第九步
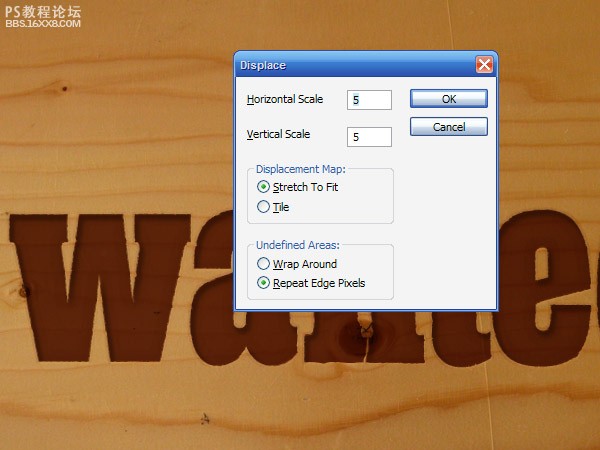
现在回到前面的文件,将文字图层复制一层。使用“图层”—“栅格化”—“文字”命令栅格化图层,然后将另外一个没有栅格化的图层的填充度降到40%,将其隐藏。现在再回到栅格化的图层,选择“滤镜”—“扭曲”—“置换”命令,将水平比例和垂直比例都设置为5,点击确定按钮,这时会弹出对话框询问你置换的文件是哪一个,选择上一步我们已经做好的Displacement.psd文件就可以了。
你可以在 this post at Worth1000这篇文章更多的了解置换到底是什么以及如何使用它,这是非常有用的。对我们来说,我们用它来让文字的边缘更加粗糙。

第十步
现在我们让没有栅格化的图层显示出来,当两个图层叠加到一起会产生粗糙的效果。

第十一步
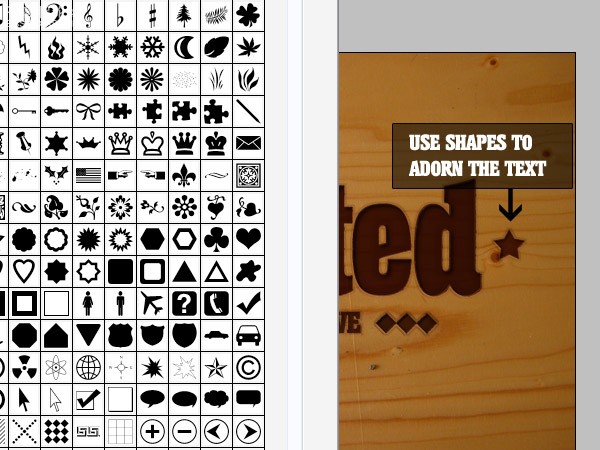
现在我想给wanted文字加上一些形状和其他的文字来美化它。我使用了photoshop中的星形图案,然后给下方加了一些文字。然后我只需要给每一个形状和文字加上4—10步的样式。

有一点不同在于后来添加和形状和文字比较小,因此我调整了图层样式来适应它。比如,我将内阴影的距离从3个像素调到1个像素,如此等等。
第十二步
这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。
这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。

第十三步
现在我们将wanted text组暂时隐藏,开始做子弹孔的效果。
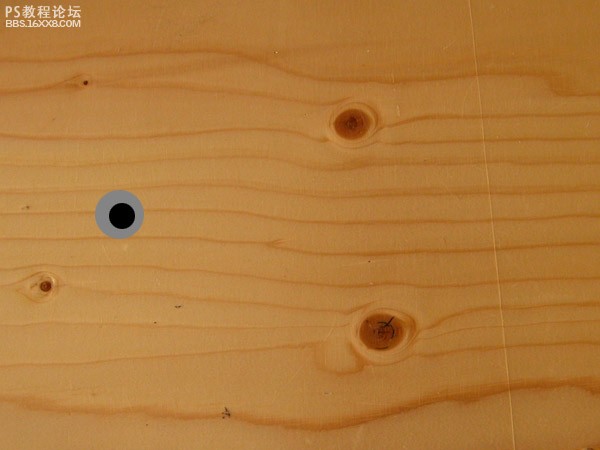
首先,我们创建两个新的图层。在下面一层我们画出一个较大的灰色圆圈,在上面一层,我们画一个小一点的黑色圆圈。你应该得到的是类似下面的效果。
这样做的目的是黑色的圆圈将会成为子弹孔,灰色的圆圈会成为子弹孔旁边的有木头质感的粗糙的边缘。

第十四步
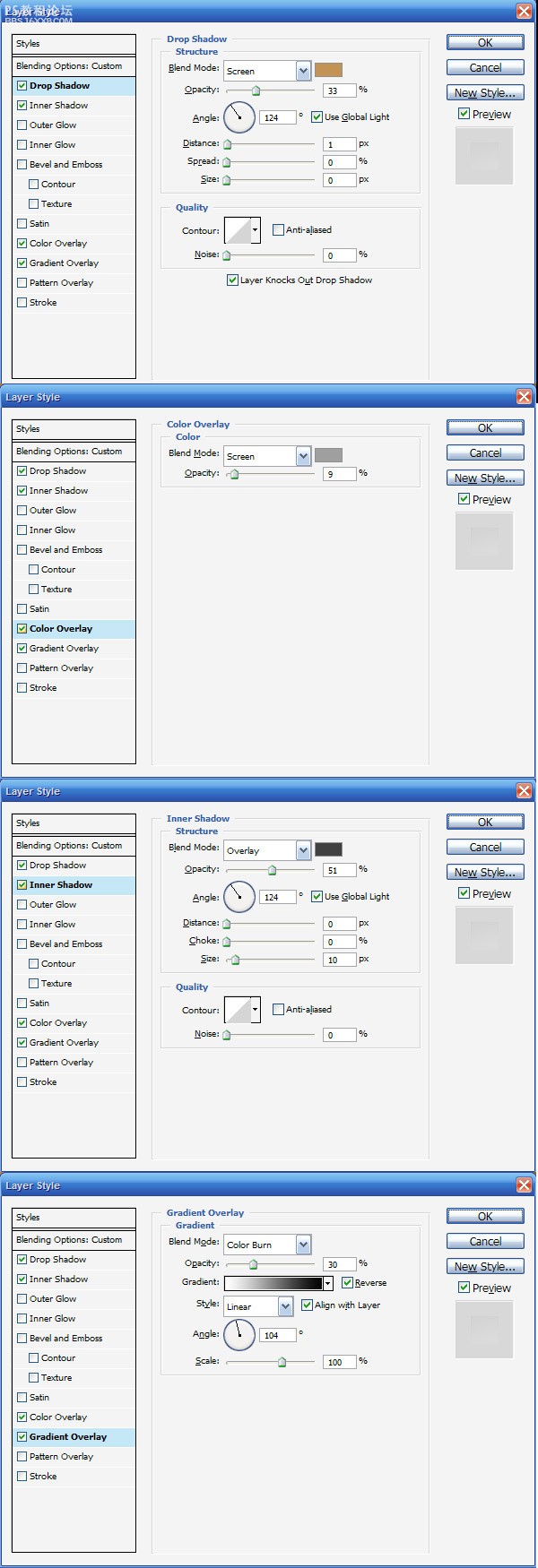
现在我们需要设置一些精致的图层样式。我已经应用了图层样式,下一步我们展示详细的样式设置。
注意观察子弹孔部分的图层设置为普通模式,不透明度和填充度都是100%,但是外部的圆圈设置为滤色,不透明度100%,填充度30%。

第十五步
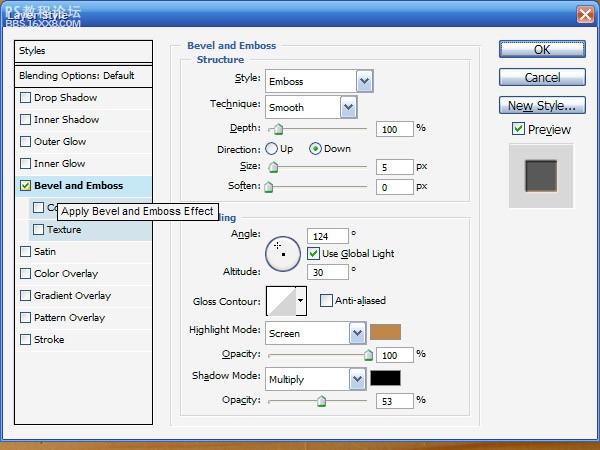
子弹孔部分的样式设置很简单,我们在这里用了浮雕的效果。注意观察我给高光部分设置了从木板上提取的米黄色,这样会和木板比较融合。

, 第十六步
后面的图层就比较复杂了。主要有这么几点:
我给这一层应用了和早先的文字图层同样的投影样式,但是更加暗一些。
我使用了颜色叠加使其更加明亮
我使用了颜色渐变让它看上去陷下去了一样
我使用了内部阴影将它压低。