本篇教程通过PS制作一款樱花效果的英文字体,有樱花效果的文字点缀,整个页面都感觉不一样。教程属于翻译教程,整个翻译还是比较好上手操作的,同学一起通过教程来练习一下吧,相信你通过教程可以学到更多的知识,但是要练习噢,相信你可以做的更好,PS就是要上手练习才可以。
效果图:
 新手学PS请到:
新手学PS请到:
操作步骤:
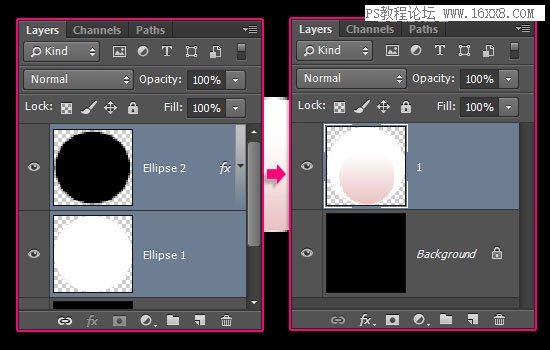
一、新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。

二、创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图:

三、双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。

这将用来制作花瓣效果。

四、同时选择两个圆形图层,单击 图层 > 栅格化 > 图层,然后合并图层,重命名为 1

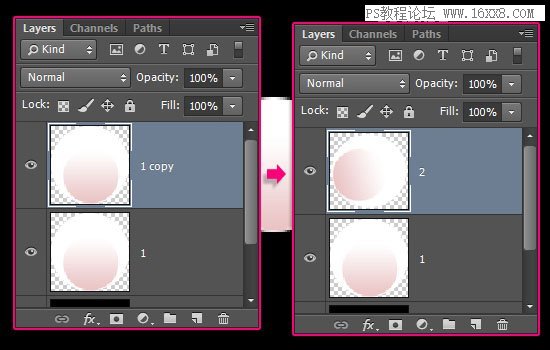
五、复制花瓣图层,重命名为 2

六、单击编辑 > 变换 > 旋转,这里根据你的花瓣数量确定旋转角度,在这个教程里,花瓣是5片,那么就用360° 除以5,得出旋转角度是72°

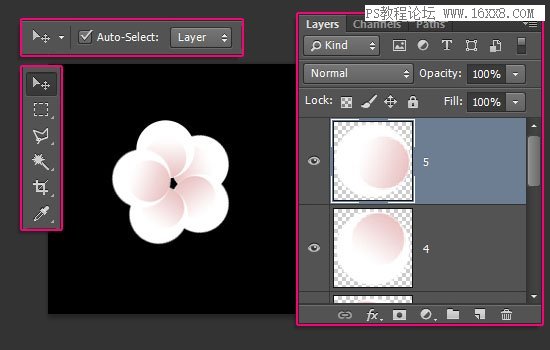
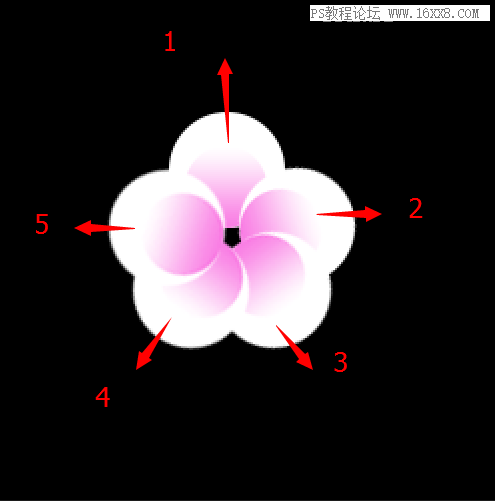
七、继续复制花瓣图层,在这儿透露个小技巧,你可以摁住 Alt + Ctrl + Shift + T ,重复上一步操作,这个技巧可以用来创建画中画效果,非常有意思的一个技巧,有兴趣的同学百度德罗斯特效应。详细教程百度李涛周二福利《快速复制更多妹子》,复制出5片叶子后,利用移动工具摆成樱花的形状,为了方便理解,附上一张图。


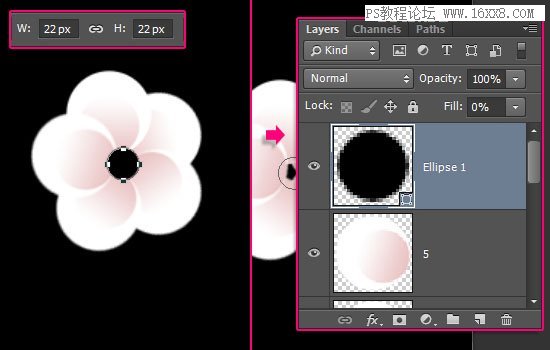
八、接下来花蕊部分,创建一个22 * 22 px 大小的圆形,填充度调整为0

九、双击图层,添加渐变。

参数如下:
色标位置:
#472a2a – 0%
#c86464 – 77%
#c86464 – 100%
不透明度位置:
100% – 0%
100% – 55%
0% – 100%

十、将全部形状图层归进去一个组,然后复制整个组,合并组。重命名为 Final,保存文件。