
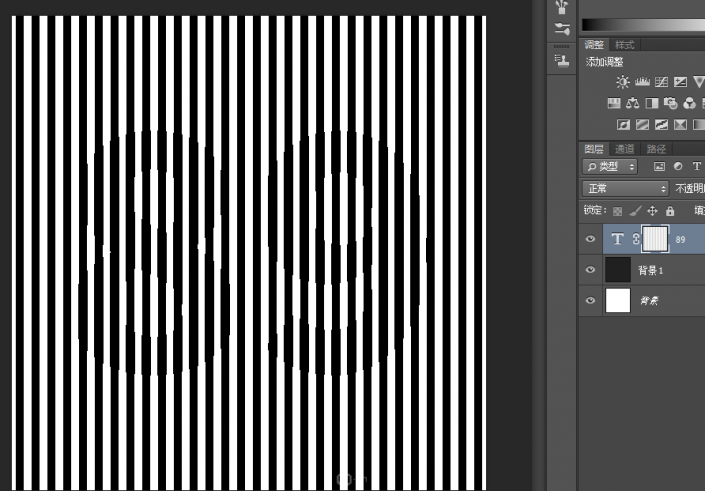
返回图层,让数字图层可见
图十二

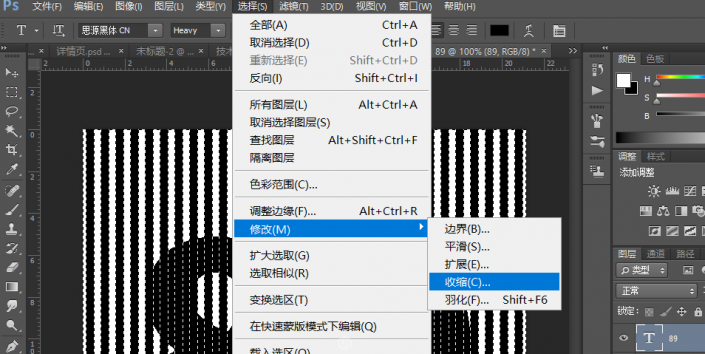
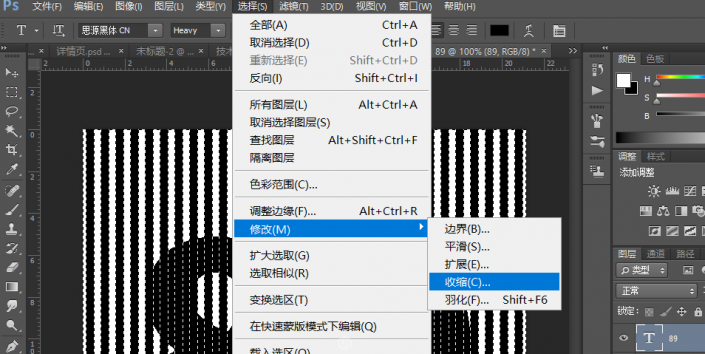
然后对选区进行收缩:选择>修改>收缩
图十三

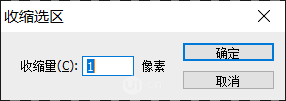
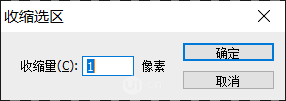
收缩1像素
图十四

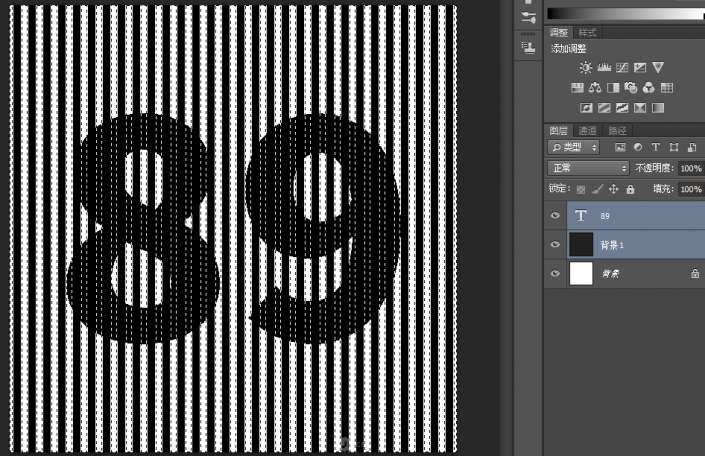
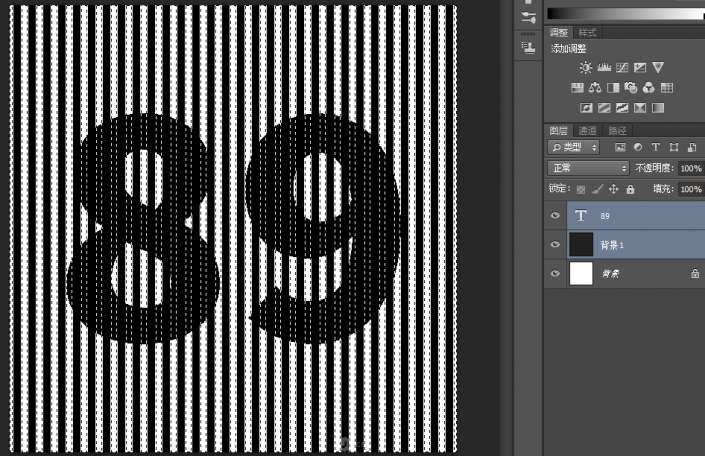
得到如下选区
图十五

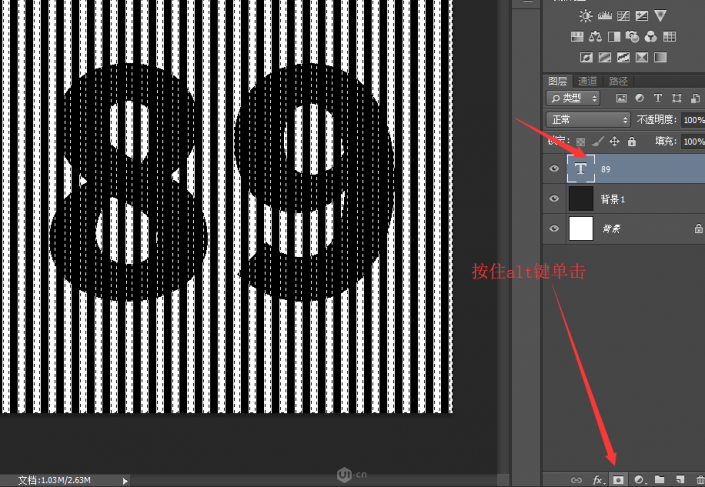
7 蒙版。
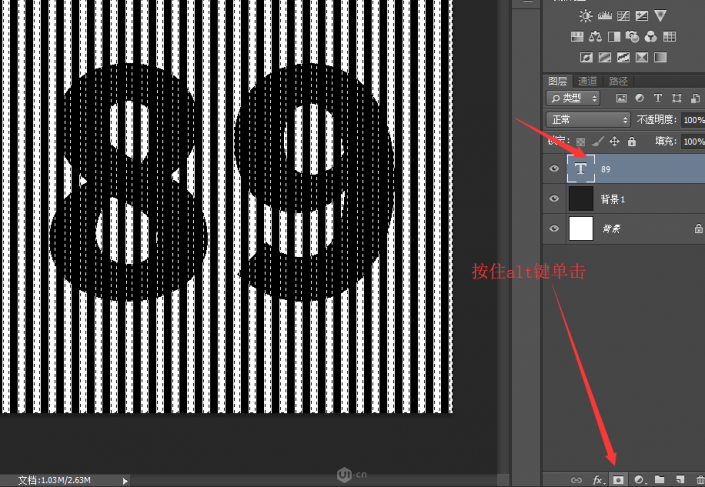
选中数字图层后,按住alt鼠标左键单击生成图层蒙版
图十六

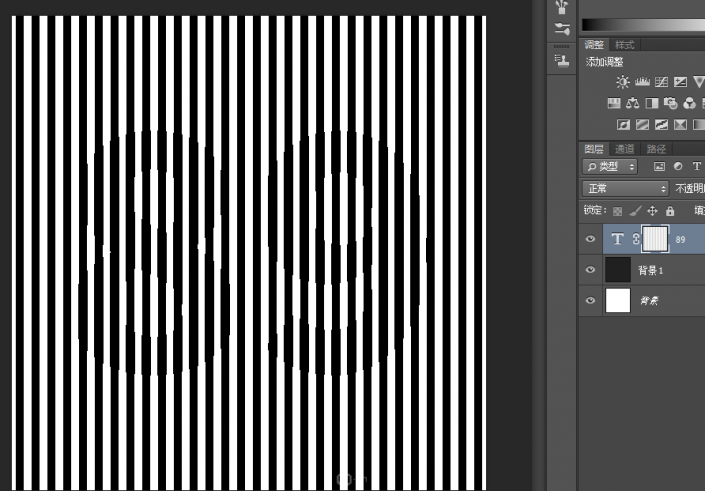
图十七

完成:
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
教程到这里就结束了,希望这篇教程能够加深同学们对于通道的理解与选区工具的运用。

返回图层,让数字图层可见
图十二

然后对选区进行收缩:选择>修改>收缩
图十三

收缩1像素
图十四

得到如下选区
图十五

7 蒙版。
选中数字图层后,按住alt鼠标左键单击生成图层蒙版
图十六

图十七

完成:
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
教程到这里就结束了,希望这篇教程能够加深同学们对于通道的理解与选区工具的运用。
上一篇:糖果字,设计可爱的糖果文字效果