最终效果图

一、新建一个300x300象素的photoshop文档,填充黑色背景色。
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)

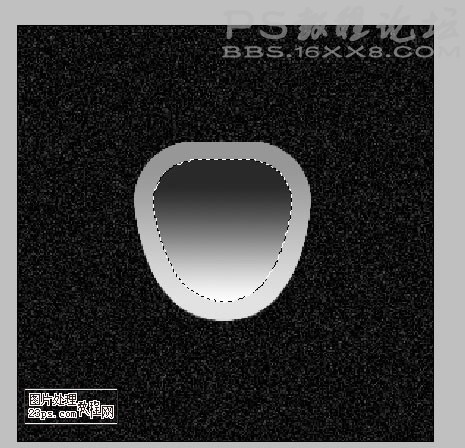
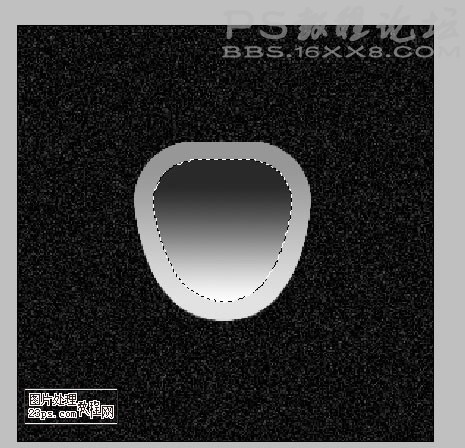
三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:一、新建一个300x300象素的文档,填充黑色背景色。



一、新建一个300x300象素的photoshop文档,填充黑色背景色。
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)

三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:一、新建一个300x300象素的文档,填充黑色背景色。