作者Sener 出处:PS联盟
最终效果

1、新建一个700 * 350 像素的photoshop文件,背景拉上图1所示的黑白线性渐变。

图1
, 2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图2。

图2
3、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

图3

图4
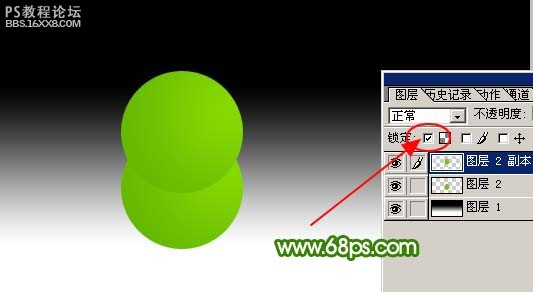
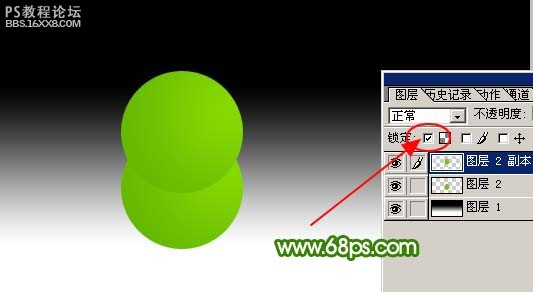
, 4、把图层2复制一层,得到图层2副本,然后锁定图层如图5。

图5
5、选择渐变工具,颜色设置如图6,把图层2副本的正圆拉上图7所示的径向渐变色。

图6

图7
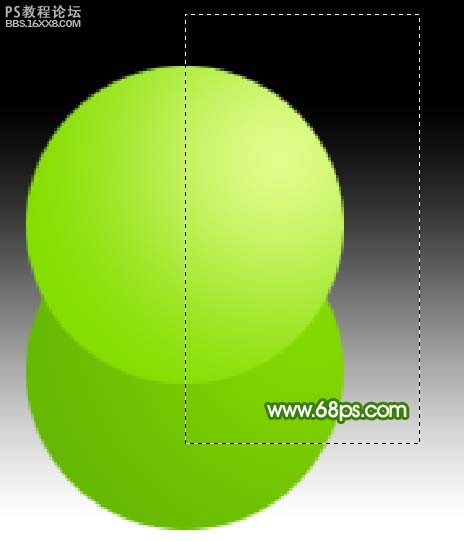
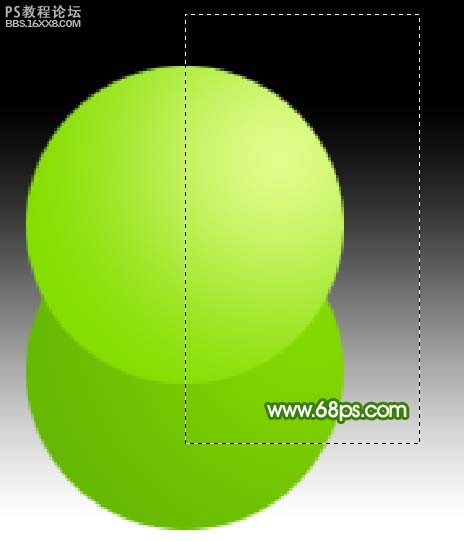
, 6、适当把图层放大,选择矩形选框工具拉出图8所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图9。

图8

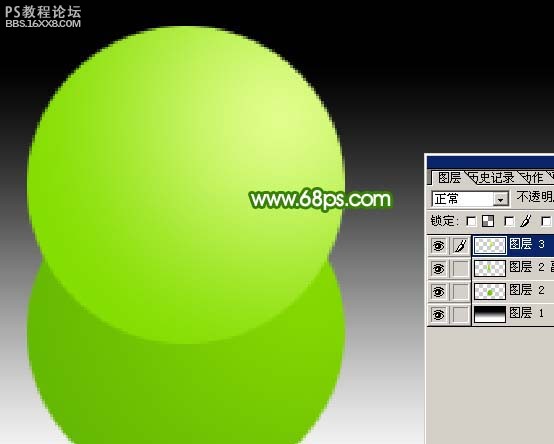
图9
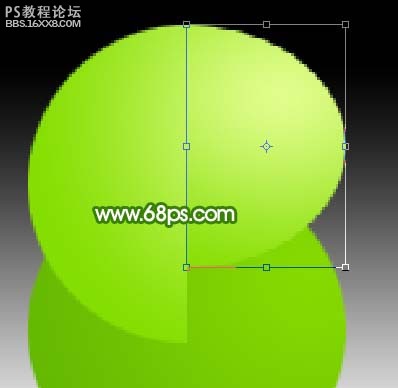
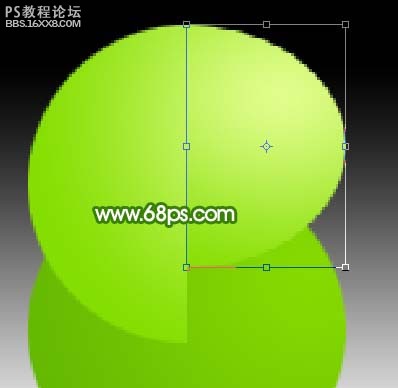
, 7、按Ctrl + T 把图层3的半边正圆适当压扁一点,如图10,效果如图11。

图10

图11
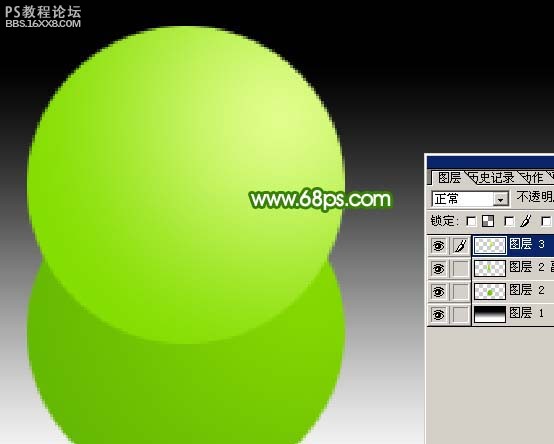
8、把图层3移到背景图层的上面,效果如图12。

图12
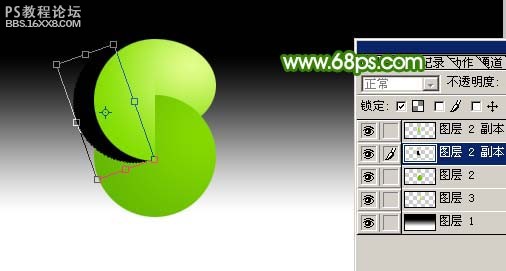
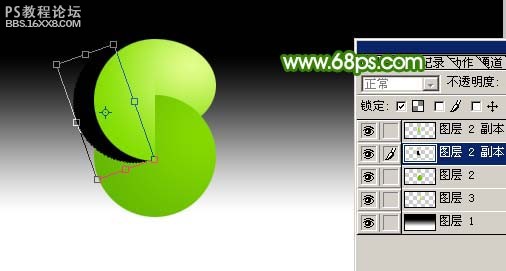
, 9、把图层2副本的半个正圆复制一层,填充黑色,移到图层2副本图层的下面,按Ctrl + T 适当调整下角度和位置,效果如图14。

图13

最终效果

1、新建一个700 * 350 像素的photoshop文件,背景拉上图1所示的黑白线性渐变。

图1
, 2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图2。

图2
3、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

图3

图4
, 4、把图层2复制一层,得到图层2副本,然后锁定图层如图5。

图5
5、选择渐变工具,颜色设置如图6,把图层2副本的正圆拉上图7所示的径向渐变色。

图6

图7
, 6、适当把图层放大,选择矩形选框工具拉出图8所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图9。

图8

图9
, 7、按Ctrl + T 把图层3的半边正圆适当压扁一点,如图10,效果如图11。

图10

图11
8、把图层3移到背景图层的上面,效果如图12。

图12
, 9、把图层2副本的半个正圆复制一层,填充黑色,移到图层2副本图层的下面,按Ctrl + T 适当调整下角度和位置,效果如图14。

图13








