网页常用小按钮二
第三款:塑料按钮(一)
1.不用说,第一步仍是新建RGB模式的白色背景文档。复位并翻转色板,以白色为前景色,新建一层,选择圆角矩形工具,点击工具栏上的下拉三角,打开几何选项,在圆角矩形选项中设置矩形为固定大小,98×28像素,然后将圆角半径设为3像素,选择消除锯齿。设置好之后,用鼠标在背景上点击,圆角矩形会以线框的形式显示,在松开鼠标之前拖动,定位矩形的位置,如图16所示。这时虽然看不到图像的变化,但在图层面板上我们已经注意到图层1的改变。
2.双击图层,进入图层样式,为了使我们的按纽清晰的显示出来,我们先来选择描边样式,设置描边大小为1像素,位置在内部,混合模式为正常,不透明度为62%,描边颜色为RGB(58,58,58);
我们用渐变叠加样式为按纽添加基本的渐变:混合模式为正常,不透明度设为15%,渐变为默认的黑色到白色,不过要选择反向,将黑色色标的位置从0%移动到40%处,样式为线性,选择与图层对齐,角度为90度,缩放为60%,如图1所示。

图1
3.下面,我们为按纽添加立体感,选择斜面和浮雕,样式选择内斜面,方法为平滑,深度为1000%,方向为上,大小为2像素,软化为3像素,阴影角度为-84度,取消全局光,高度为34度,保持高光和暗调的数值不变,仅将暗调的不透明度降低为16%。

图2
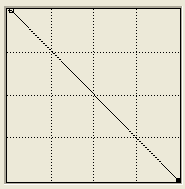
4.接下来的这一步是至关重要的,我们要在这一步中为按纽添加光泽效果。这次我们用一个比较特别的方法——内阴影样式。在样式列表中选择内阴影,将混合模式设为正常,颜色为白色,不透明度为65%,取消全局光后将角度设为-90度,距离为13像素,阻塞和大小均为0,然后,修改等高线,点击默认的等高线,拖动映射曲线两端的端点,将它们自上而下改变位置,如图19a,这样,我们的视觉就会将白色的内阴影作为反光。

图3
5.最后,我们为按纽添加一点阴影效果:选择投影,将投影的不透明度设为14%,取消全局光,将角度设为-134度,距离和大小为1像素,扩展为0%,品质保持默认状态不变。
6.剩下的工作,就是写上文字了。这里,我依然对文字层用了一点投影效果来修饰它。

图4
由Ci222编写,转裁请保留作者







