Step 4 — 创建红色背光
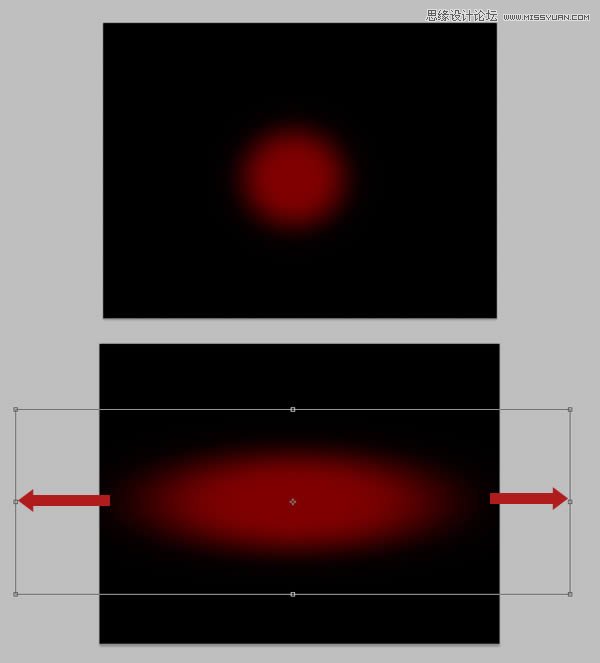
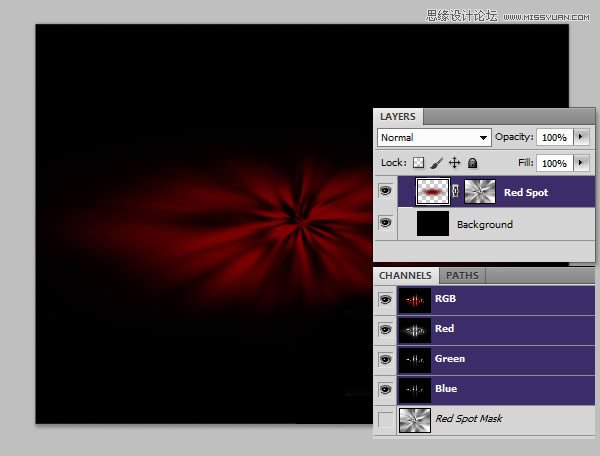
新建图层,选取颜色#6d0100,执行画笔工具,硬度为0%,在画布中间画一个红色圆。执行命令ctrl+T进入自由变换模式,水平拉伸。图层命名为红点。

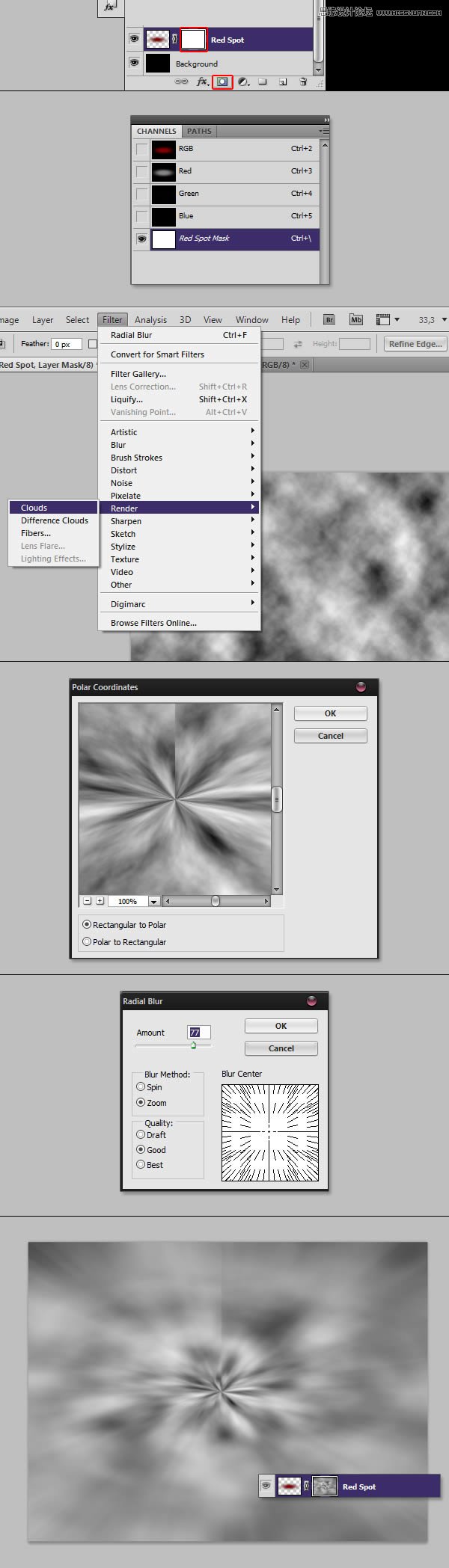
给红点图层添加蒙板,在通道面板中,隐藏RGB通道,显示蒙板通道。执行滤镜>渲染>云彩,再执行去滤镜>扭曲>极坐标,选择矩形极地。最后,再执行滤镜>模糊>径向模糊,模糊数值大约为80.

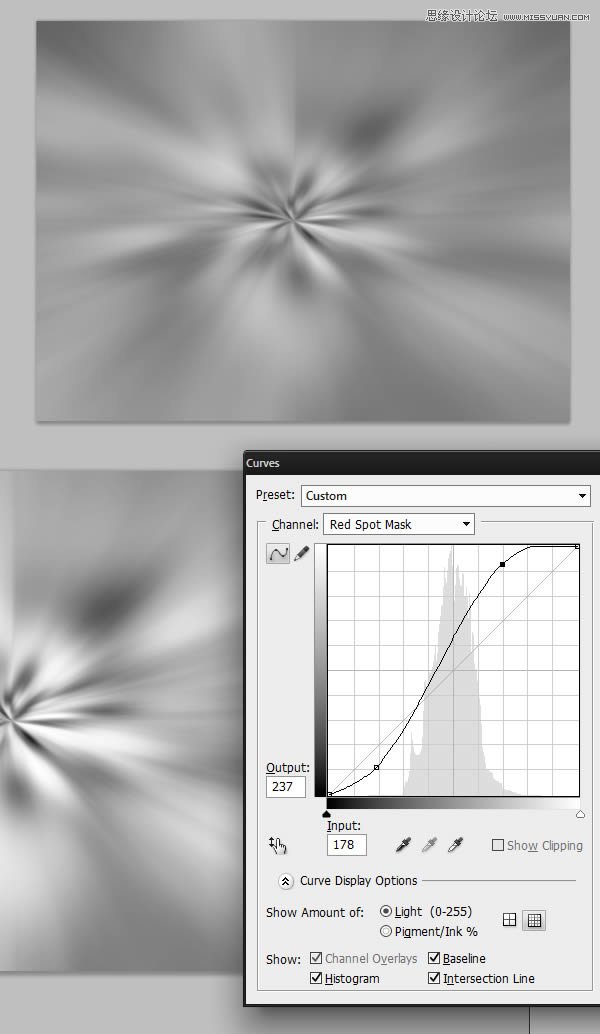
执行CTRL + F重复几次径向模糊效果,再执行命令Ctrl + M适度进行曲线调整。

现在,再进入通道面板,隐藏蒙板通道,显示RGB通道。

Step 5 —红色区域的调整
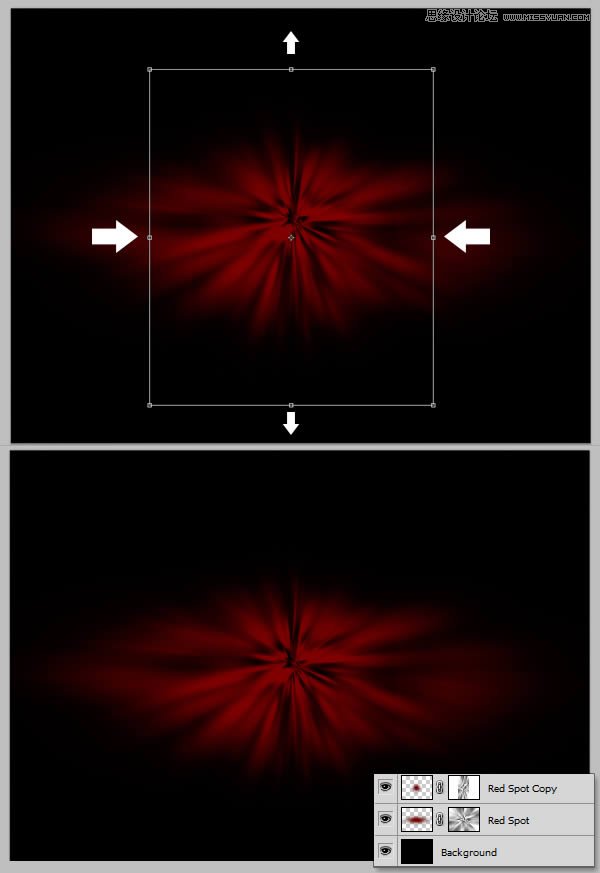
复制红点图层,并将其水平压缩,垂直拉伸一些。

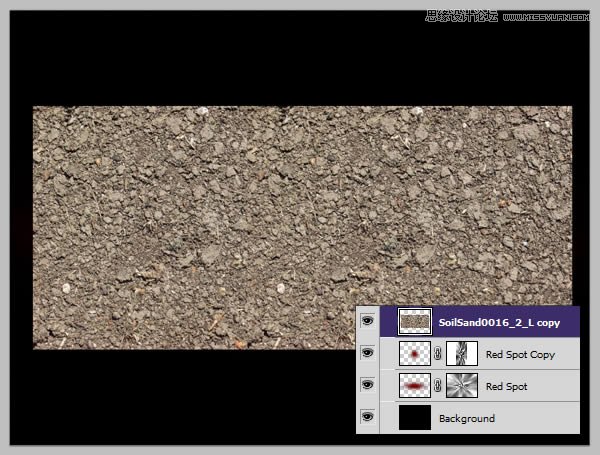
下载沙土素材SoilSand0016_2,放置在画布上,你可能需要复制一层,以让其刚好可以覆盖红色区域,然后将两个素材图层合二为一。

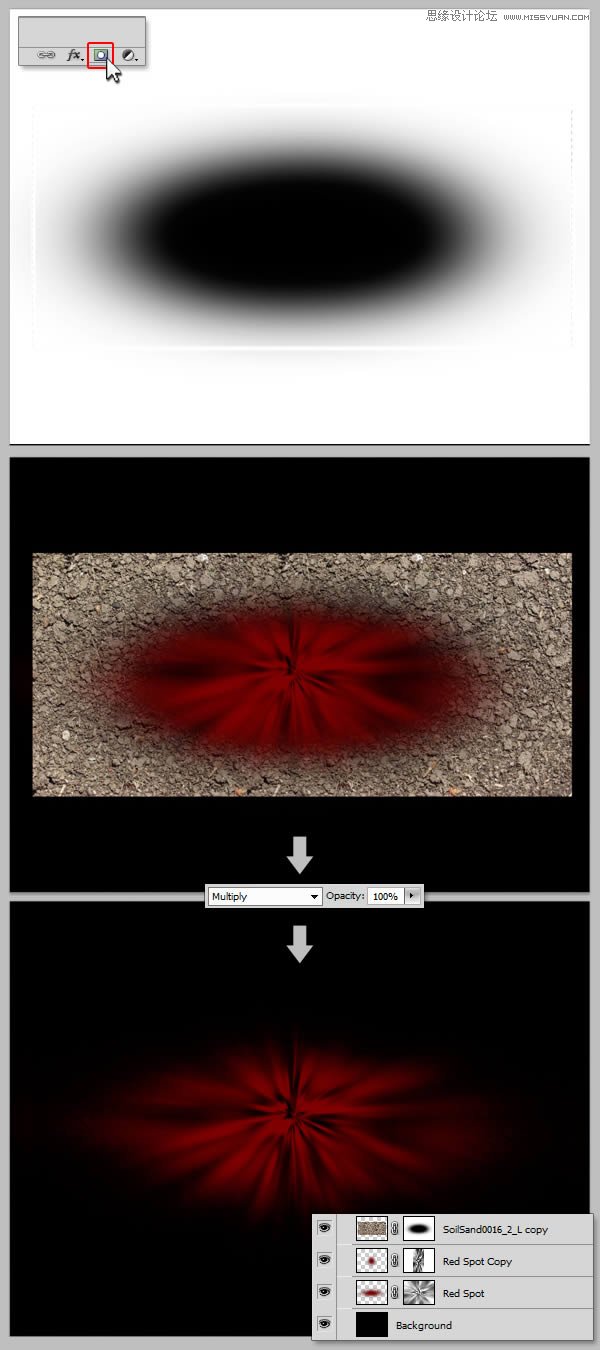
为沙土素材图层添加蒙板,并绘制一个柔角椭圆,以看不到红色区域中心为准。设置混合模式为正片叠底。

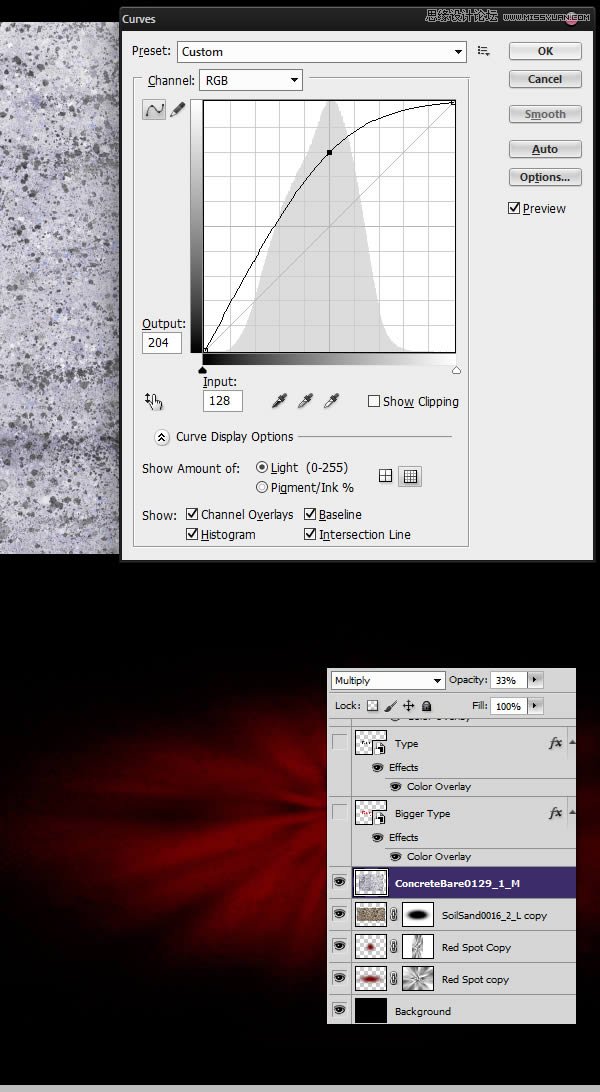
现在我们需要添加另一种纹理,让背景更有沙砾感。下载素材ConcreteBare0129并拉到画布中。

执行ctrl+I,再执行ctrl+M进行曲线调整,数值参考下图。完成之后,混合模式执行正片叠底,不透明度33%