这个效果要运用多次图层样式来制作,先复制多几次文字素材图层,然后填充改为零,再给每个图层分别做不同的样式效果,然后添加质感、投影等效果即可。
最终效果

1、新建一个1024 * 768像素,分辨率为72的画布,背景填充黑色。保存下面的文字素材;再用PS打开,

用移动工具拖进来,并调整好位置,把图层命名为“福”,如下图。

<图1>
2、双击图层面板“福”字缩略图区域调出图层样式,然后设置。
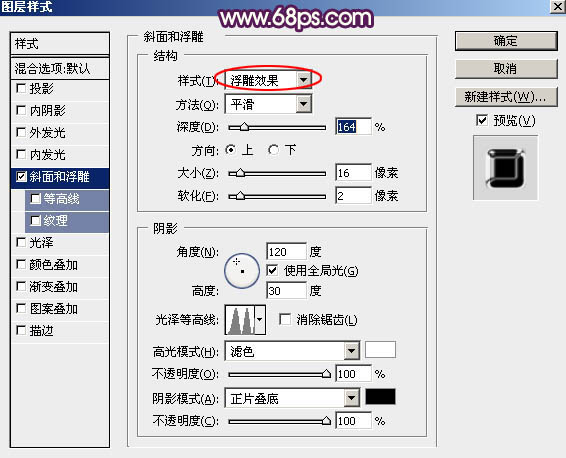
斜面和浮雕:样式:浮雕效果,高光及阴影颜色默认,其它设置如图2,确定后效果如图3。

<图2>

<图3>
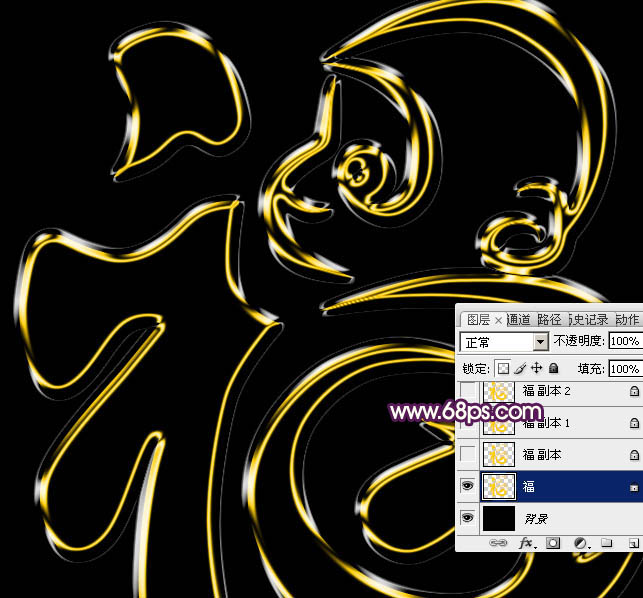
3、按Ctrl + J 把当前图层复制一层,得到“福副本”图层,然后在图层面板缩略图区域右键选择“清除图层样式”,如下图。

<图4>
4、双击图层面板“福副本”图层缩略图,载入图层样式。
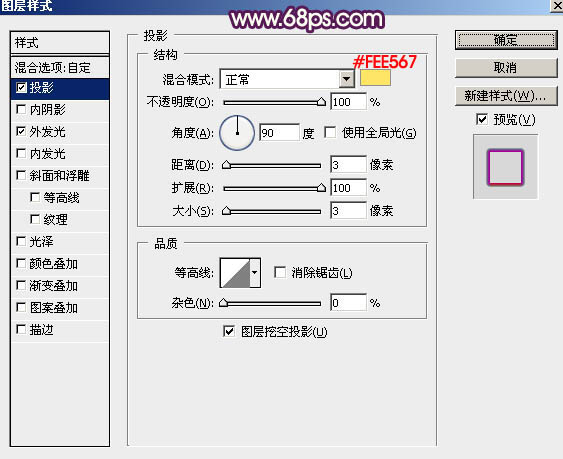
投影:混合模式“正常”,颜色为橙黄色:#fee567,其它设置如下图。

<图5>
外发光:混合模式“正片叠底”,选择渐变色,颜色设置如图7,其它设置如图6。

<图6>

<图7>
5、确定后把填充改为:0%,效果如下图。

<图8>
6、按Ctrl + J 把当前图层复制一层,得到“福 副本1”图层,然后在图层面板缩略图区域右键选择“清除图层样式”。

<图9>
7、双击当前图层缩略图区域载入图层样式。
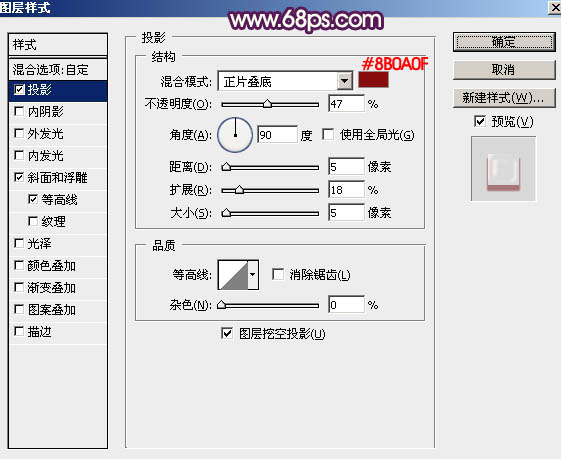
投影:混合模式“正片叠底”,颜色为暗红色:#880a0f,其它设置如下图。

<图10>
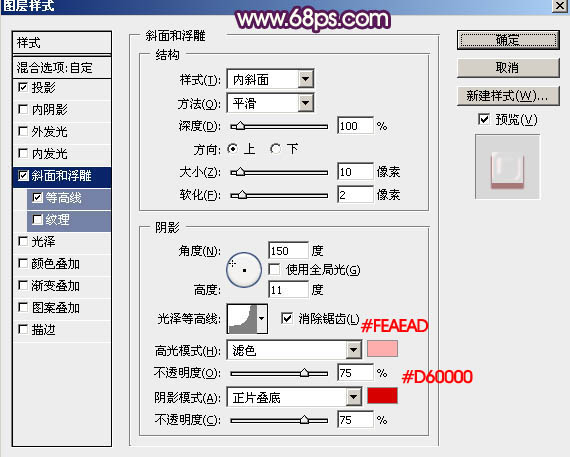
斜面和浮雕:高光颜色:#feaead,阴影颜色:#d60000,其它设置如下图。

<图11>