作者闪电儿 出处:网页网
先看效果

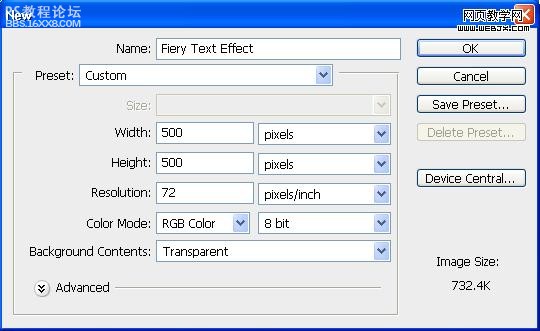
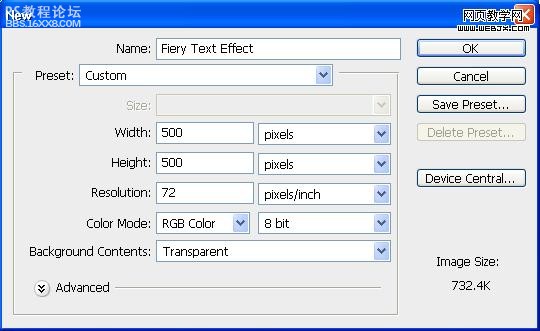
下面我们开始制作一个photoshop文档。

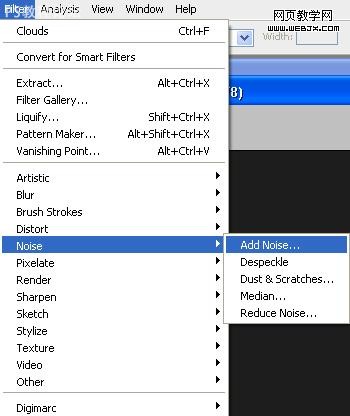
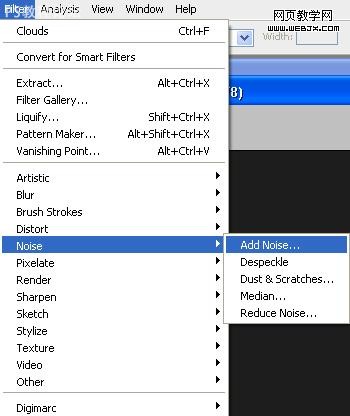
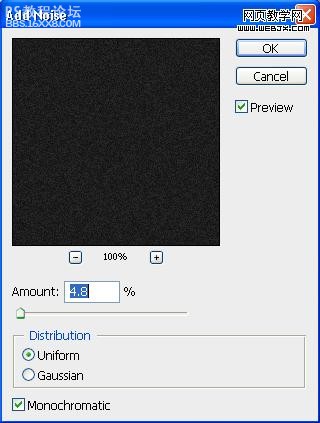
填充背景色为#1d1d1d,然后添加杂色。

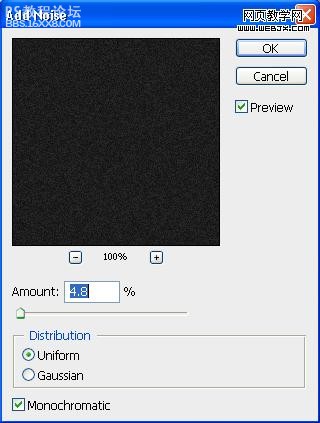
设置如下。

效果如下。

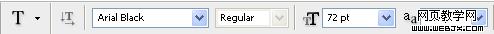
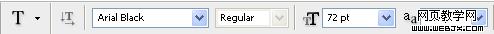
,使用文字工具,设置黑色,大小设置如下。

输入下面字体。

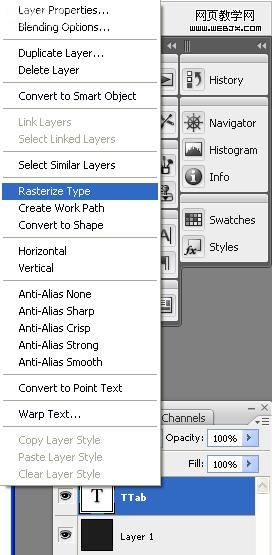
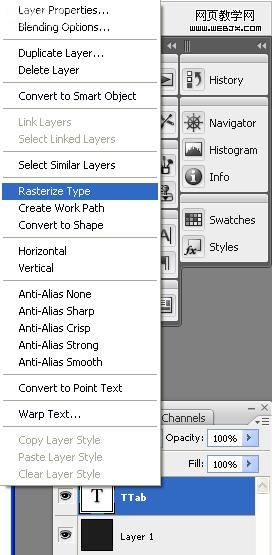
之后执行栅格化命令。

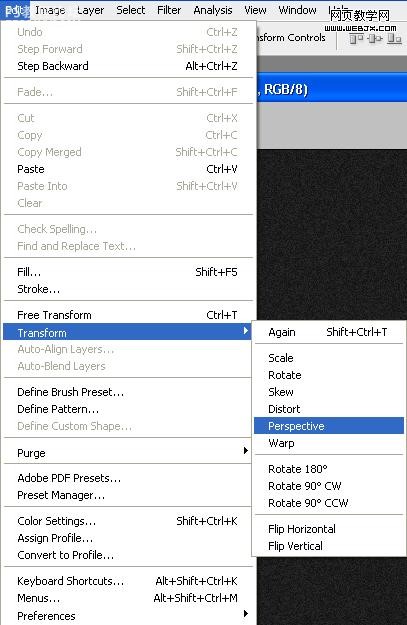
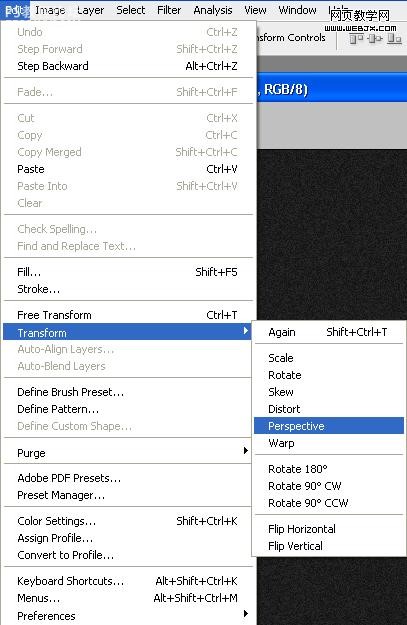
制作3D效果,首先执行透视。

调整大小,效果如下。

,然后确认,效果如下。

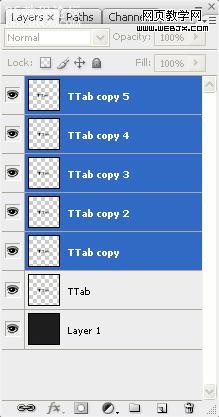
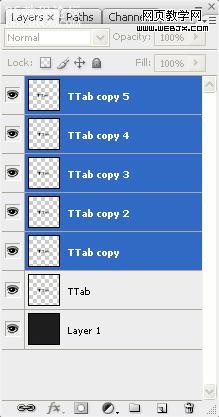
复制5次图层,移动位置,然后达到3D效果,具体操作大家可以参考photoshop简单快速制作好看3D立体文字网photoshop文字教程。

然后按CTRL选择几个复制的图层。

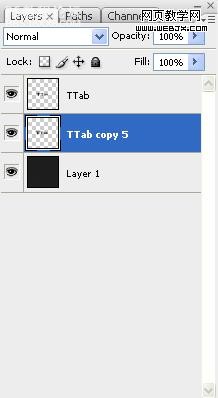
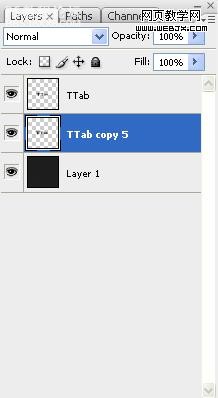
然后拼合图层。

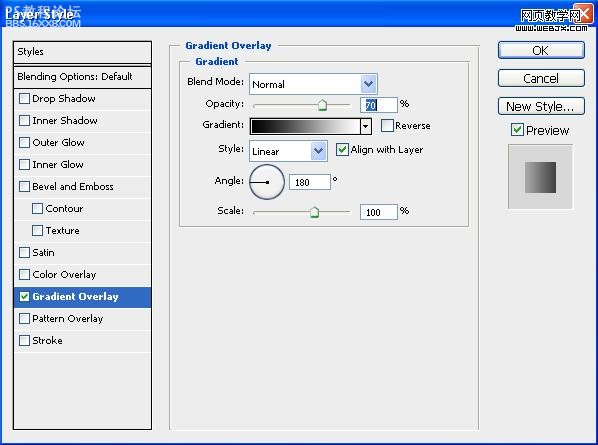
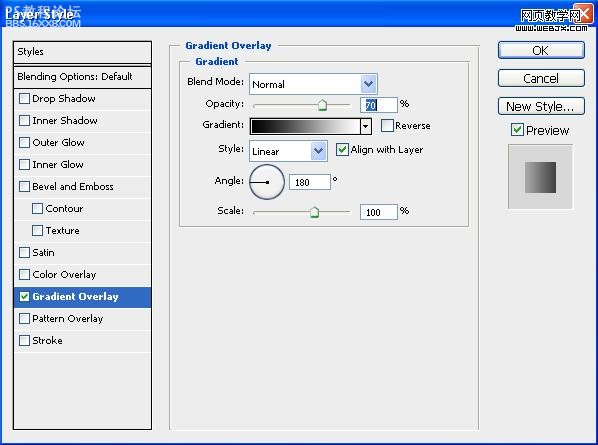
,我们开始给文字添加图层样式。

效果如下。

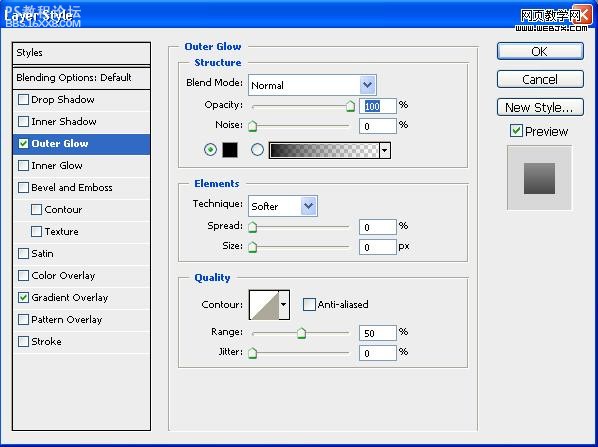
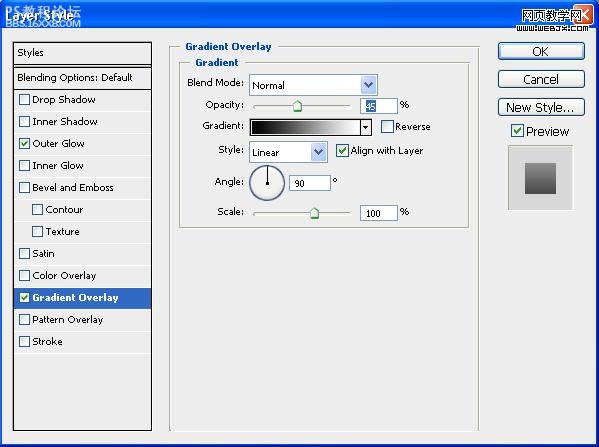
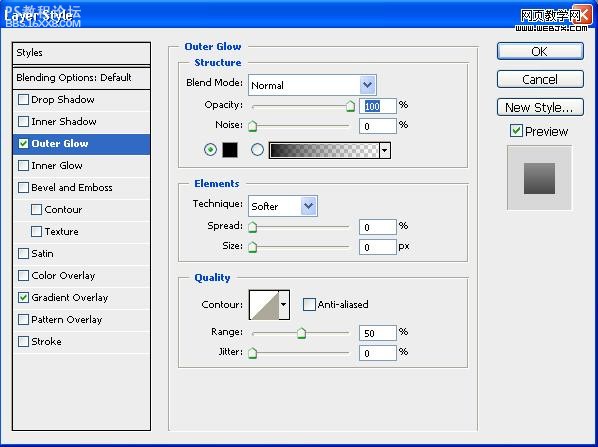
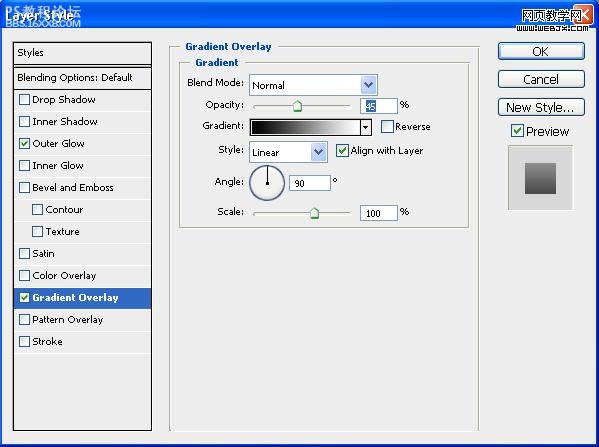
继续添加图层样式。


这时效果如下。

,然后按CTRL键点击图层,载入选区。

新建立图层填充颜色为(#ffa200。

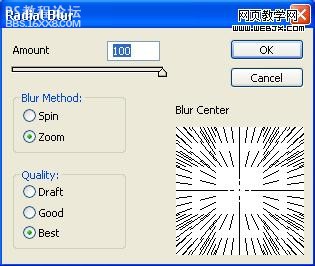
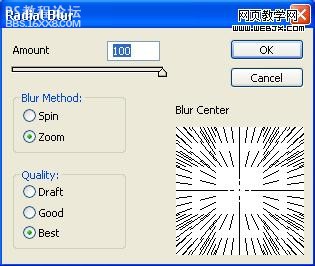
然后执行径向模糊滤镜。

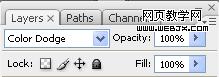
图层调整为颜色减淡。

这时效果如下。

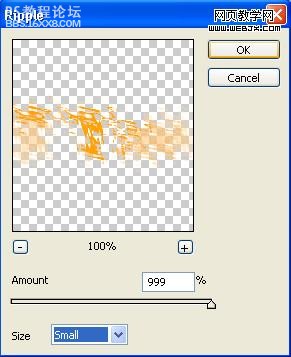
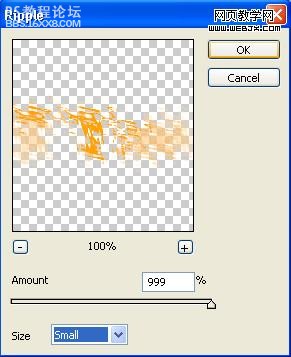
,复制图层,执行波浪滤镜,设置如下。

最终效果如下。

先看效果

下面我们开始制作一个photoshop文档。

填充背景色为#1d1d1d,然后添加杂色。

设置如下。

效果如下。

,使用文字工具,设置黑色,大小设置如下。

输入下面字体。

之后执行栅格化命令。

制作3D效果,首先执行透视。

调整大小,效果如下。

,然后确认,效果如下。

复制5次图层,移动位置,然后达到3D效果,具体操作大家可以参考photoshop简单快速制作好看3D立体文字网photoshop文字教程。

然后按CTRL选择几个复制的图层。

然后拼合图层。

,我们开始给文字添加图层样式。

效果如下。

继续添加图层样式。


这时效果如下。

,然后按CTRL键点击图层,载入选区。

新建立图层填充颜色为(#ffa200。

然后执行径向模糊滤镜。

图层调整为颜色减淡。

这时效果如下。

,复制图层,执行波浪滤镜,设置如下。

最终效果如下。








