制作工具:photoshop CS
先看效果:

制作过程:
1、打开一幅图片,效果如图01所示做为底图。

2、设置前景色为蓝色1E5F96。选择工具箱中的“圆角矩形工具”,设置半径为150,在窗口中绘制如图02所示的形状,命名生成图层为图层1。

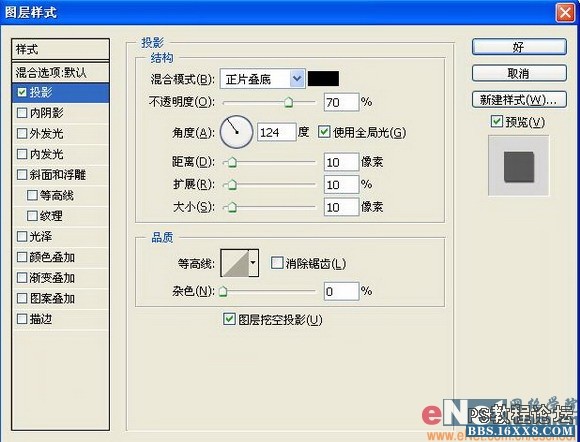
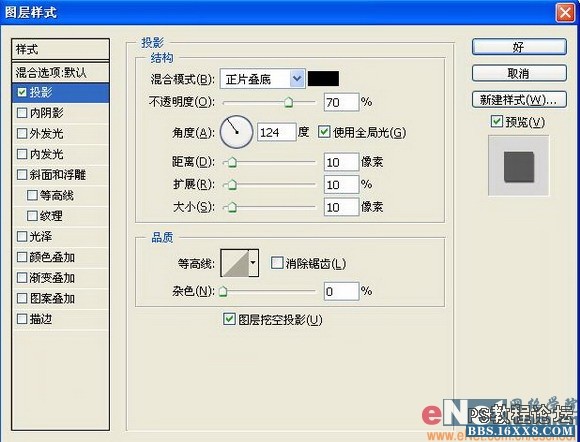
3、双击图层1,打开图层样式对话框,选择“投影”样式,设置参数如图03所示。

先看效果:

制作过程:
1、打开一幅图片,效果如图01所示做为底图。

2、设置前景色为蓝色1E5F96。选择工具箱中的“圆角矩形工具”,设置半径为150,在窗口中绘制如图02所示的形状,命名生成图层为图层1。

3、双击图层1,打开图层样式对话框,选择“投影”样式,设置参数如图03所示。