我们看到文字就好像是从厚纸中剪出来的,制作的时间有两部分需要处理,首先是剪出来的效果,可以直接用图形选取复制底色,然后渲染调光,暗部,投影等做出立体效果,然后挖空的位置增加一些阴影,调光做出镂空效果。
效果如下图:

素材:

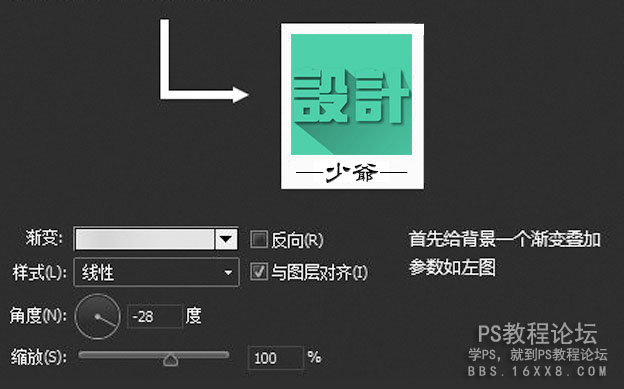
1:新建大小自定的画布,首先给背景一个简单渐变,舅下图。
那么首先这个原图我查了一下并不是3D渲染而是真实的纸雕,现实中的光照效果比哪个渲染器都要给力,那么我们只好手动来控制这些效果,这个教程在制作的过程尤其是文字部分使用了最简单的方法来让吧友们更好接受,而实际上还能够模仿的逼真很多,但那样就不是一个半小时的工作了。

步骤一
1、我们先从字体开始吧。首先大家用自己本身的需要的字体设计,我现在以我的英文字体(the First)翻译第一,根据自己的需要自己选。
2、我们先从字体开始,字体我已经打好了,根据自己的喜欢调好角度。字体为华康雅宋体w9,最终效果如下图。

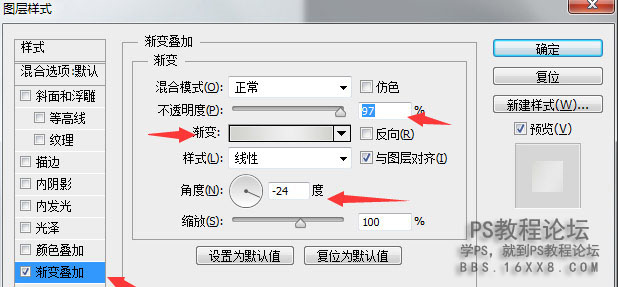
2、我们先给字体弄个渐变,如下图。

3、效果如下:

4、复制字体图层,填充为浅灰色,如下图:

5、翻身偏移一点,最终效果如下图:

6、再复制一层字体,栅格化,滤镜-模糊-高斯模糊,模糊效果自定,效果如下:

7、好的,字体效果已经完成,尽量制作的时候弄看的悬浮一点,效果会更好。
步骤二
1、我们先给叶子做凹进去的效果,效果如下图:

2、这个凹进去的效果其实很简单,看他们的弄的真的一大堆,复杂的要死了。
3、我们先给叶子填充与背景相近的颜色

4、双击图层,点击斜面和浮雕,选择样式:内斜面,方法平滑,注意了,方向一定要是下。如下图

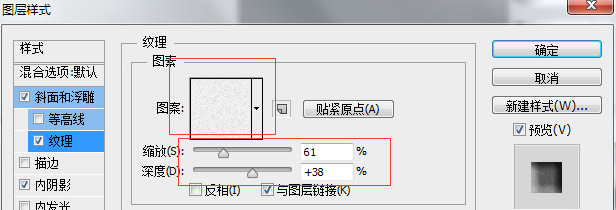
5继续编辑,添加纹理,如下图:

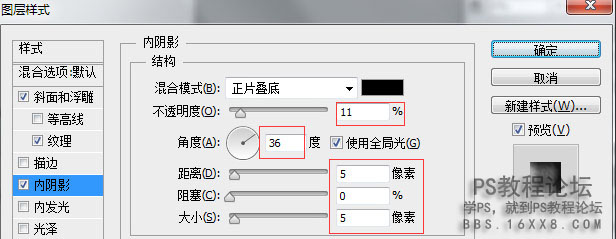
设置内阴影:

最终效果:

步骤三
1、叶子漂浮悬空效果如下:

2、叶子漂浮,就是跟字体设计效果一样的,这个我们为四个图层而成,首先我们先给叶子填充颜色跟背景接近,然后双击图层,点击图层渐变,叶尖以白色为主,下面稍微偏暗,这样显示出叶尖有翘起的效果,效果会更生动,更佳。
3、复制一层叶子图层,放在叶子的下面,填充为黑色,不透明度调低,稍微有点感觉就可以了。
4、在渐变图层上再复制一层,放在最下面,偏移一点,这样就有块的效果。
5、最后就是最底部一层了,投影,这个我们随便复制一层叶子栅格化,偏移,现在开始滤镜-模糊-高斯模糊。最终效果就会得到如下图的效果了。右边的小叶子也是用这个方法制作,中间那片凹进去的叶子,就是刚才 你们讲的一样的,放进去就可以了。

步骤四
我们这个效果也是一样的,综合前面两个就可以制作出来,原理都是一样的,大家慢慢调,回去练练,不会的就问,只要功夫深,铁杆磨成针。。。。

最终效果


类似字体效果教程:http:///photoshop/jiaocheng/2014/133888.html







