Photoshop教程:光亮立体感广告字制作教程作者:王伟光 来源:IT168.com
在一些商场中,常会看到立体感比较强的光亮字体广告,通过里面荧光灯的照射字体显得格外有质感,下面我们就来制作这样一款光亮广告字。
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图01所示。

photoshop图1 Photoshop键入文字
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
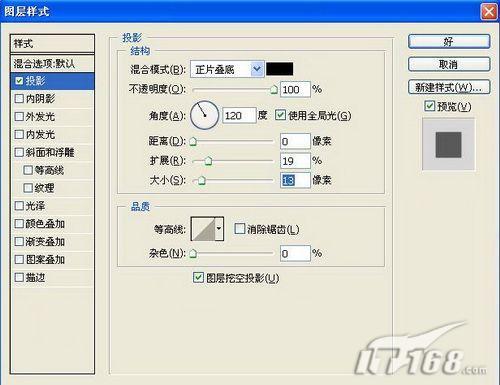
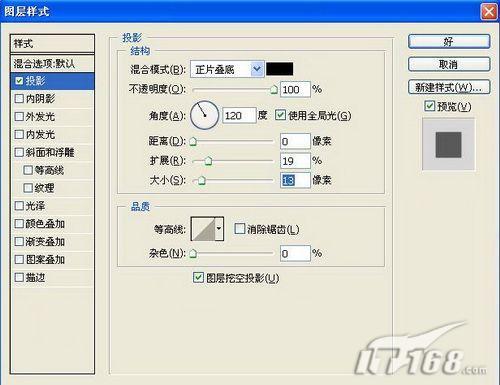
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图02所示,单击好,图像效果如图03所示。

photoshop图2 Photoshop设置图层样式

photoshop图3 图像效果
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图04所示,单击好,图像效果如图05所示。

photoshop图5 图像效果
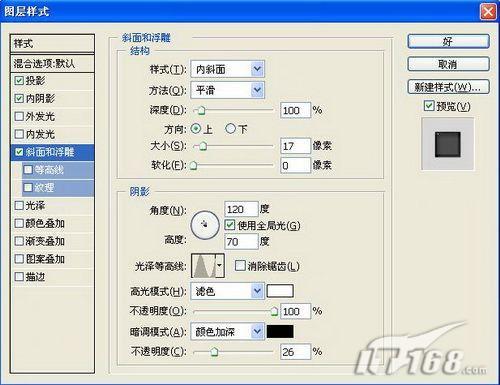
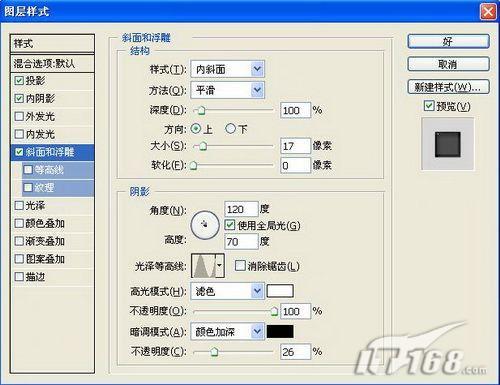
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图06所示,单击好,图像效果如图07所示。

photoshop图6 Photoshop设置图层样式

photoshop图7 图像效果
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图08所示,单击好,文字的最终效果如图09所示。

photoshop图9 银色版 最终效果

photoshop图10 修改为绿色版 最终效果
在一些商场中,常会看到立体感比较强的光亮字体广告,通过里面荧光灯的照射字体显得格外有质感,下面我们就来制作这样一款光亮广告字。
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图01所示。

photoshop图1 Photoshop键入文字
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图02所示,单击好,图像效果如图03所示。

photoshop图2 Photoshop设置图层样式

photoshop图3 图像效果
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图04所示,单击好,图像效果如图05所示。

photoshop
图4 Photoshop设置图层样式

photoshop图5 图像效果
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图06所示,单击好,图像效果如图07所示。

photoshop图6 Photoshop设置图层样式

photoshop图7 图像效果
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图08所示,单击好,文字的最终效果如图09所示。

photoshop
图8 Photoshop设置图层样式

photoshop图9 银色版 最终效果

photoshop图10 修改为绿色版 最终效果







