15、将阴影图层模式改为线性加深,不透明度40%。添加图层蒙版,填充蒙版为黑色,用白色柔软画笔刷阴影部分。

16、将圆圈素材拉入画布中,摆放好位置,复制三次,和字体合并图层一样,设置图层样式。除了倒数第一个图层中的内阴影去掉。


17、拉入盘子素材,放在煎饼素材下面。

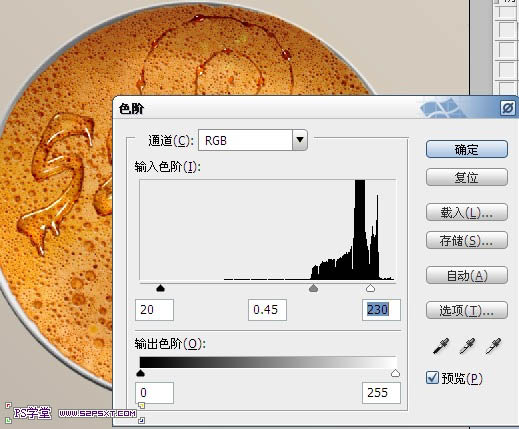
18、复制盘子素材,放在煎饼素材上面,改图层模式为线性加深,不透明度65%,编辑--调整--色阶。

19、按住ctrl键点击盘子图层,得到选区,选择--修改--扩展10px,羽化15px,新建图层编辑黑色,改图层模式正片叠底,不透明度25%。

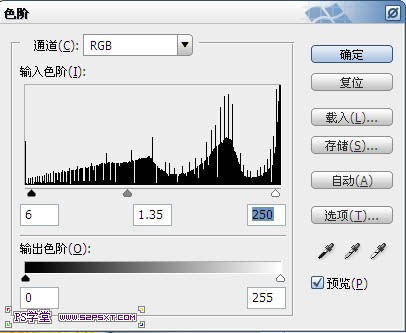
20、按住ctrl键点击合并图层,得到选区,选择--反选,编辑--色阶。

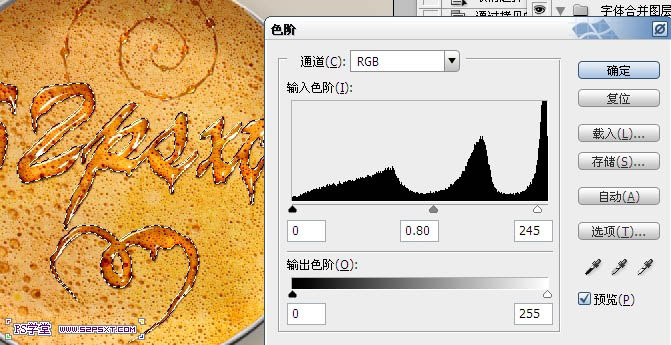
21、再反选,编辑--色阶。

22、执行滤镜--锐化--智能锐化。

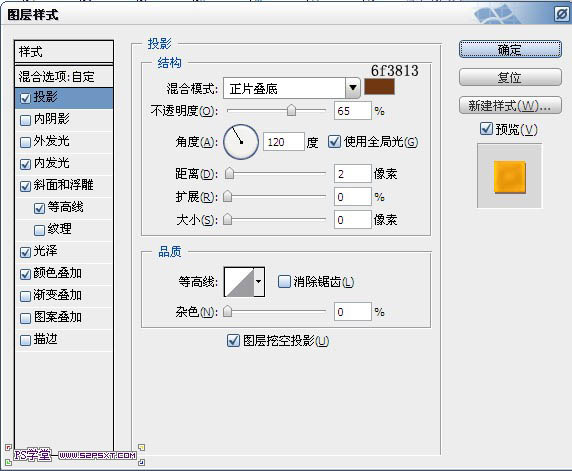
23、拉入圆圈2素材,放在阴影图层下方,设置图层样式如下。






24、同样复制三层,设置圆圈1三个副本的图层样式。

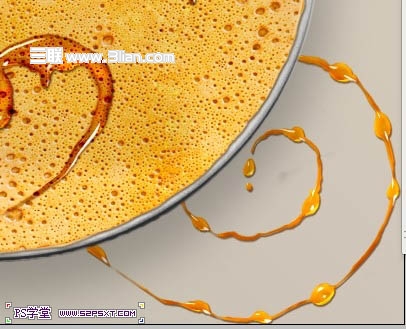
最终效果:








