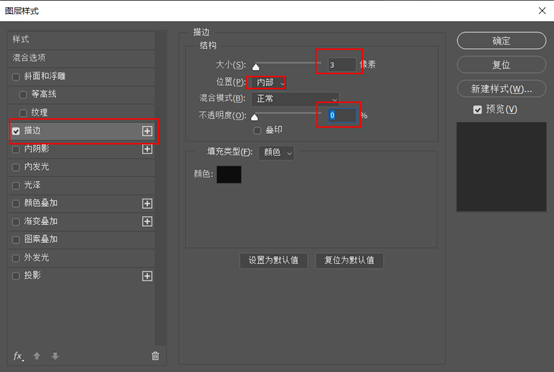
Step13:添加描边效果,设置尺寸:3px,位置:内部,不透明度:0%。

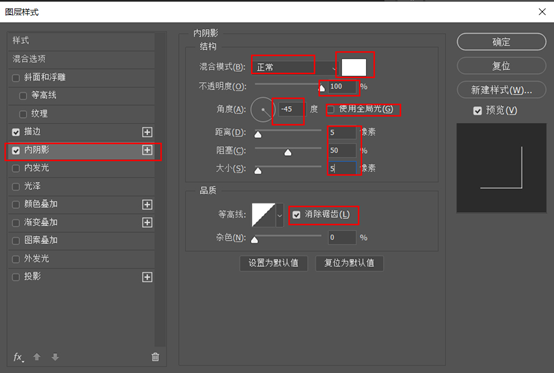
Step14:添加内部阴影,设置混合模式: 正常,颜色:白色,不透明度: 100%,取消使用全局光,角度: -45°,距离: 5 px,阻塞: 50%,大小:5px,点击消除锯齿。点击确定以应用样式。

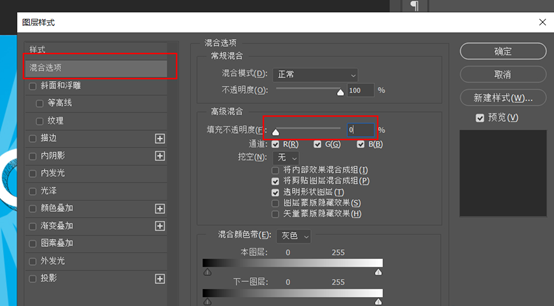
Step15:将该图层转换为智能对象,选择该智能对象,右击选择混合模式,设置以下参数。在混合选项中,将“填充不透明度”设置为0%。

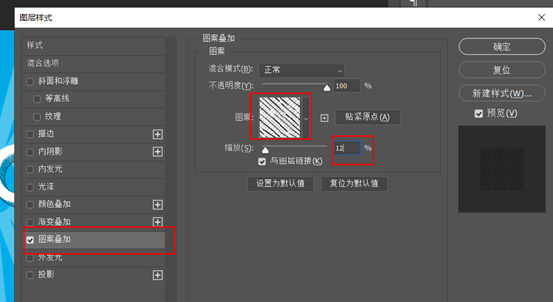
Step16:添加图案叠加,设置混合模式:正常,不透明度: 100%,图案设为cb-lines-1(从提供的网盘链接中下载素材),缩放:12%。点击确定以应用样式。

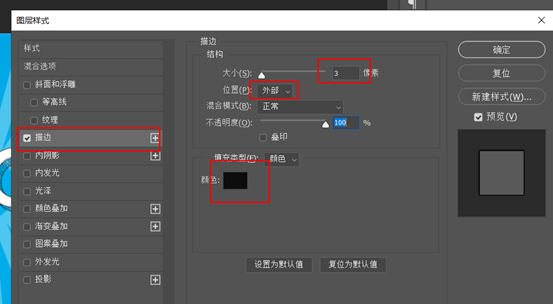
Step17:选择“nice”图层,右击选择混合选项,添加描边,设置尺寸: 3px,位置:外部,颜色:#0d0d0d。

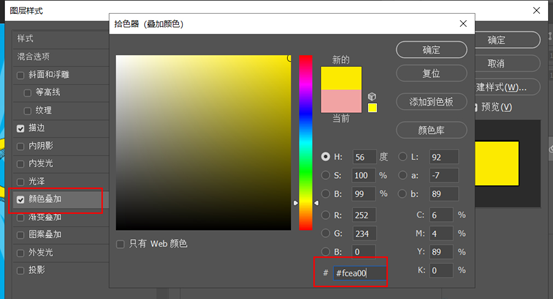
Step18:为该图层上色,添加颜色叠加,本教程选择颜色:#fcea00,也可根据自己爱好变换颜色,最后点击确定以应用样式。

完成:

这种字体很有漫画的感觉了,相信同学们通过教程也制作完成了,也掌握如何制作了,快来练习起来吧。







