本文我们用Photoshop图层样式和滤镜制作真实的燃烧的火焰文字特效,教程非常简单。
最终效果。

创建一个文档,输入文字。

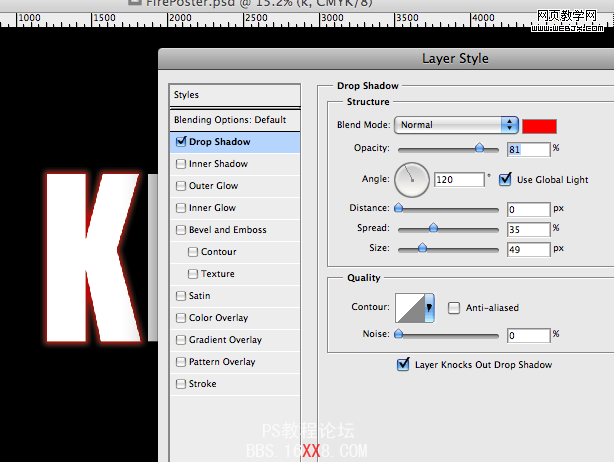
西面对K字符进行设置,图层样式设置。

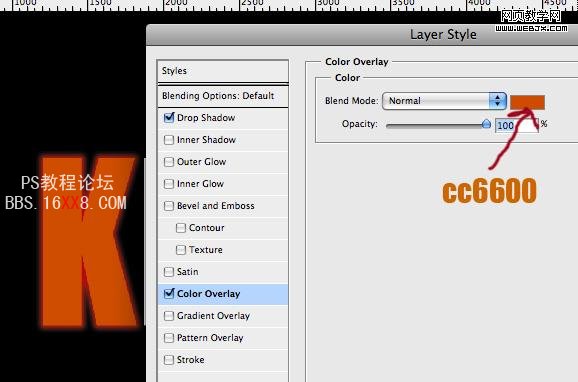
颜色叠加设置

stain设置

设置颜色#e3bd29

其他文字同样设置。

执行filter/liquify(滤镜/液化)滤镜,选择Forward Warp Tool,制作一些波浪效果。

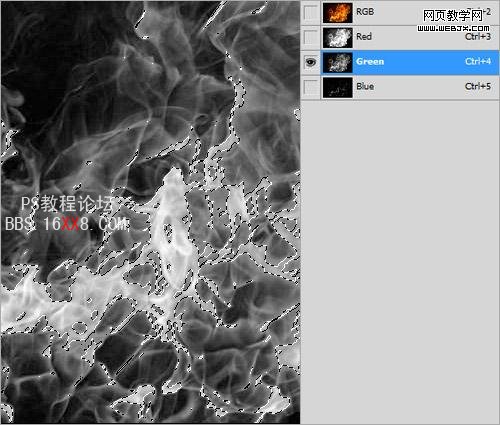
切换到通道面板,选择绿色通道,选择白色的区域。

回到图层面板,使用移动工具移动到合适为止。

用15px大小的橡皮擦工具擦出多余的部分。

复制这个图层,然后不透明度调整到30%。图层模式设置为叠加。

同样办法给其他字符添加同样效果。

这时我们换一个背景。

创建一个图层,填充为黑色,设置图层不透明度为83%,使用橡皮擦擦除顶部靠右的图像。

创建一个图层,使用柔角的巨大的红色的笔刷,添加红色效果。

把图层模式设置为颜色加深,不透明度调整到16%。效果如下。








