Step 13 —文本的最后调整
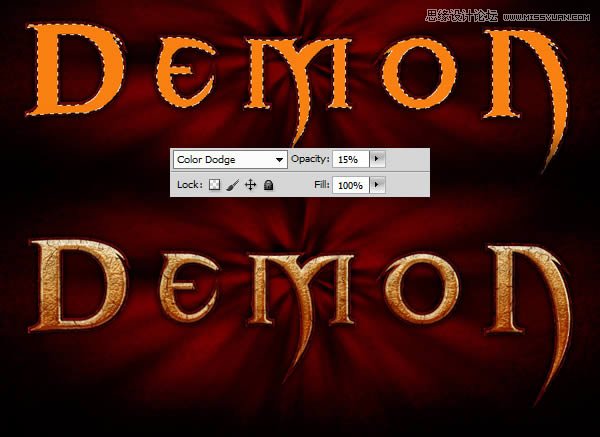
因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。

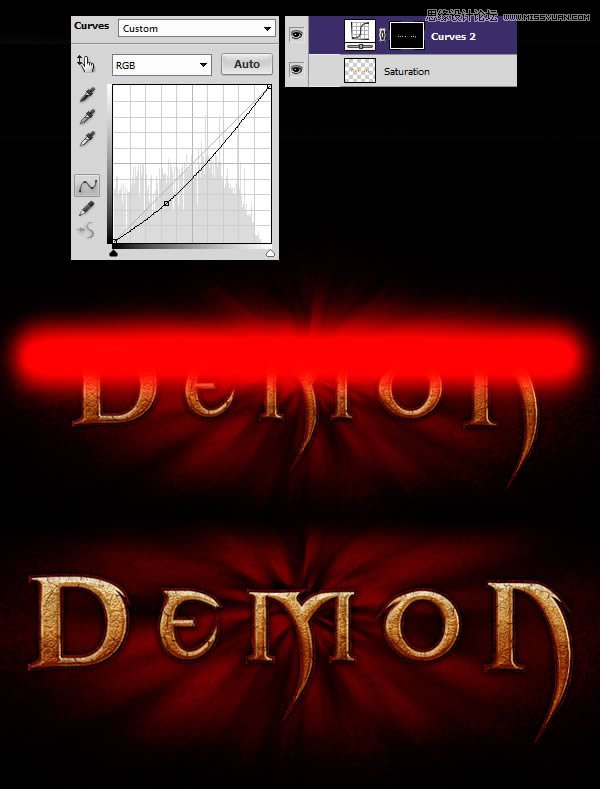
打开曲线,将文本图层调暗,并添加蒙板,并涂抹文本顶部区域,因为我们只希望将字母的底部变暗。

新建图层再重新回到选区中, 执行画笔工具, 选色#92754C涂抹于字母顶部,硬度调整为0%,调整图层模式为变亮。

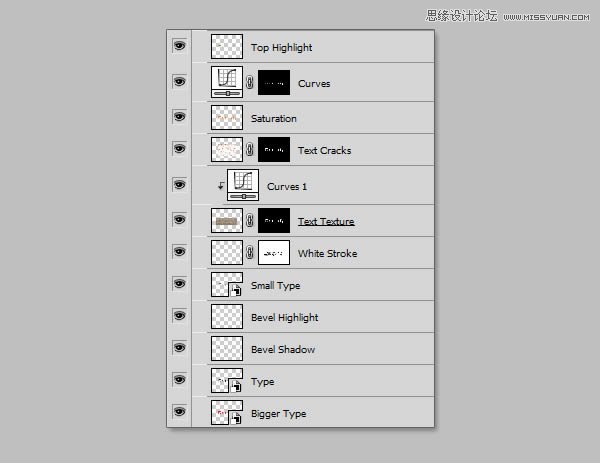
万一有所疏漏,你可以对比你的图层。

如果所有图层进展OK,你可以将图层分门别类放在文件夹里,方便管理。

Step 14 —创建五角星
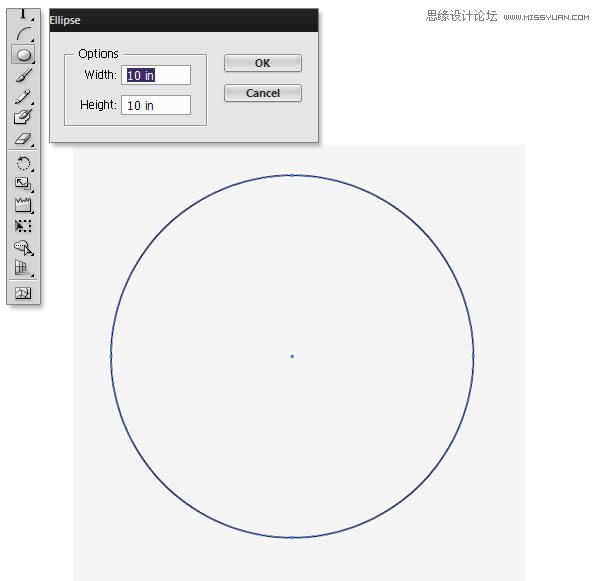
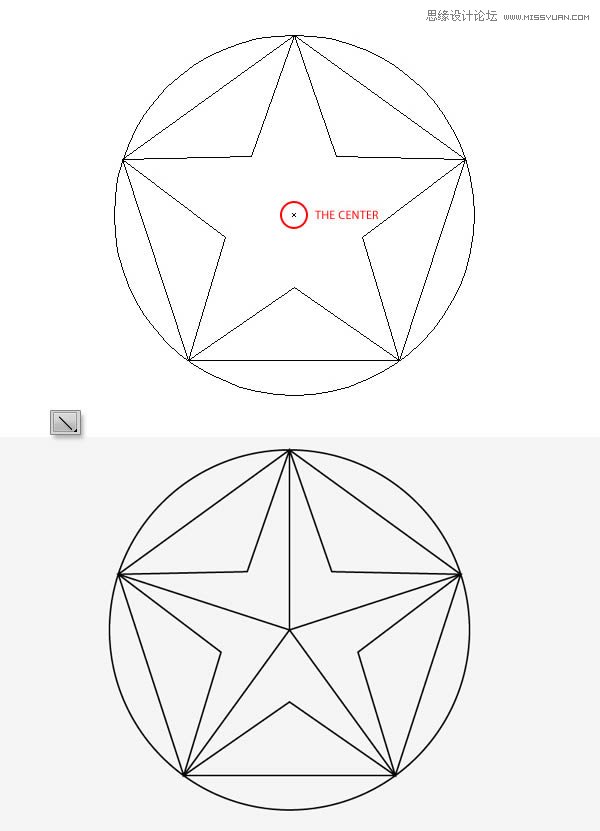
继续回到 illustrator工具中,执行椭圆工具画一个圆。

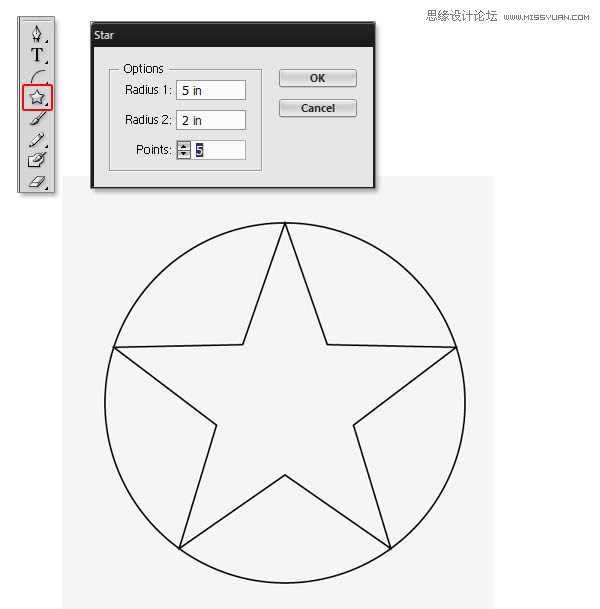
选择五角星工具在圆圈里画一个五角星。

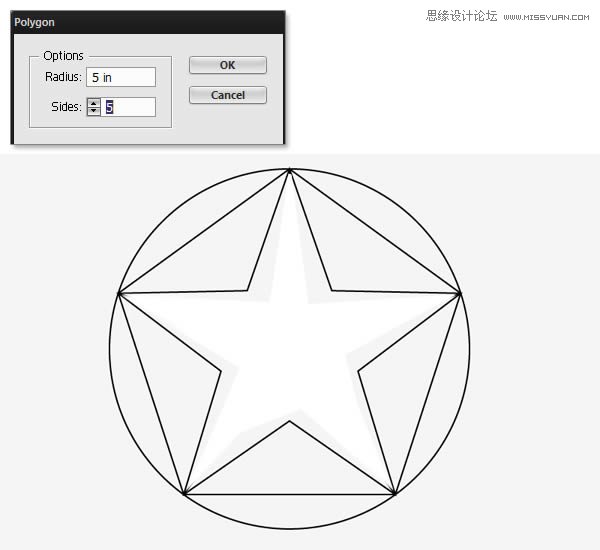
再添加一个多边形。

执行命令CTRL + Y进入大纲模式,找到圆心,用线段工具创建圆心到五角星五个角的线段。

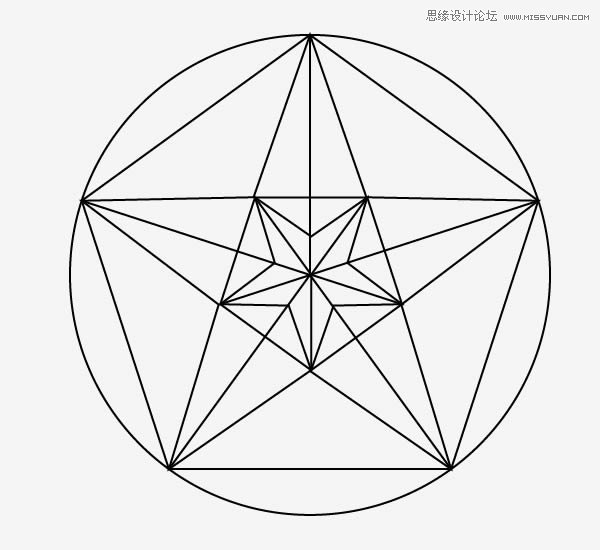
完成这个动作后,选取除圆圈之外的五角星和多边形,旋转180°,再缩小以至于刚好放置在大五角星内。

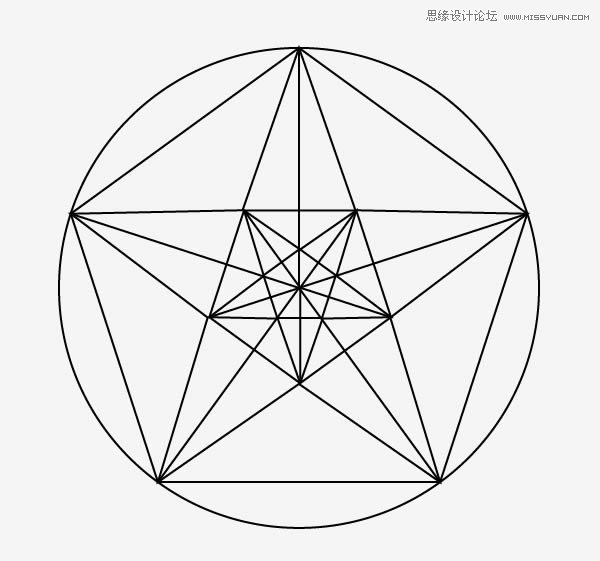
最后,再在小五角星里添加一个最小的多边形。

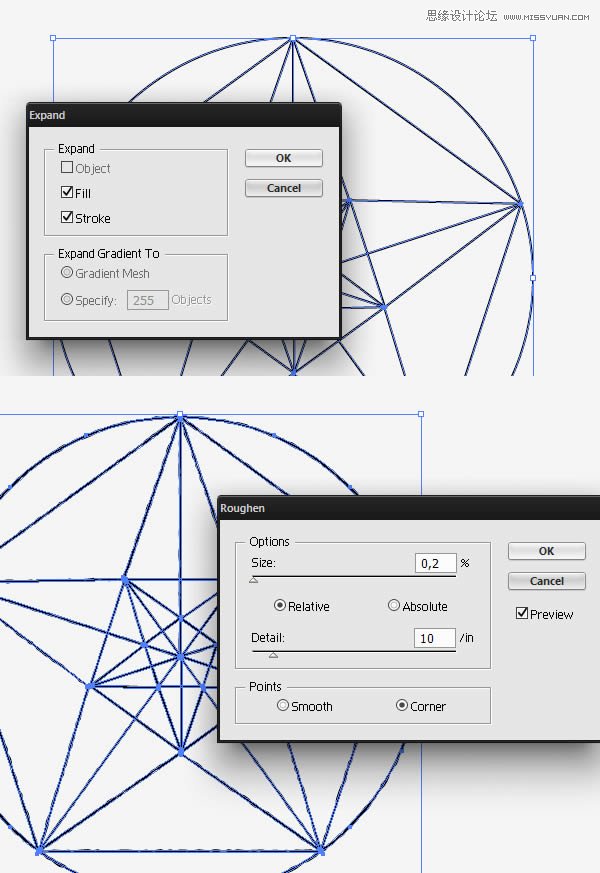
执行对象>扩展,再执行效果>扭曲,变形>粗糙。具体参数参考下图。