步骤9
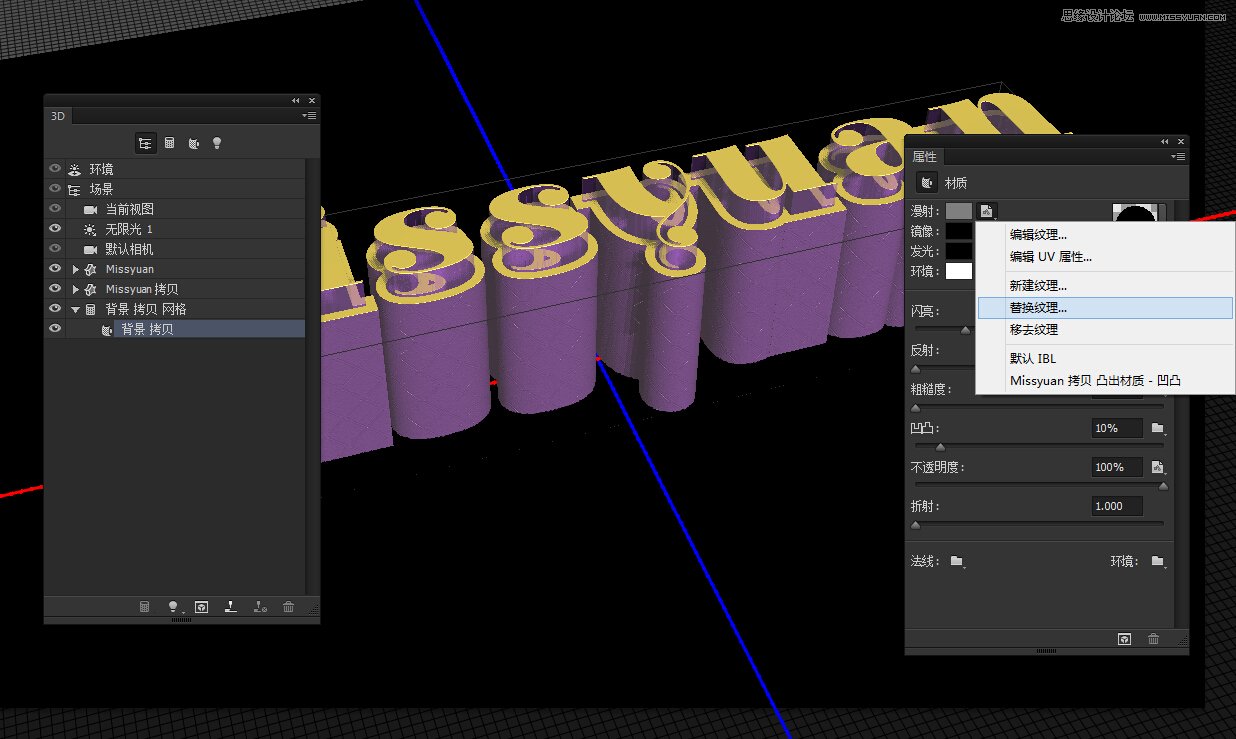
单击背景标签,然后单击其漫射纹理图标并选择替换纹理。

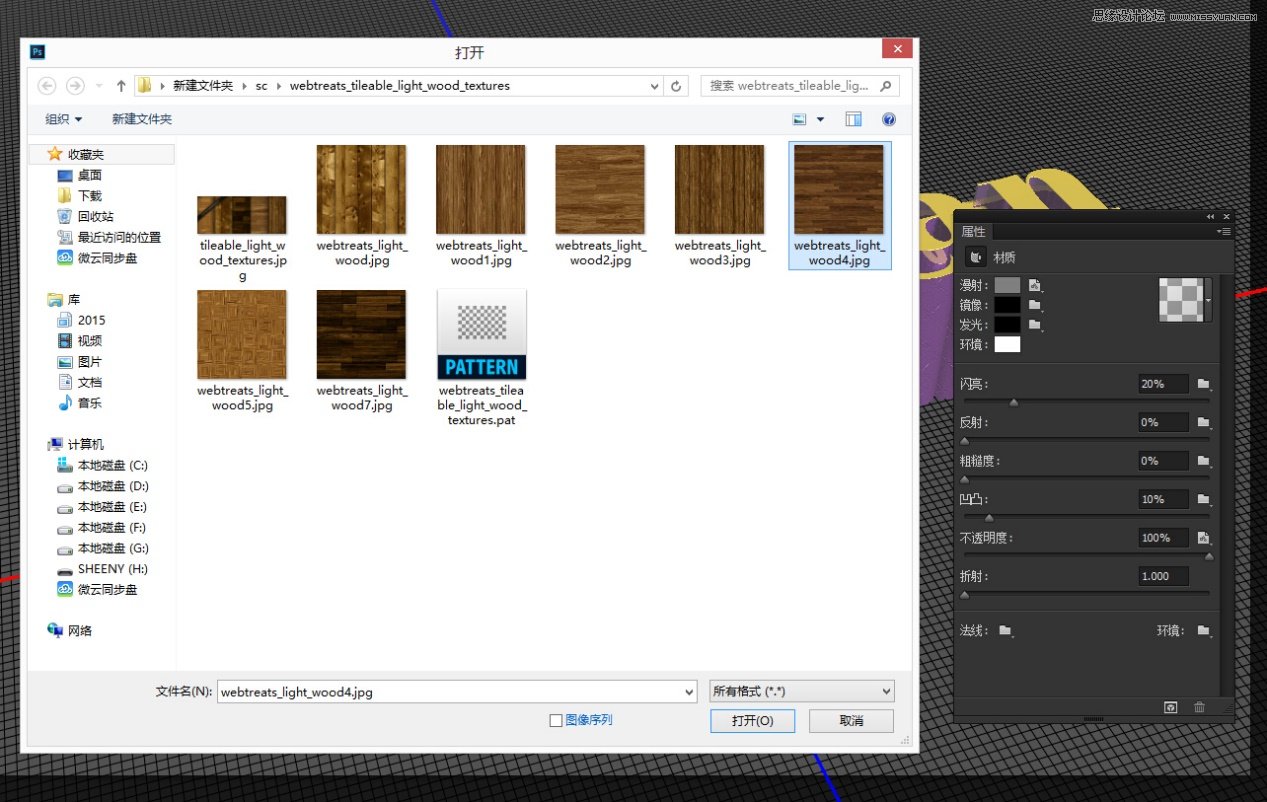
载入素材文件webtreats_light_wood4 .jpg

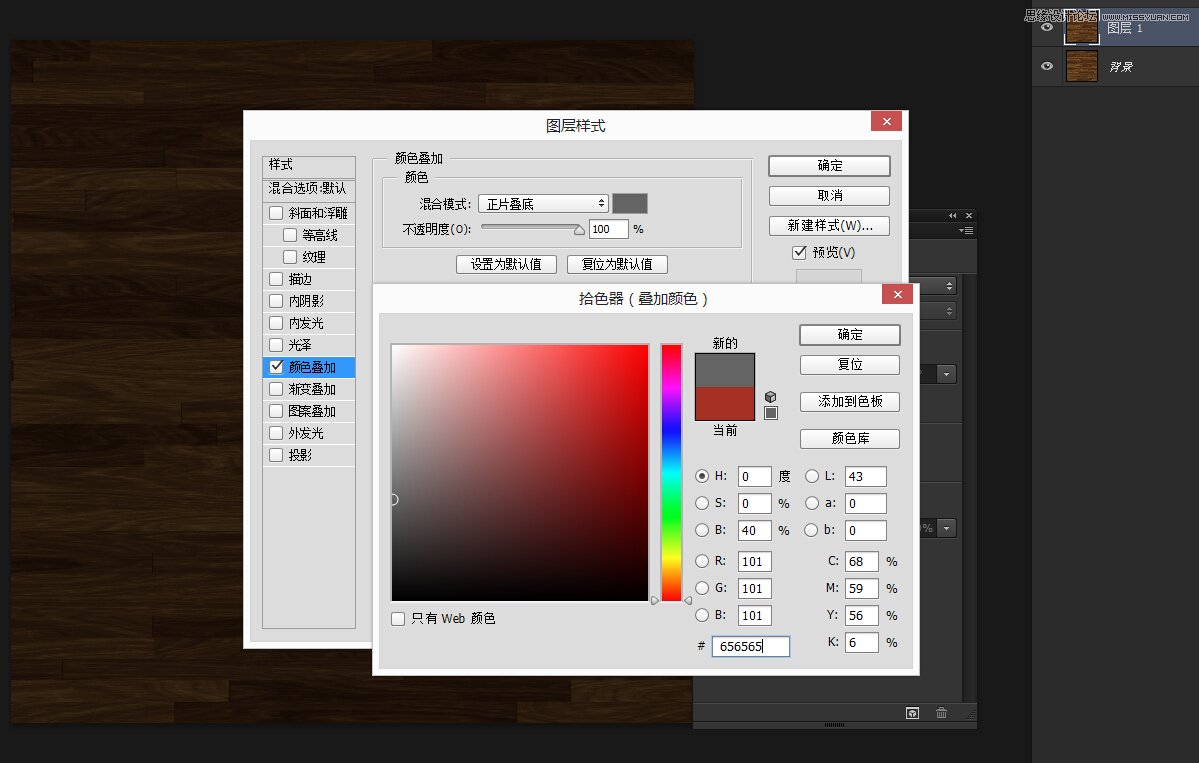
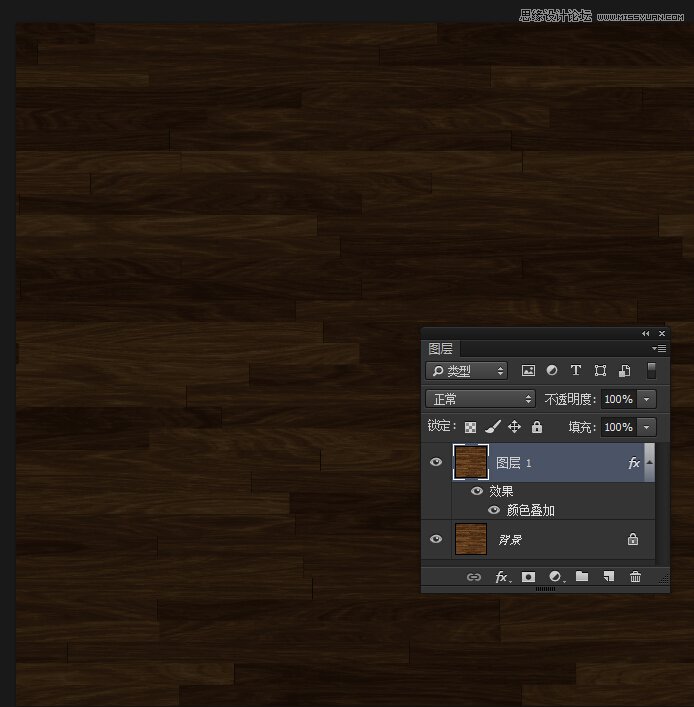
然后再次单击漫射纹理图标并选择编辑纹理打开纹理文件。复制背景图层然后双击应用颜色叠加的效果。 改变混合模式为正片叠底,颜色# 656565。

这将为木材纹理添加一层阴影。具体颜色取决于你想要的结果。 保存文件并关闭它回到原始文档。

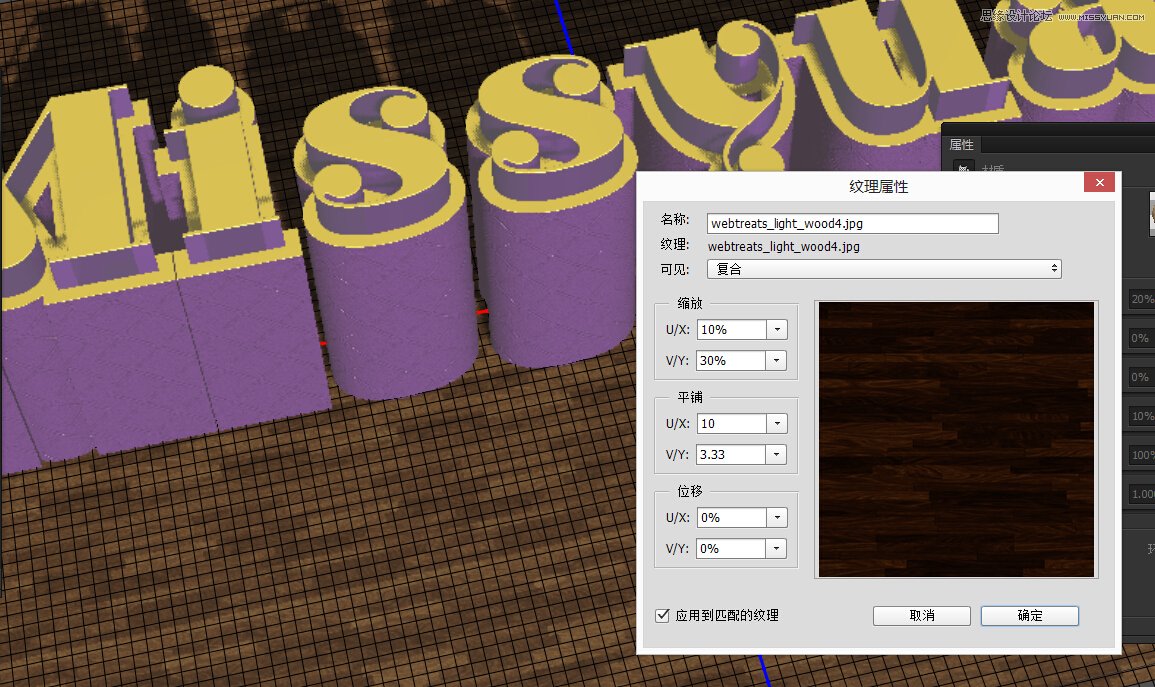
再次单击漫射纹理图标并选择UV属性。然后,改缩放数值(具体根据实际效果调整)。

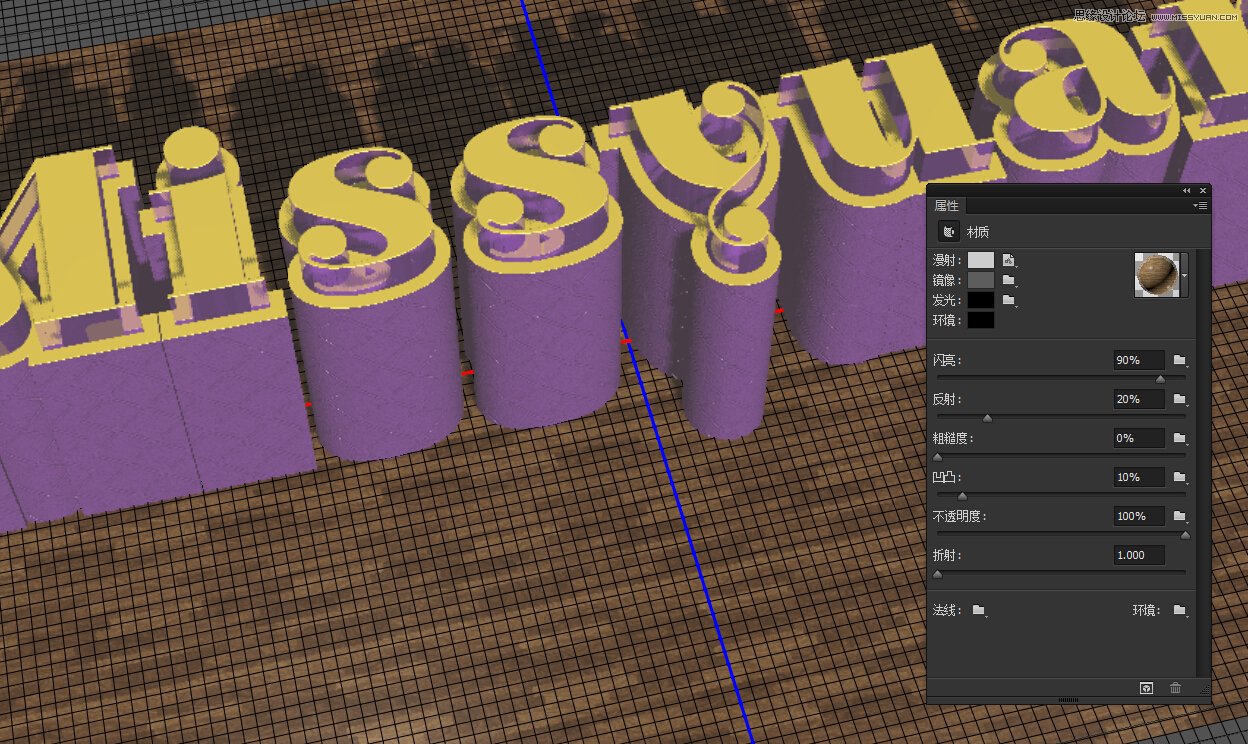
至于其他设置,改变镜像#5e5e5e,闪亮90%,反射到20%,并删除不透明纹理。