
图15

图16
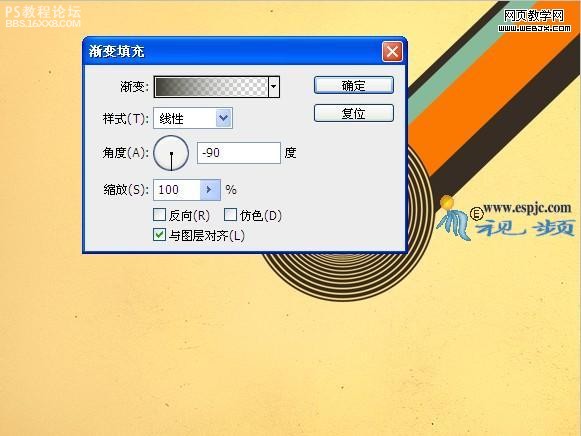
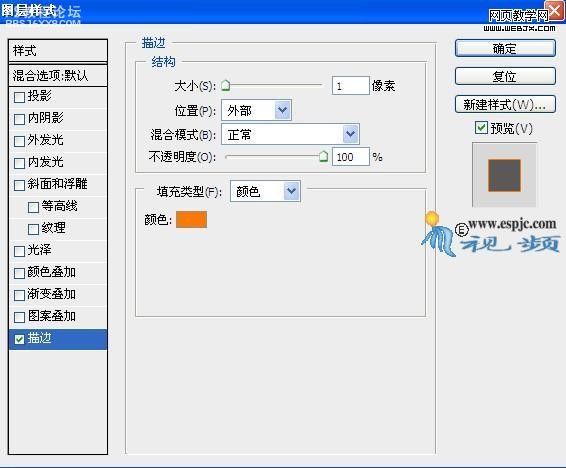
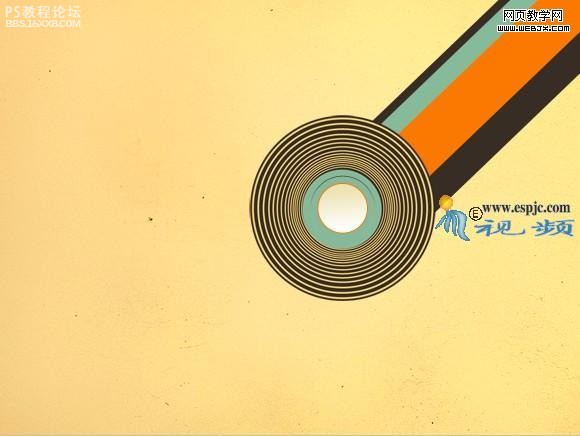
,11.按照9-10步的操作,使用椭圆工具在素材图像中心绘制路径。在进行渐变填充,得到如图17所示效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,并设置其对话框如图18所示。得到如图19所示效果。(注:本步设置“渐变填充”中的渐变类型的各色标颜色值从左到右分别为#ece0ae和#ffffff。在“描边”命令对话框,设置颜色块的颜色值为#fb7901.)

图17

图18

图19
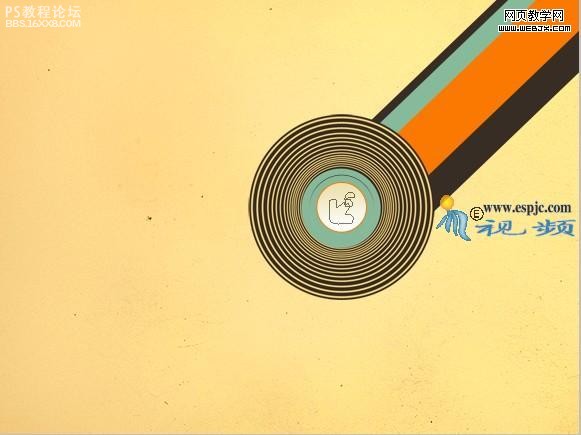
12.选择钢笔工具,在工具选项栏上选择路径按钮,在上一步得到图像上绘制如图20所示的路径,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出对话框中设置其颜色值为#fb7901,得到如图21所示效果,同时得到图层“渐变填充1”。

图20

图21
13.按Ctrl+R键显示标尺,以图形图像的中心为中心分别拖出垂直与水平辅助线,再按Ctrl+R隐藏标尺,如图22所示。选择钢笔工具,在工具栏上选择路径按钮,并在参考线上方绘制如图23所示效果。

图22

图23
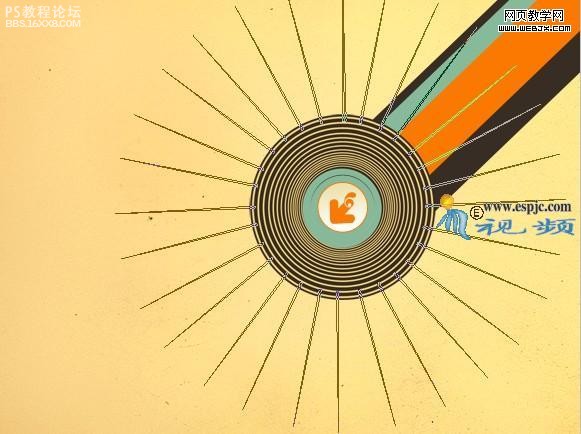
14.按Ctrl+Alt+T键调出自由变换并复制控制框,按Alt键将控制框内中心点移至参考线中心,在工具选项栏中设置旋转角度为18度,按回车,按Alt+Ctrl+Shift+T键连续18次执行再次变换并复制操作,按Ctrl+键隐藏辅助线,得到如图24所示效果。

图24
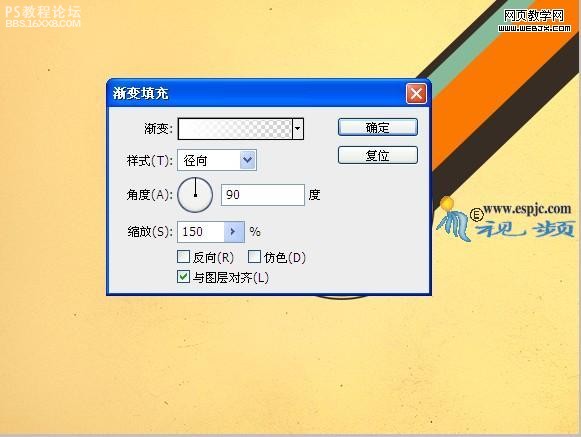
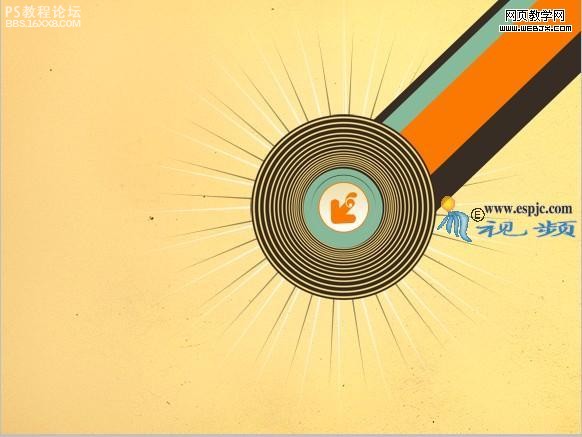
,15.按找第10步操作方法,对图像进行“渐变”调整,并设置其对话框如图25所示,得到如图26所示效果,同时得到“渐变填充3”。并将此图层拖至“形状1”下方。(注:设置渐变类型的各色标颜色值从左到右分别为白色和#fefcfb。“不透明度”值从左到右分别为100%和0%。

图25

图26
16.复制“渐变填充3”得到“渐变填充3 副本”,结合自由变换控制框将图像缩小,并顺时针旋转5度,得到如图27的效果。设置此图层的“不透明度”为60%。按照第4步的操作方法,对图像进行“反相”调整,并应用“创建剪贴蒙版”命令,得到如图28所示效果。

图27

图28
17.选择“形状1副本2”,打开“素材3”,使用移动工具将其拖至画布中,得到“图层3”,结合自由变换控制框调整图像并移动位置,得到效果如图29所示。

图29
18.选择“颜色填充1”,将路径1显示出来,并显示参考线,结合自由变换控制框调整图像大小及位置。按照第14步的操作方法,隐藏参考线,得到如图30所示效果。




