作者活力盒子翻译 出处:webdesignerdepot
Illustrator部分主要是制作3D文字,没有的可以直接用ps做
先看看最终效果图:

步骤1
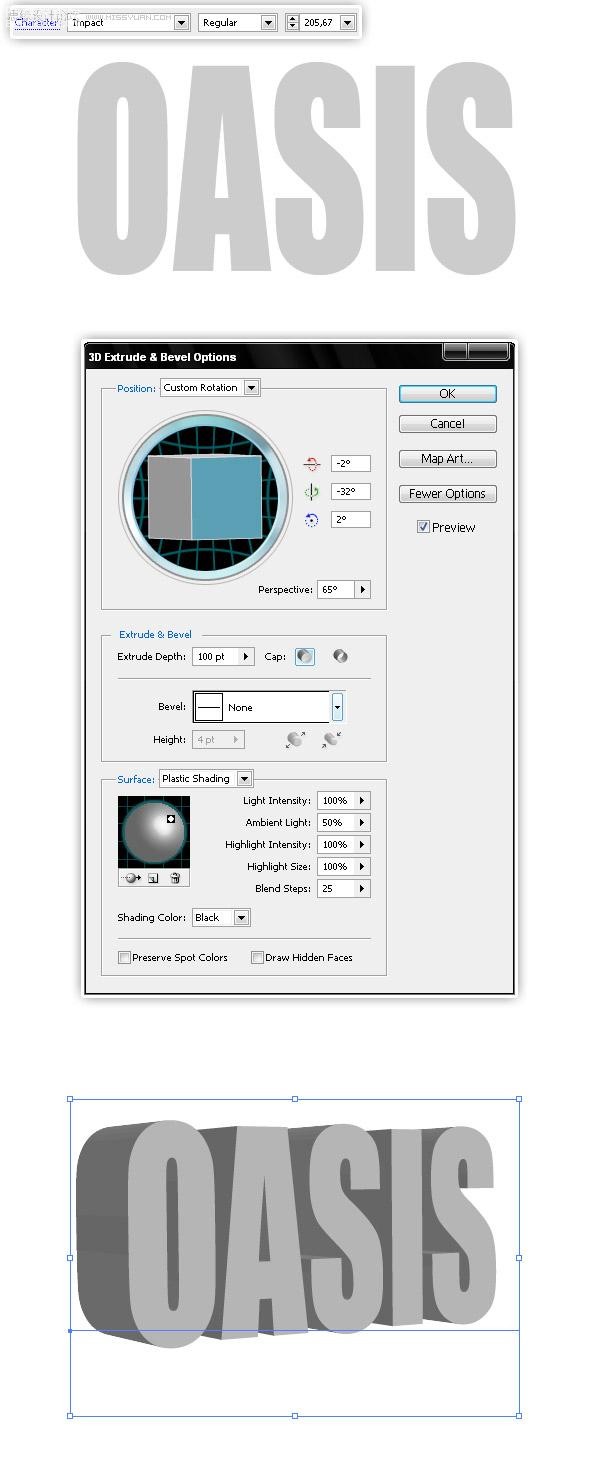
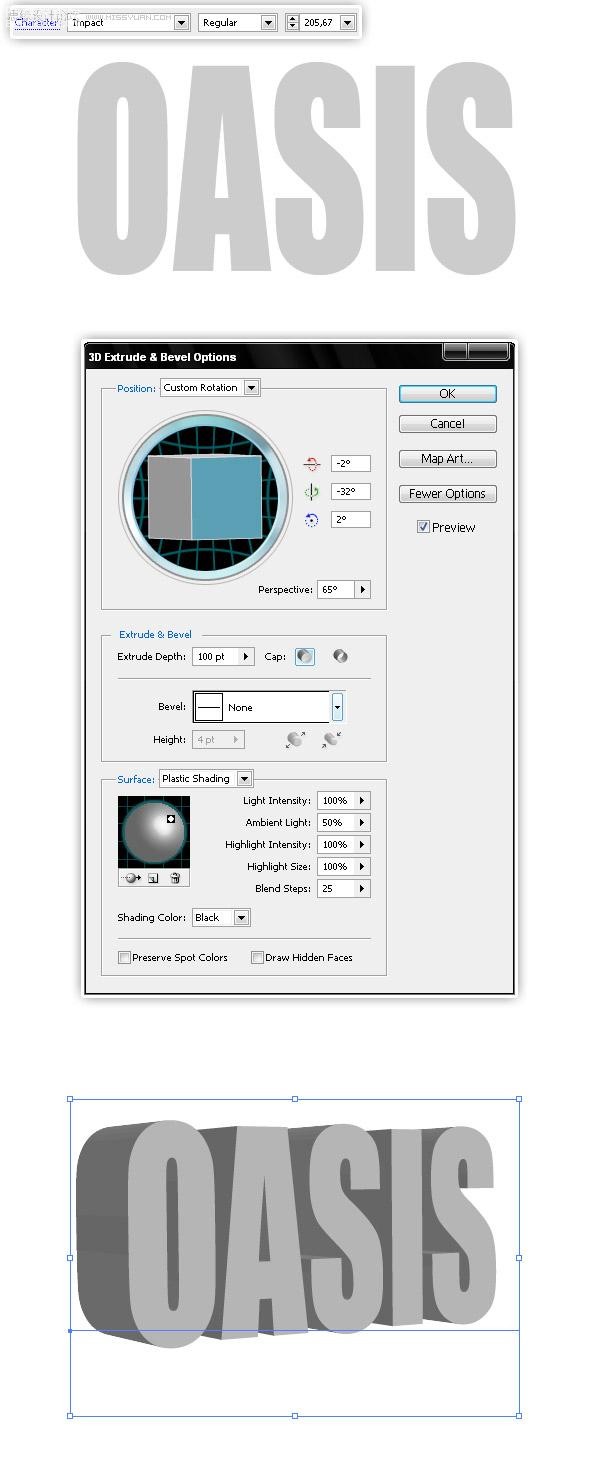
在Illustrator一个空白文档中。我使用了具有视觉冲击力的字体(字体选粗一点为好)和这个前景色:# CCCCCC。然后去效果 三维 凸出和斜面,设置的值如下图所示。然后复制((Ctrl 或是 Command + C))三维文字。

步骤2
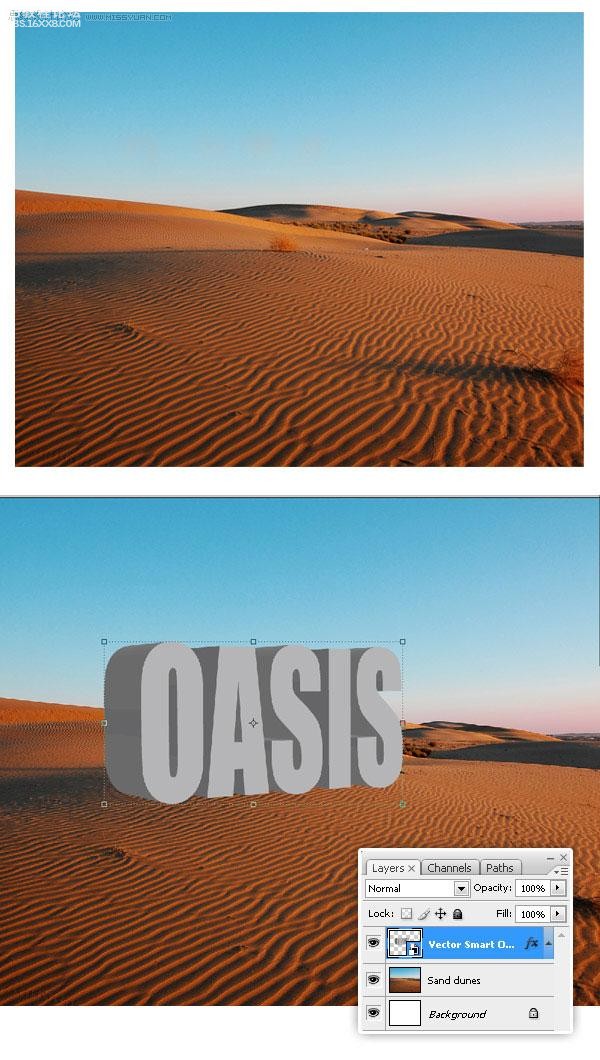
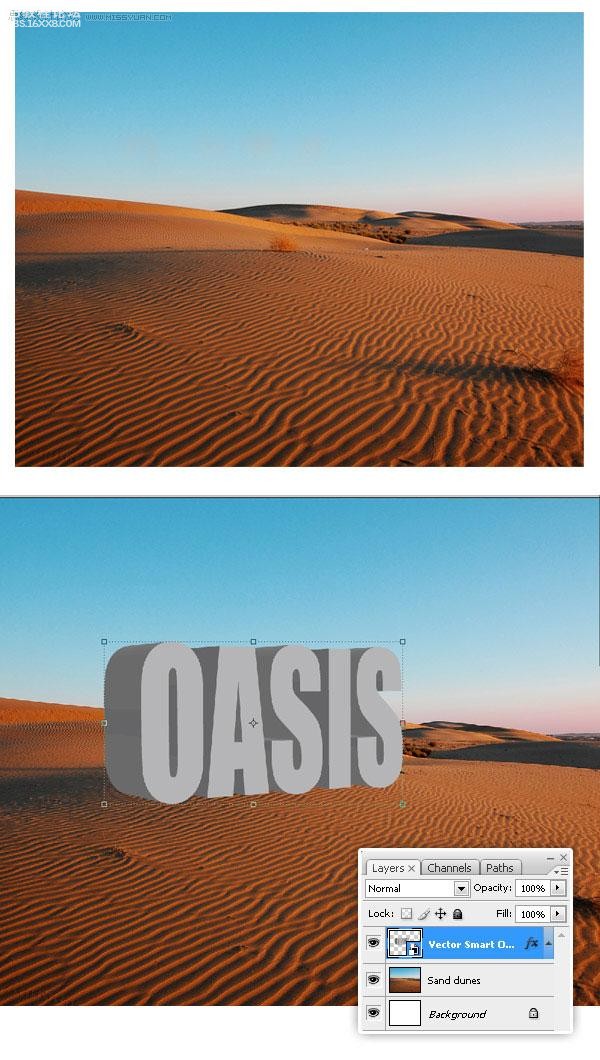
让我们打开photoshop,创建一个新文件(1280 x 1024 px),将这个图像作为背景打开。然后把三维文字(在第1步中创建的)作为一个智能物体粘贴在画布上。

步骤3
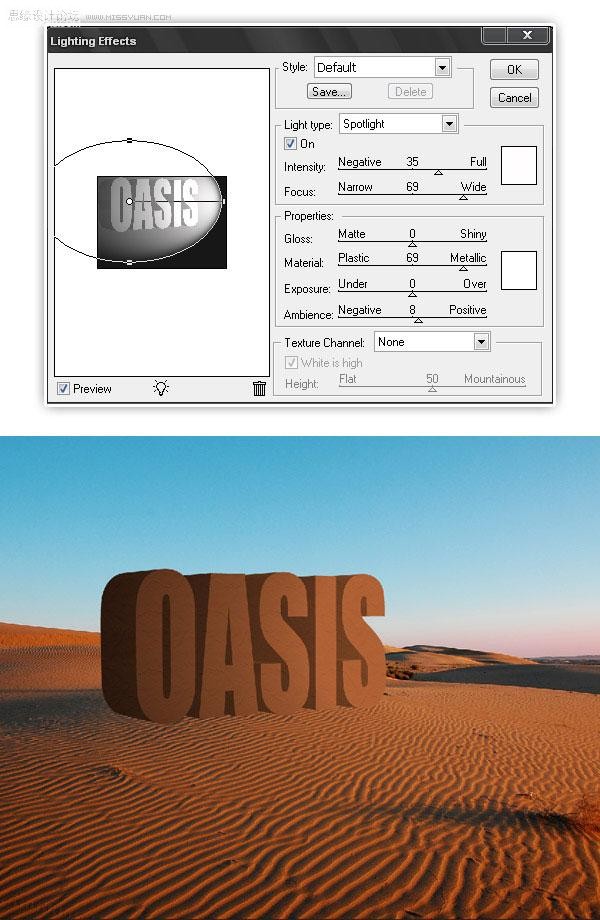
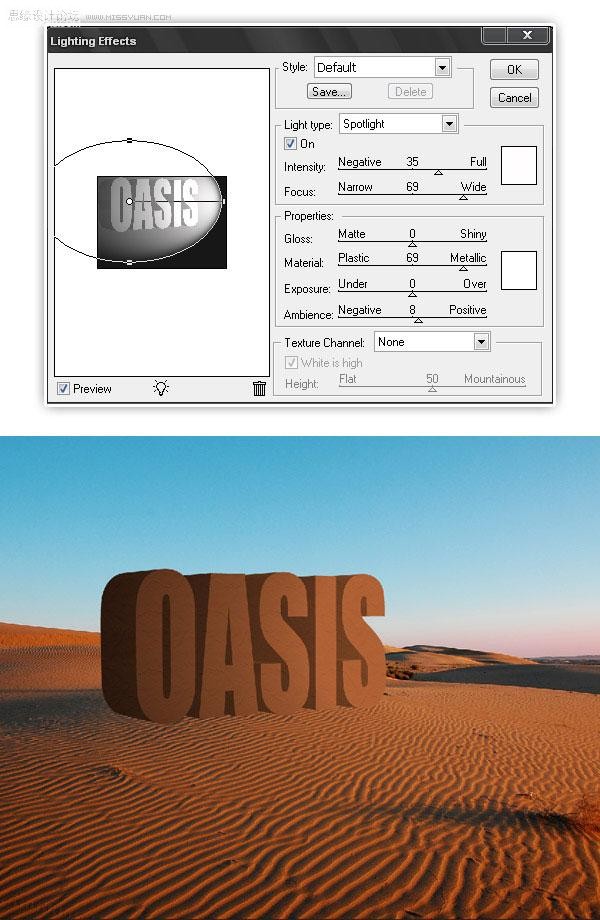
接下来,去滤镜 渲染 灯光效果,设置的值如下图所示。这样文本的光亮就与场景匹配了。

,
步骤4
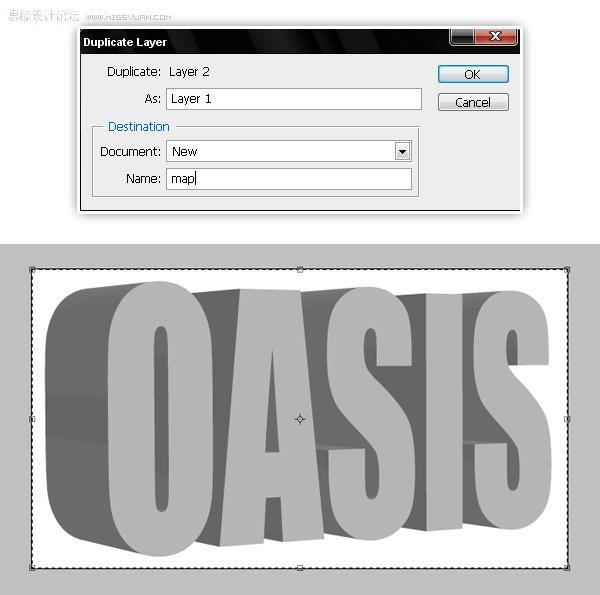
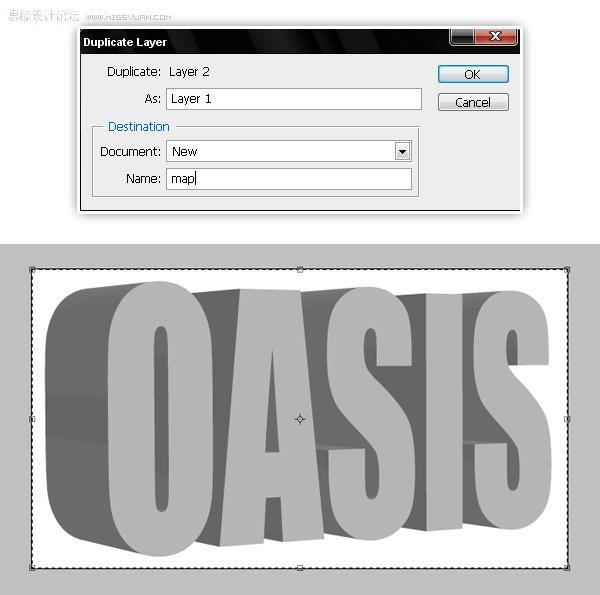
选择智能物体图层,右击图层,选择复制图层 目的地:新建文档;命名:Map(地图)。然后去层 栅格化 智能物体。以Map.psd格式保存文件到你的桌面上。

步骤5
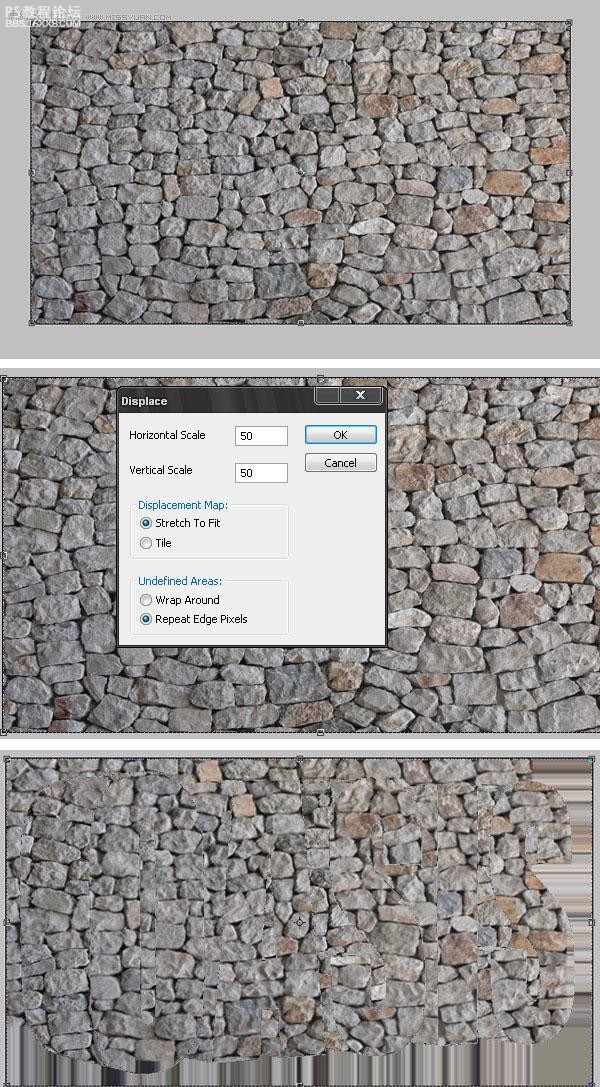
现在,让我们用“替换纹理”保存之前的文档,删除光栅三维文本,粘贴这个到一个新层上。这将是我们第一个纹理。
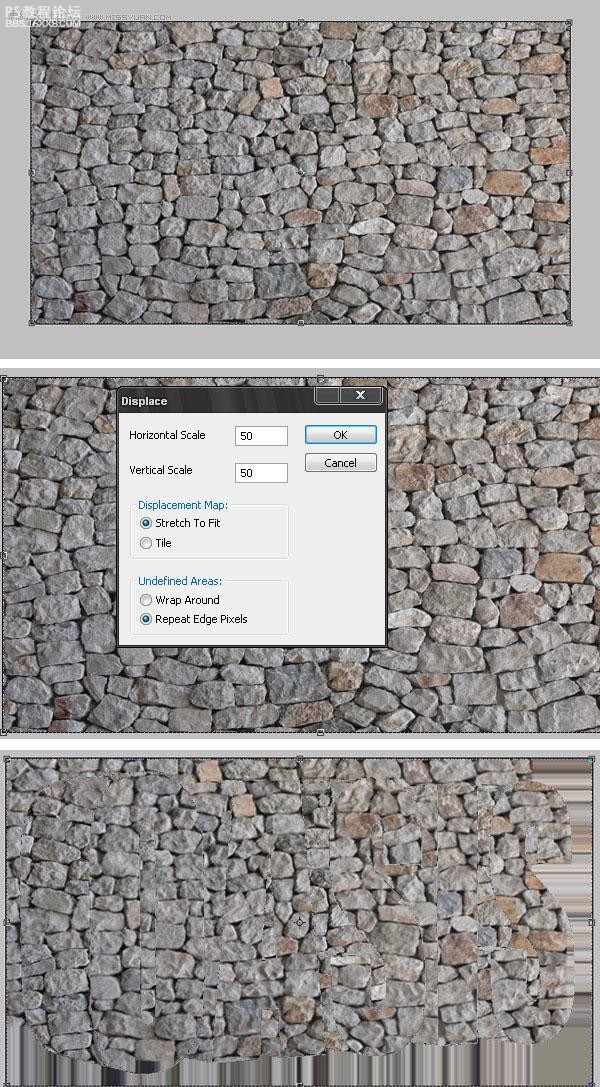
去滤镜 扭曲 替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(按Ctrl +A或是Command + A),再复制选区。

步骤6
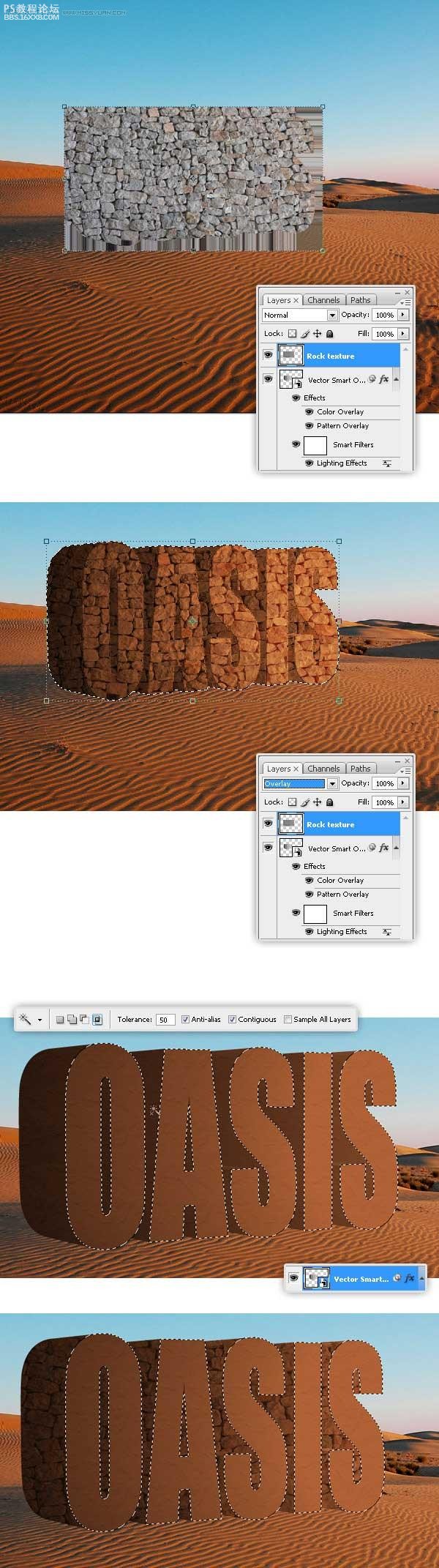
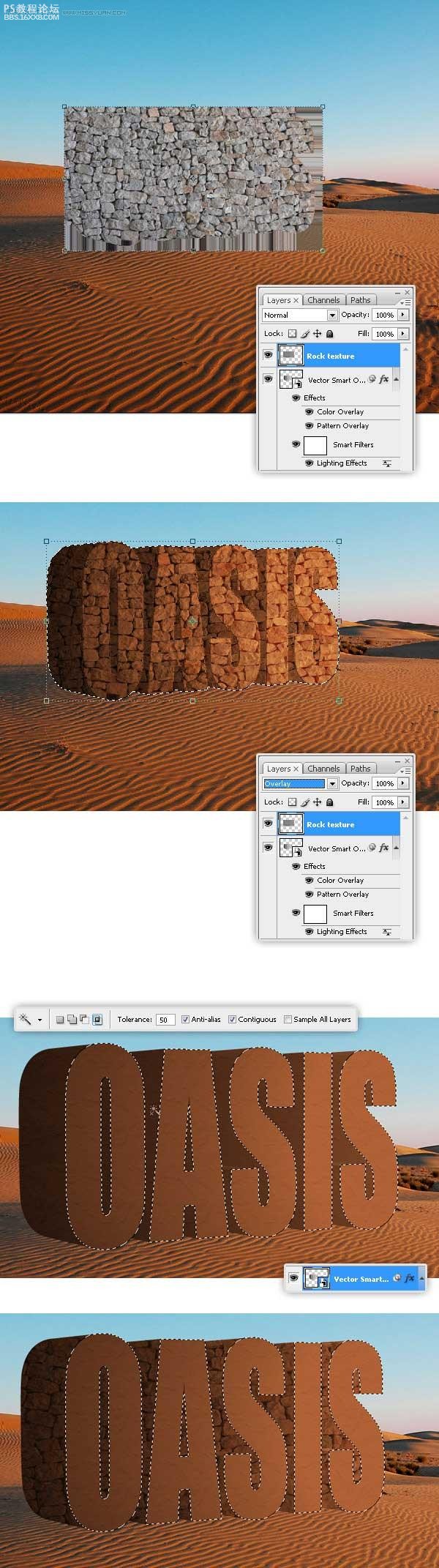
在三维智能物体上方的新图层上粘贴“岩石纹理”。改变混合模式为叠加。
按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“岩石纹理”上)。
然后使用魔棒工具选择智能物体层三维文本的正面,删除“岩石纹理”层选区。

步骤7
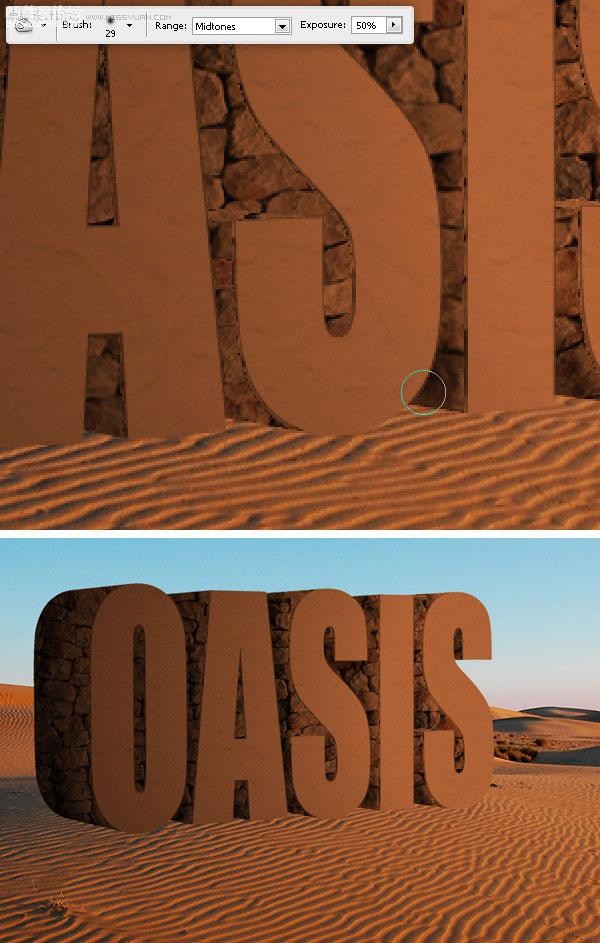
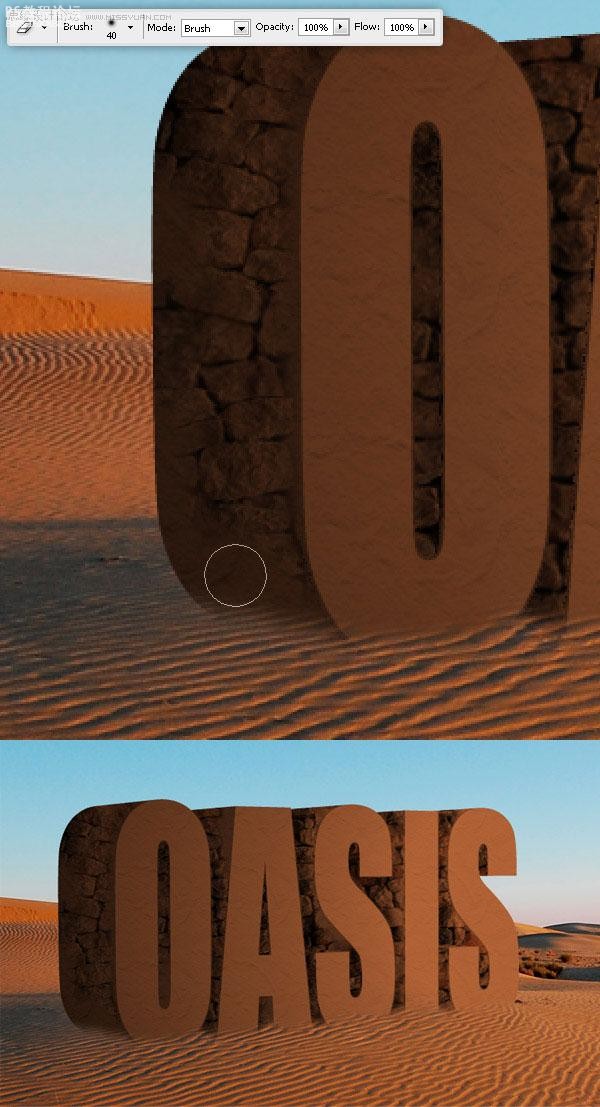
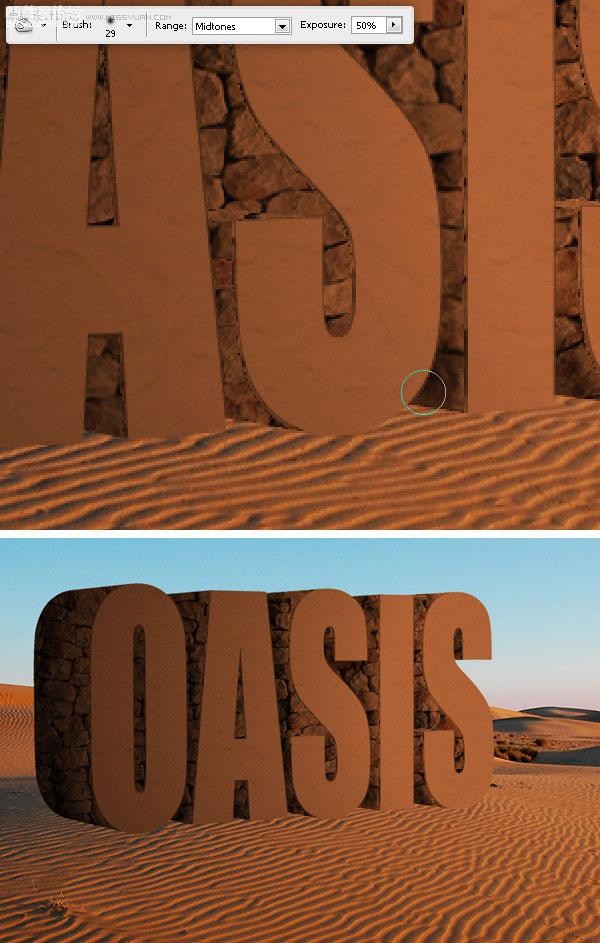
使用加深工具,加深“岩石纹理”层上的一些阴影。

,
步骤8
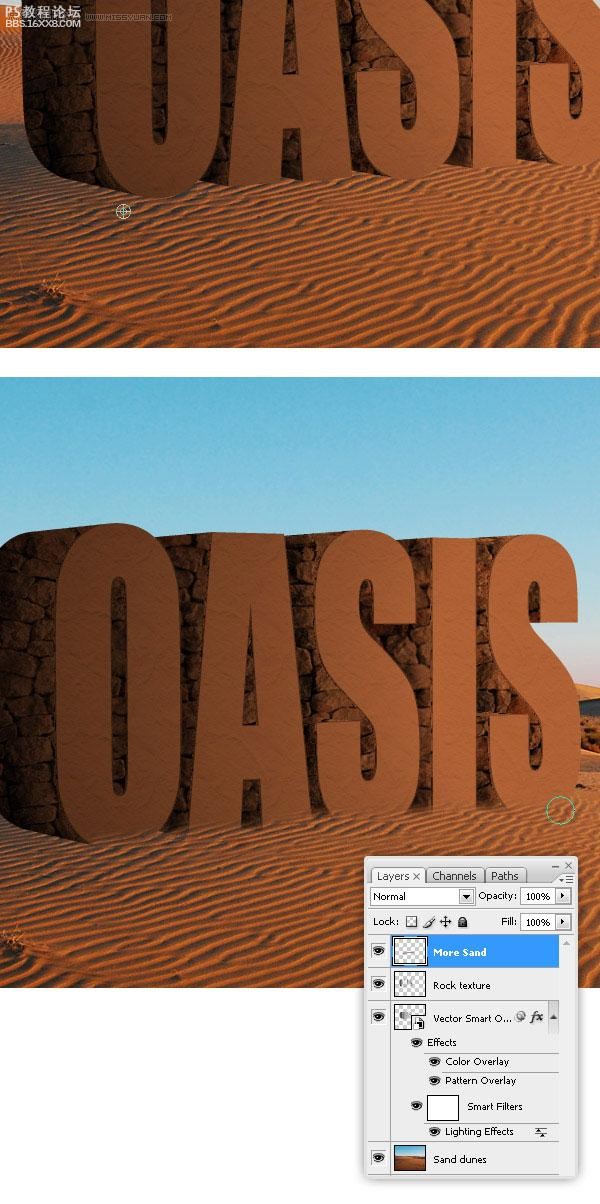
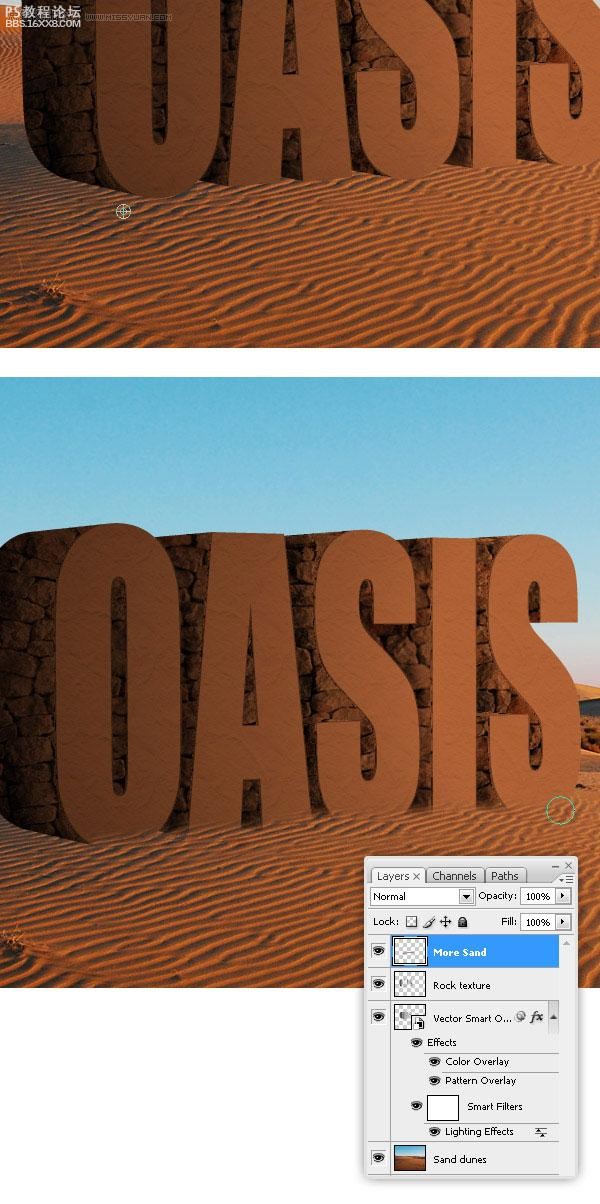
选择“沙丘”图层,再选择克隆图章工具,按住选择键(Alt),点击沙土的某处。然后在“岩石纹理”之上创建一个新层,命名为“More Sand”(更多沙土),复制沙子到这个图层上。

步骤9
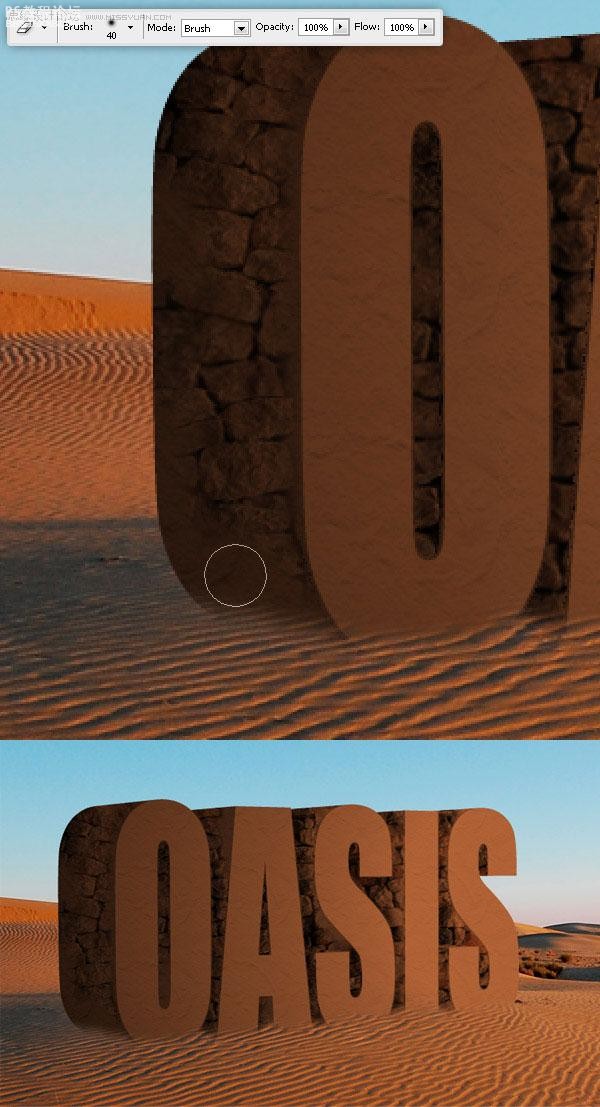
为了提高纹理的效果,要删除“岩石纹理”图层的局部区域。

步骤10
现在我们要添加一些“泥土”。再一次打开“替换纹理”文件。粘贴这个到一个新层中。去滤镜 扭曲 替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(Ctrl + A 或 Command +A),复制选区。(这步看着很眼熟吧~参照步骤5,后几步也是一样的~)
Illustrator部分主要是制作3D文字,没有的可以直接用ps做
先看看最终效果图:

步骤1
在Illustrator一个空白文档中。我使用了具有视觉冲击力的字体(字体选粗一点为好)和这个前景色:# CCCCCC。然后去效果 三维 凸出和斜面,设置的值如下图所示。然后复制((Ctrl 或是 Command + C))三维文字。

步骤2
让我们打开photoshop,创建一个新文件(1280 x 1024 px),将这个图像作为背景打开。然后把三维文字(在第1步中创建的)作为一个智能物体粘贴在画布上。

步骤3
接下来,去滤镜 渲染 灯光效果,设置的值如下图所示。这样文本的光亮就与场景匹配了。

,
步骤4
选择智能物体图层,右击图层,选择复制图层 目的地:新建文档;命名:Map(地图)。然后去层 栅格化 智能物体。以Map.psd格式保存文件到你的桌面上。

步骤5
现在,让我们用“替换纹理”保存之前的文档,删除光栅三维文本,粘贴这个到一个新层上。这将是我们第一个纹理。
去滤镜 扭曲 替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(按Ctrl +A或是Command + A),再复制选区。

步骤6
在三维智能物体上方的新图层上粘贴“岩石纹理”。改变混合模式为叠加。
按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“岩石纹理”上)。
然后使用魔棒工具选择智能物体层三维文本的正面,删除“岩石纹理”层选区。

步骤7
使用加深工具,加深“岩石纹理”层上的一些阴影。

,
步骤8
选择“沙丘”图层,再选择克隆图章工具,按住选择键(Alt),点击沙土的某处。然后在“岩石纹理”之上创建一个新层,命名为“More Sand”(更多沙土),复制沙子到这个图层上。

步骤9
为了提高纹理的效果,要删除“岩石纹理”图层的局部区域。

步骤10
现在我们要添加一些“泥土”。再一次打开“替换纹理”文件。粘贴这个到一个新层中。去滤镜 扭曲 替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(Ctrl + A 或 Command +A),复制选区。(这步看着很眼熟吧~参照步骤5,后几步也是一样的~)







