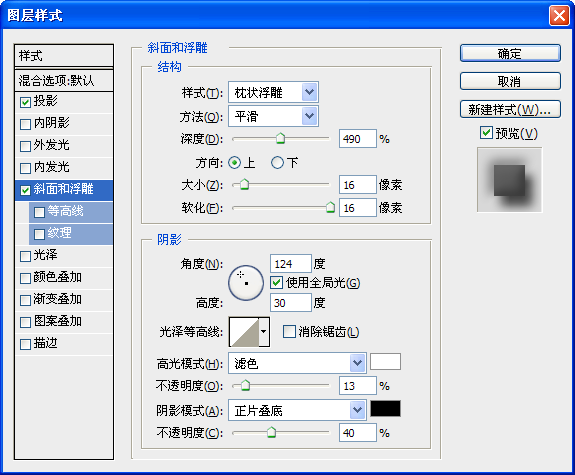
然后选择【斜面和浮雕】选项,参数设置如图12-3-42所示。

图12-3-42
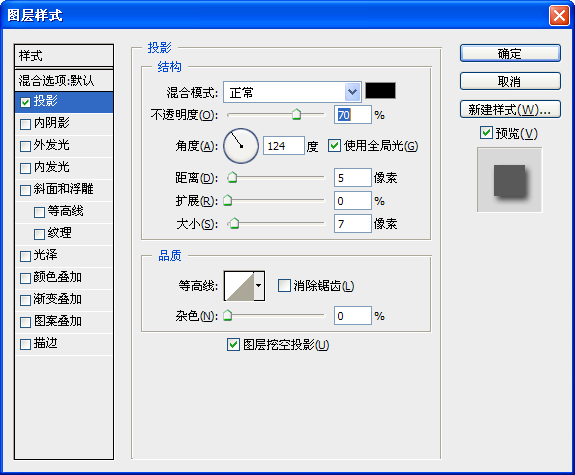
10.【图层一】设置好以后,我们再来设置【图层二】,打开【混合模式】对话框,设置参数,选择【投影】,【混合模式】为正常,【不透明度】为70%,【角度】为124度,【距离】为5,【扩展】为0,【大小】为7,如图12-3-43所示。

图12-3-43
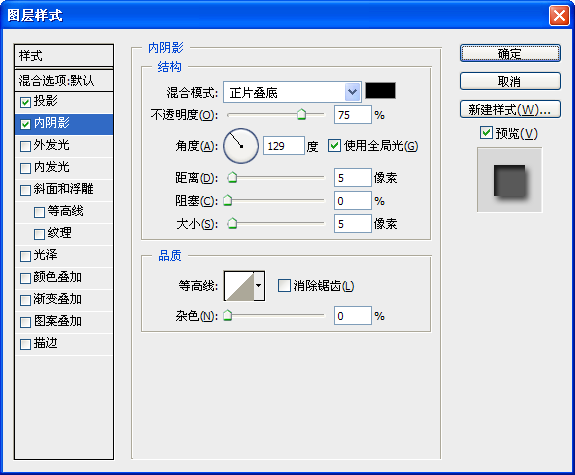
11.再看【内阴影】选项,【混合模式】为正片叠加,【不透明度】为75%,【距离】5像素,【大小】为5像素。如图12-3-44所示。

图12-3-44
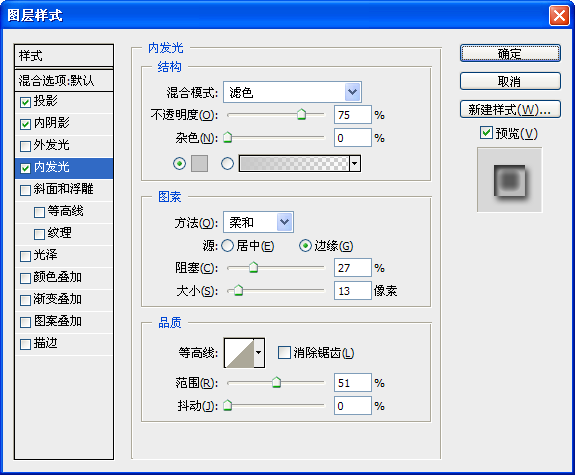
再往下选择【内发光】选项,将【不透明度】设为75%,颜色改为灰色,【阻塞】为27%,【大小】为13像素,【范围】为51%,其他使用默认。如图12-3-45所示。

图12-3-45
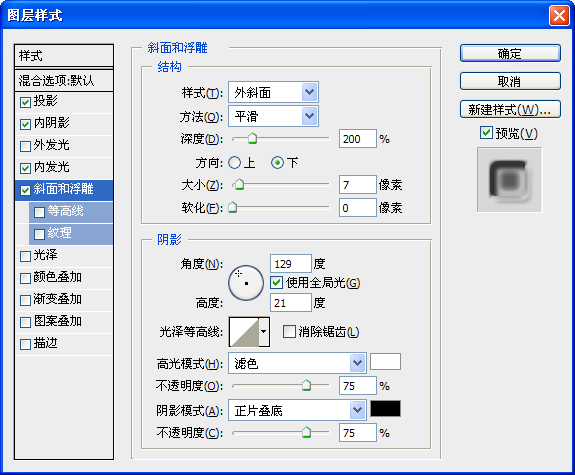
12.最后我们来设置图层的【斜面和浮雕】选项,【样式】选择外斜面,【方法】为平滑,【深度】为200%,【方向】为下,【大小】为7像素,【角度】为129度,【不透明度】为75%。如图12-3-46所示。

图12-3-46
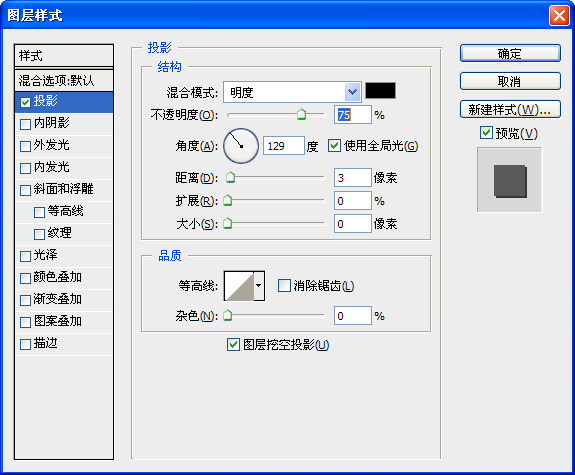
13.下面我们接着来设置【图层3】,【投影】选项中,【不透明度】为75%,【距离】为3像素,【扩展】及【大小】值都为0,如图12-3-47所示。

图12-3-47
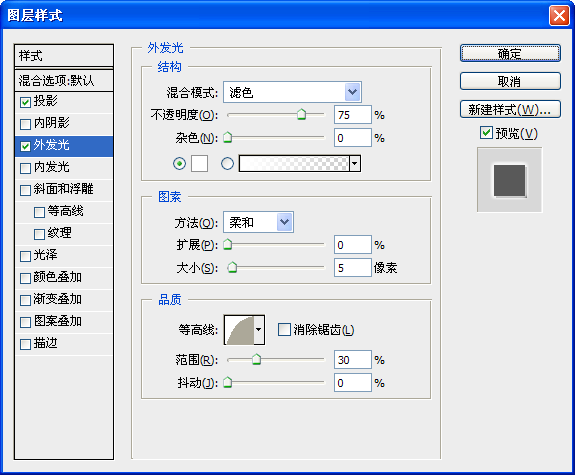
【外发光】选项,颜色为白色,【大小】为5像素,设置【等高线】样式为半圆,【范围】为30%。如图12-3-48所示。

图12-3-48
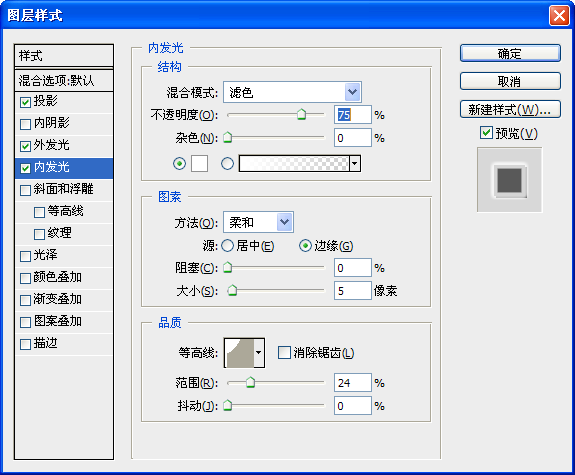
那么【内发光】的参数和外发光基本一样,【等高线】样式改为内凹—浅,【范围】为24%,如图12-3-49所示。

图12-3-49







