diy促销活动图片
从色彩的角度来讲,彩色的物体比黑白的物体更能使人产生视觉冲击。每当需要促销时,我们可以diy促销模板,然后放在店铺醒目的位置。
例:

步骤如下:

第一步,新建图片模板,名称自定义,尺寸一般的宽750像素,高度自定。

第二步,给空白的图片中添加底色(Alt+Del),颜色自选。


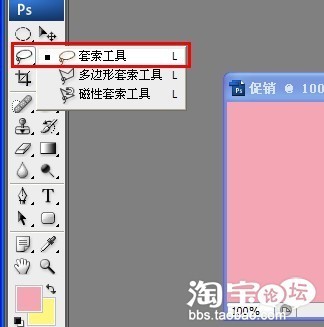
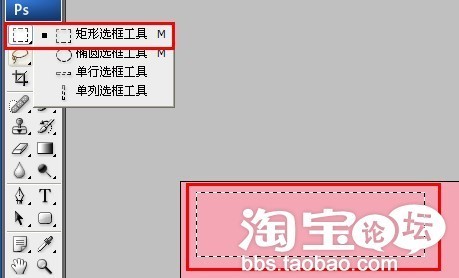
第三步,套索工具套住准备添加的元素。(我这里用的是自己的头像,O(∩_∩)O),然后选择工具,拖住鼠标,移动过去。(Ctrl+T可以调整备选图像的方向)

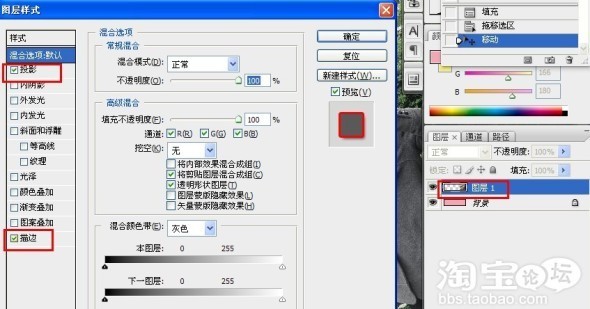
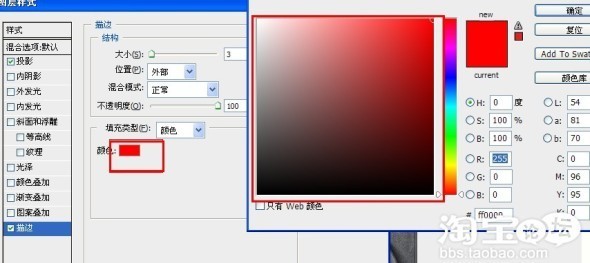
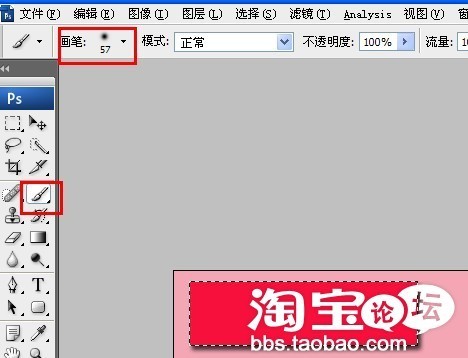
第四步,给图片中的元素添加一些效果,比如投影,描边,会显得更加立体。




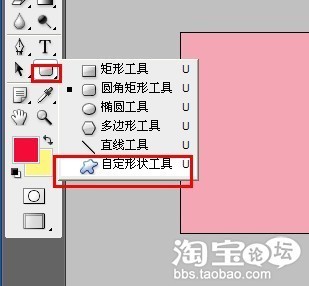
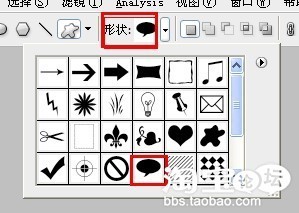
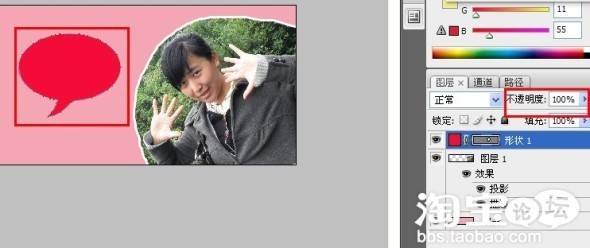
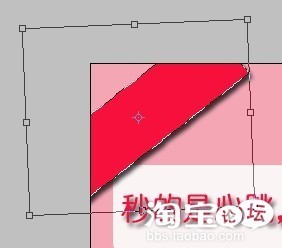
第五步,添加自定义形状,如果颜色比较深,可以选择调节不透明度,同样可以添加一些立体效果。


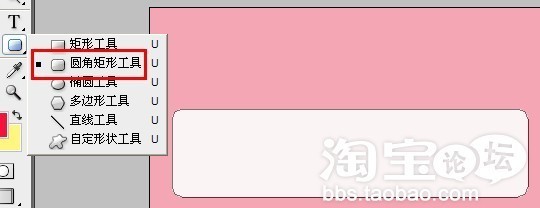
第六步,继续添加文字,方框等元素。



继续添加,注:Ctrl+T可以调整方向和大小,因此文字就可以移动过去了。

就是这效果~







