第4步
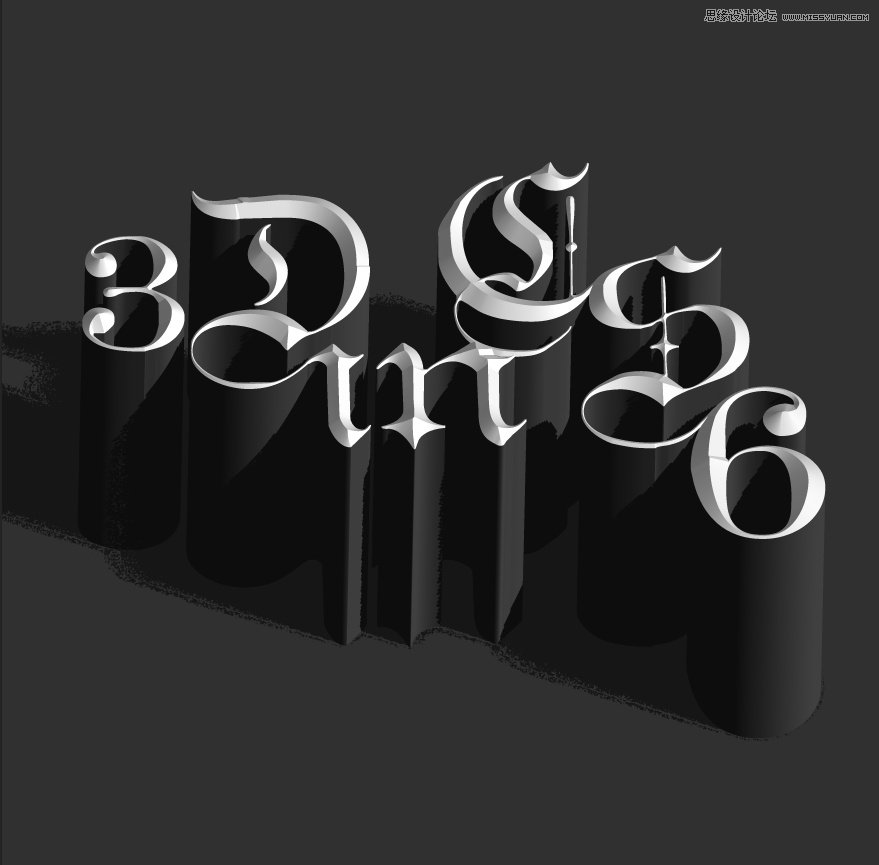
这里是3D文字后,你将有应用效果。现在是时候来呈现。去3D>渲染。

第5步
三维图像将渲染,你会得到一个更加清晰的结果。渲染可能有点长,所以它的时间,得到一些咖啡:)一旦完成复制这一层。
我们会在将来使用它来创建一个面具。

第6步
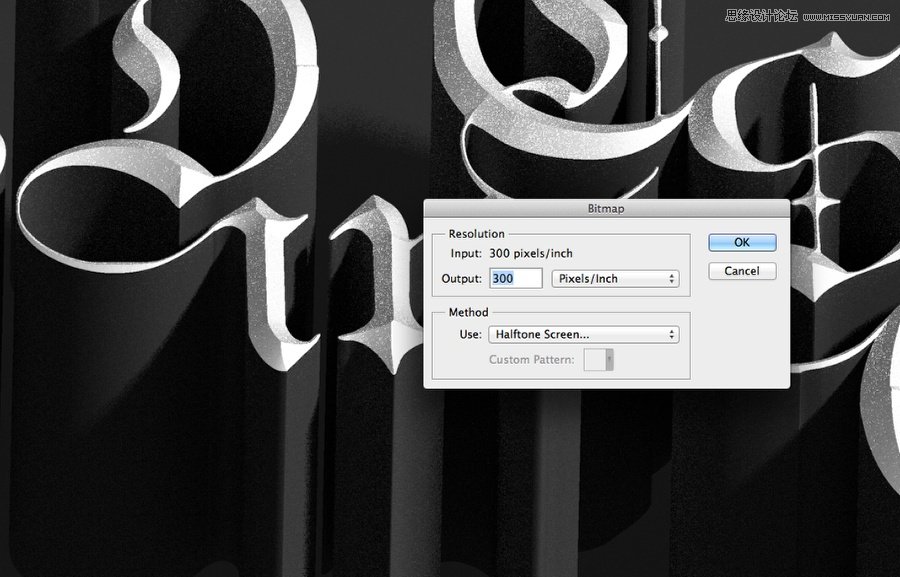
一旦超过您可以栅格化图层渲染。之后,去图像>模式>灰度。然后再去图像>模式>位图。选择300像素/英寸的输出和半色调屏幕的方法。

第7步
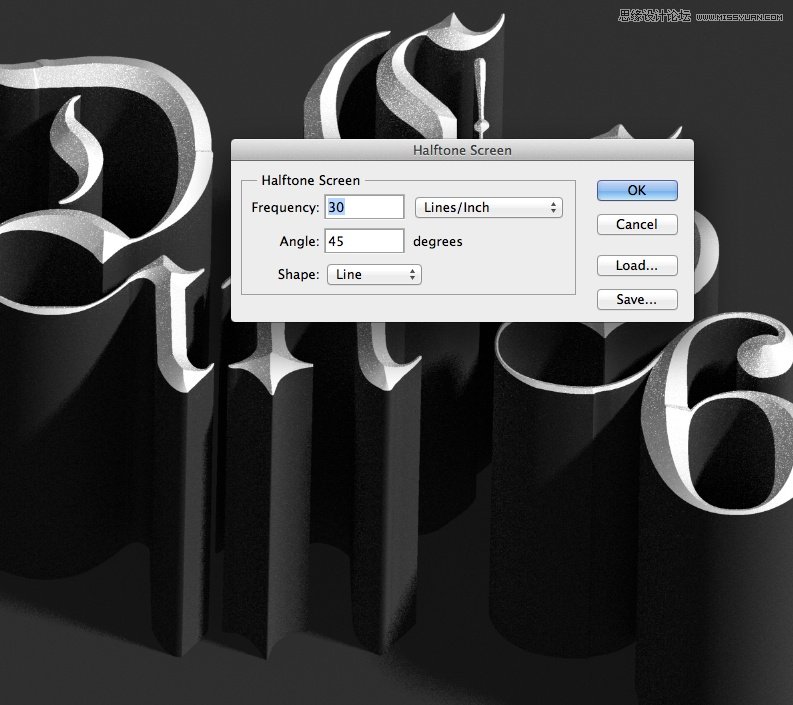
为半调网屏属性,使用频率为30,45线的形状和角度。

第8步
这是半色调的结果。再去图像>模式> RGB颜色。使用重复步骤5层,创建控股命令和点击层的拇指选取框。
这里的想法是,以隐藏与半色调的背景。我们只需要3D文字和阴影。

第9步
添加一个新层,填充它的颜色为#303030。