17)制作一个“X”标志,笔者使用一种称之为“Army”的300号字体输入一个加号“+”。然后旋转 45°。务必移动“+”图层到“反射”图层之下。

图16:制作“×”标志 18) 右击“+”图层并选择混合选项,应用这些设置:
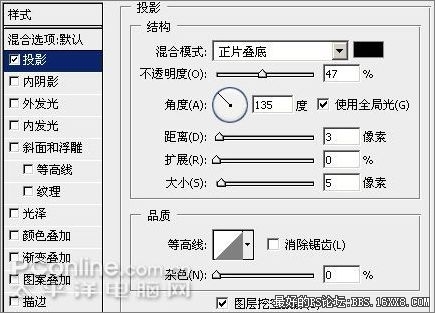
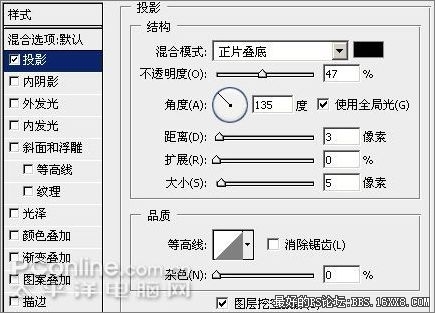
投影:

图17:给“×”标志应用“投影”图层样式 斜面和浮雕

图18:给“×”标志应用“斜面和浮雕”图层样式 渐变叠加

图19:给“×”标志应用“渐变叠加”图层样式 渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff

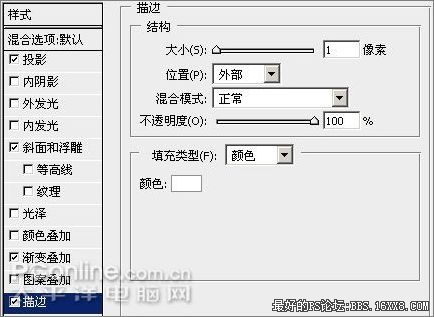
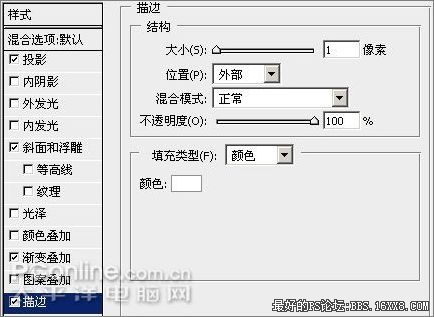
图20:编辑“渐变”色彩 描边:

图21:给“×”标志应用“描边”图层样式photoshop笔刷 最终结果如下:

图22:Vista风格质感图标完成效果
作者:kaka_nil 来源:太平洋电脑网

图16:制作“×”标志 18) 右击“+”图层并选择混合选项,应用这些设置:
投影:

图17:给“×”标志应用“投影”图层样式 斜面和浮雕

图18:给“×”标志应用“斜面和浮雕”图层样式 渐变叠加

图19:给“×”标志应用“渐变叠加”图层样式 渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff

图20:编辑“渐变”色彩 描边:

图21:给“×”标志应用“描边”图层样式photoshop笔刷 最终结果如下:

图22:Vista风格质感图标完成效果
作者:kaka_nil 来源:太平洋电脑网







