Photoshop简单打造水晶质感字体特效作者:佚名 来源:68PS
最终效果
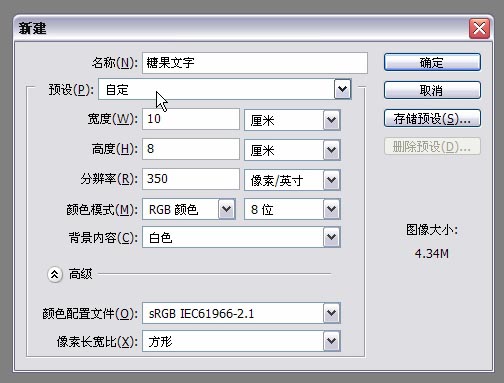
分辨率 设为350象素/英寸,背景内容为白色,完成按确定。
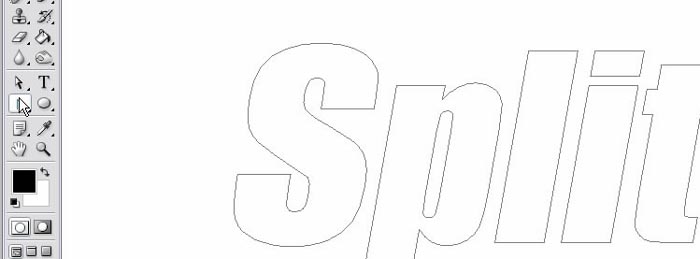
文字 工具 输入相应文字 。

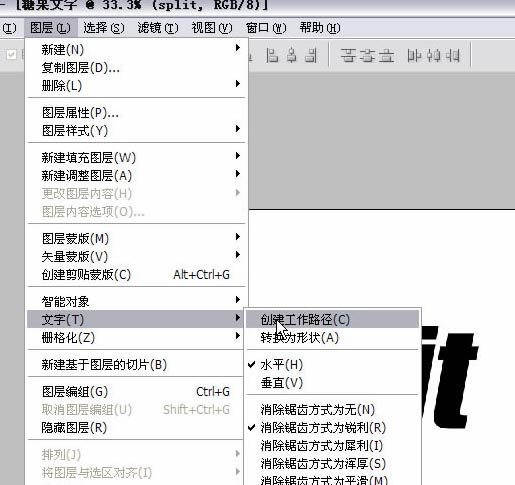
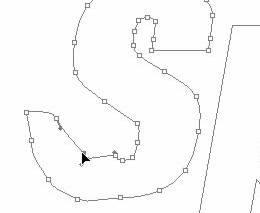
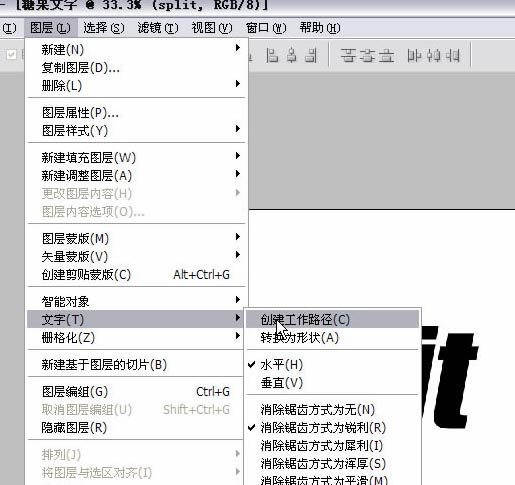
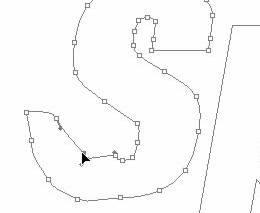
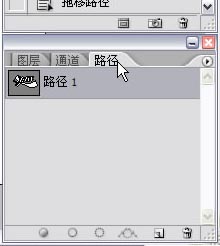
3、选择"图层 >文字>创建工作路径 "。

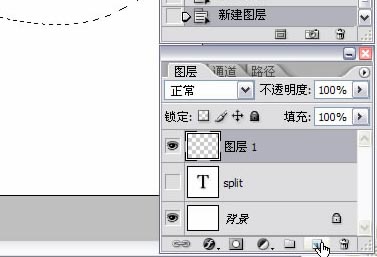
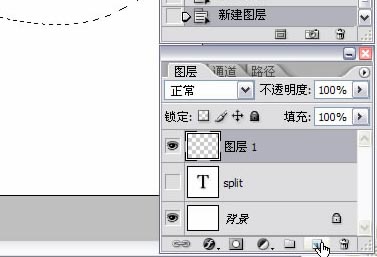
4、隐藏文字图层(单击图层选框中文字图层前的眼睛即可)




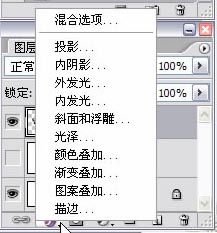
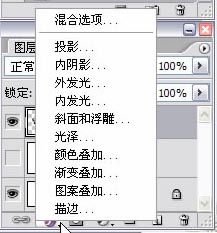
8、"取消选择"后,根据需要调整图层样式 。

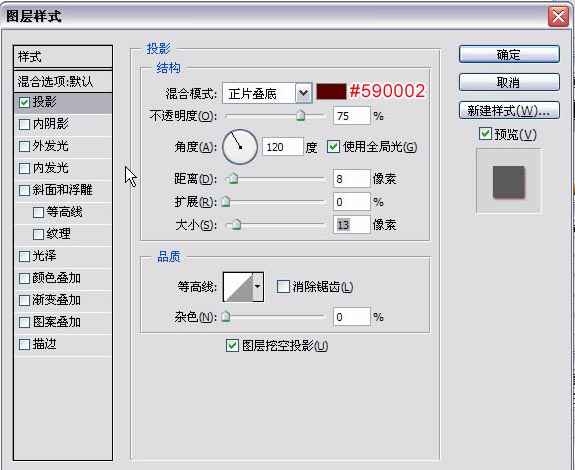
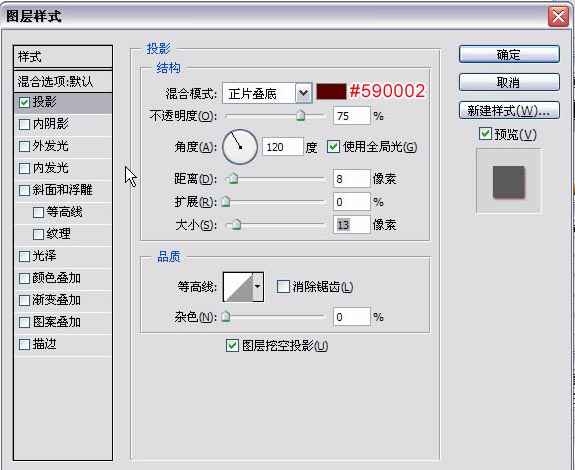
9、图层样式“投影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

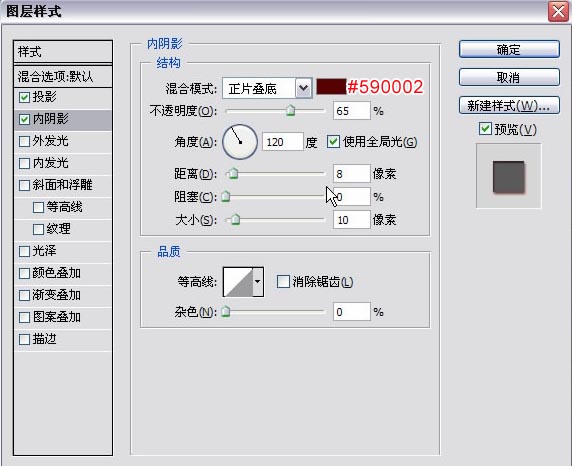
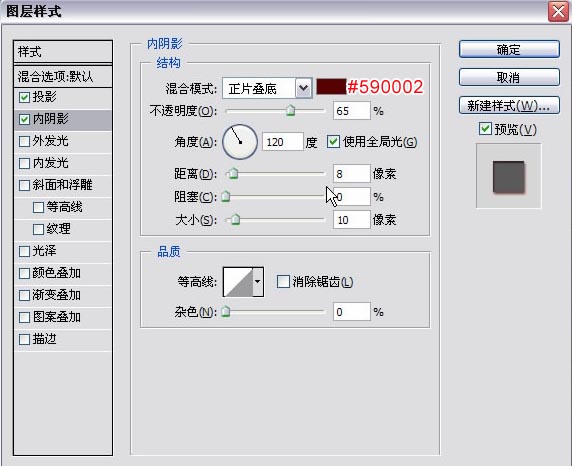
10、图层样式“内阴影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

11、图层样式“斜面和浮雕”,这里颜色是:#F9676A,参数如下图设置:
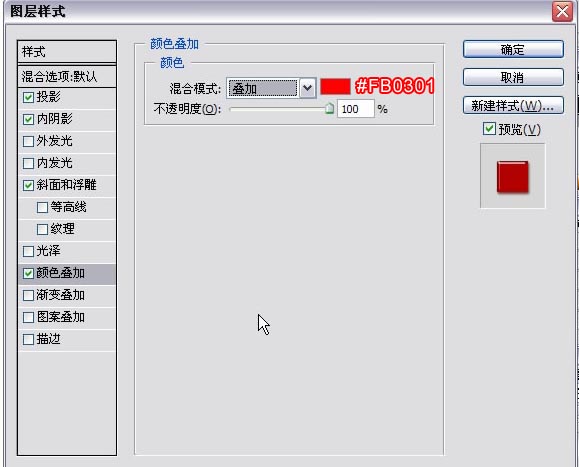
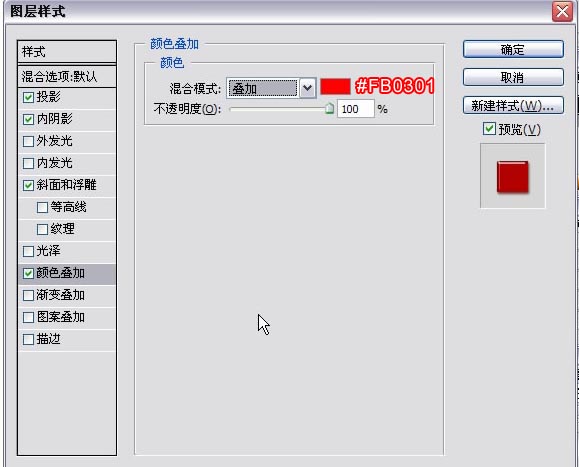
12、图层样式“颜色叠加”,这里颜色是:#FB0301,参数如下图设置:

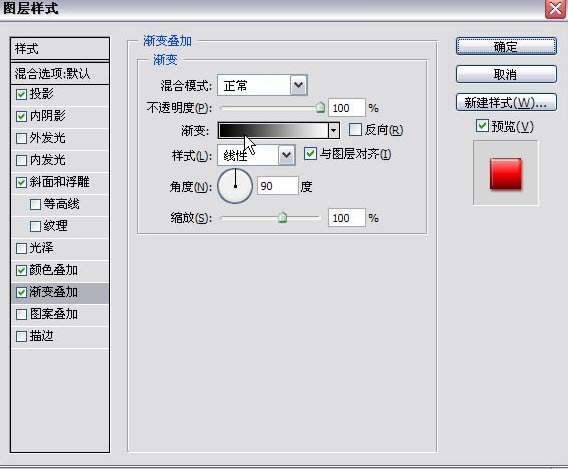
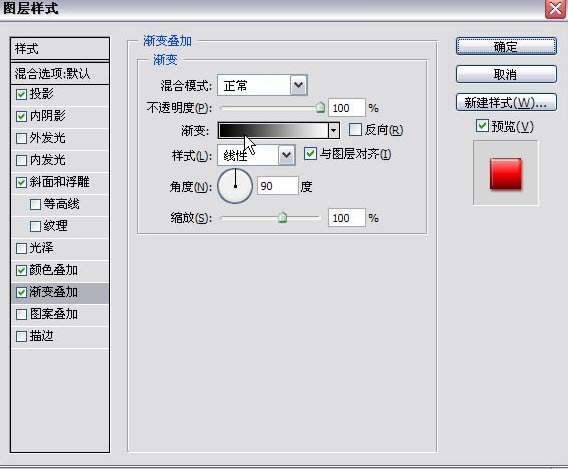
13、图层样式“渐变叠加”,参数如下图设置:

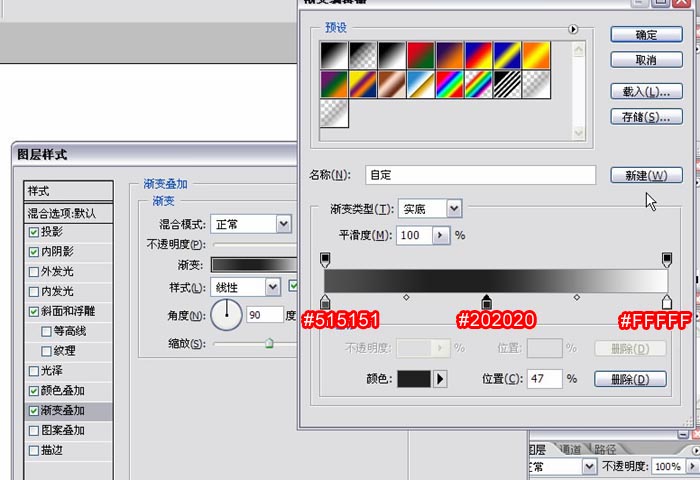
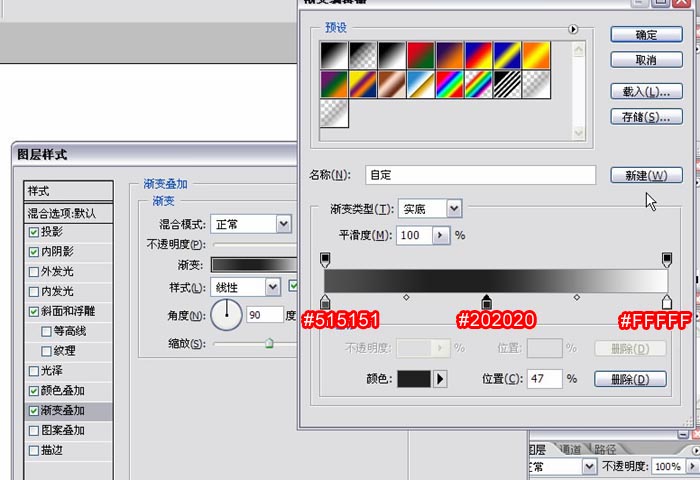
14、渐变颜色的第一个颜色标记点是:#515151,第二个是:#202020,第三个是: #FFFFF。

还有提提大家,我试过将这个方法运用在中文字上,效果也不错哦。
最终



3、选择"

4、隐藏文字图层(单击图层选框中文字图层前的眼睛即可)



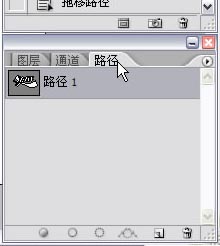
6、将文字路径作为




8、"取消选择"后,根据需要调整图层

9、图层样式“投影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

10、图层样式“内阴影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

11、图层样式“斜面和浮雕”,这里颜色是:#F9676A,参数如下图设置:

12、图层样式“颜色叠加”,这里颜色是:#FB0301,参数如下图设置:

13、图层样式“渐变叠加”,参数如下图设置:

14、渐变颜色的第一个颜色标记点是:#515151,第二个是:#202020,第三个是: #FFFFF。

还有提提大家,我试过将这个方法运用在中文字上,效果也不错哦。

搜索更多相关主题的帖子:水晶 特效 Photoshop 质感 字体
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima






