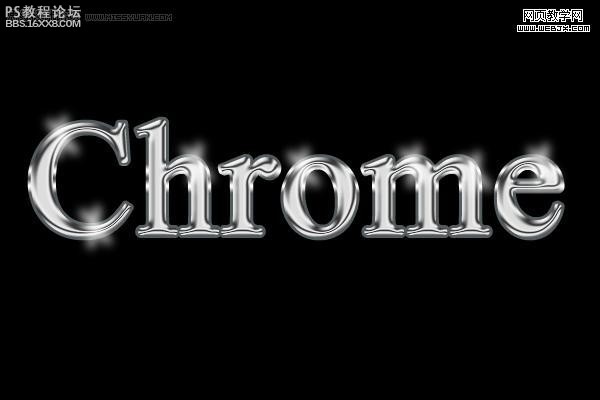
最终铬文字特效:

打开photoshop,然后新建立一个背景黑色的600*400的文档,然后使用T文字工具,选择字体Times New Roman,大小160pt,颜色设置为#d5d5d5,效果如下。

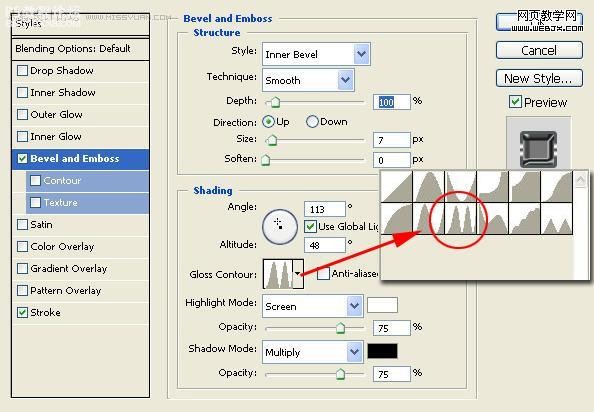
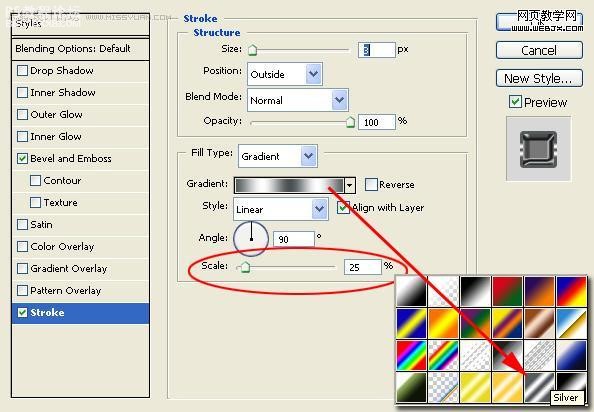
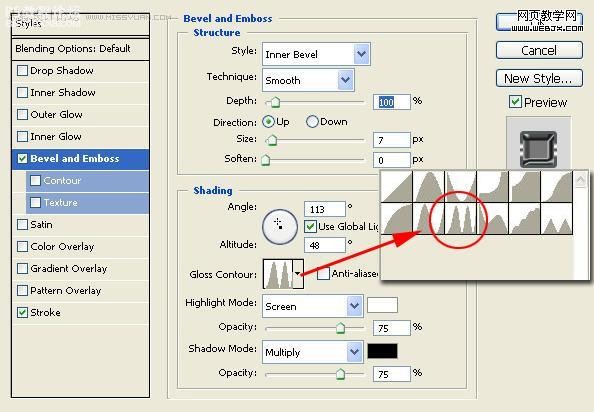
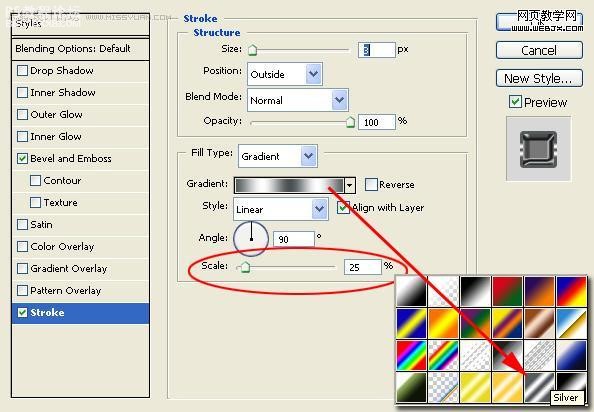
图层样式设置。

图层样式设置如下。

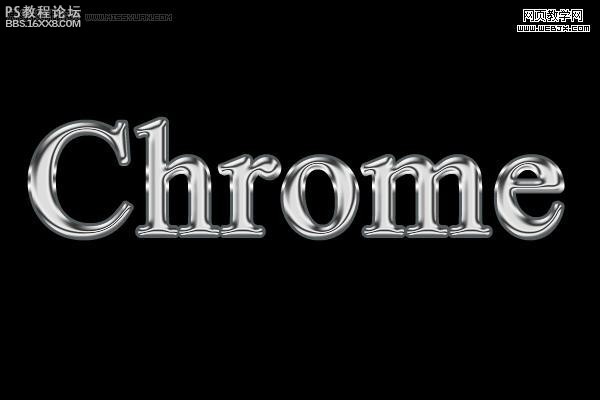
效果如下。

,
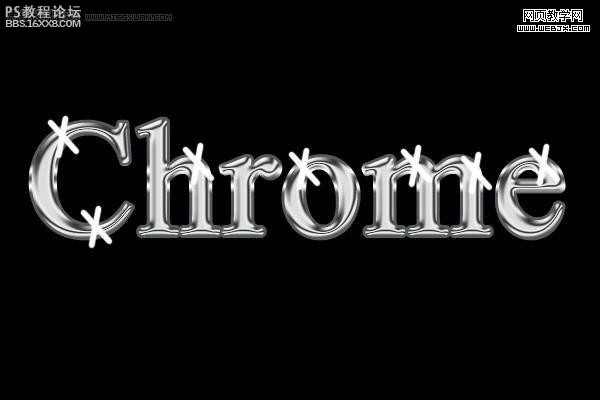
然后添加一些光线效果,用画笔绘制一些X ,画笔大小为5px,效果如下。

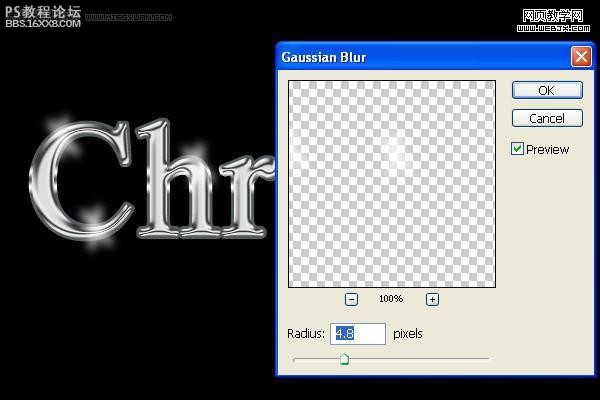
高斯模糊

效果如下。

复制文字两次,分别向左向下移动2pixel,达到3D效果。


打开photoshop,然后新建立一个背景黑色的600*400的文档,然后使用T文字工具,选择字体Times New Roman,大小160pt,颜色设置为#d5d5d5,效果如下。

图层样式设置。

图层样式设置如下。

效果如下。

,
然后添加一些光线效果,用画笔绘制一些X ,画笔大小为5px,效果如下。

高斯模糊

效果如下。

复制文字两次,分别向左向下移动2pixel,达到3D效果。








