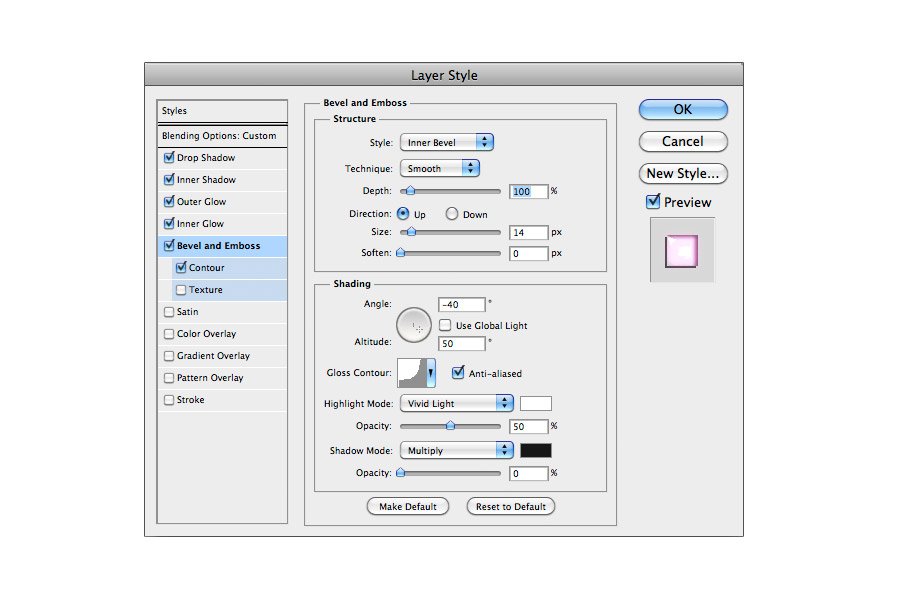
至于“垂线图层副本”的图层样式,详细参数如下图:

第四步:添加光效 优化细节
做到此处时,耐心可嘉,接下来的步骤则会简易有趣。新建图层,选用粉色系,大号柔软笔刷,为文字周围添加光效。该图层混合模式设置为:叠加,确保其在文字图层的底层。

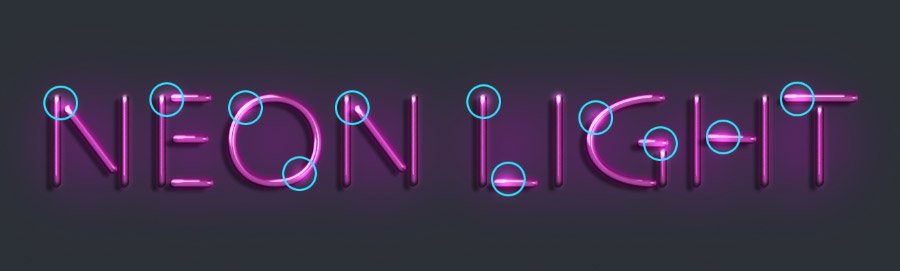
为了让文字光效更为明显,可以在所有图层之上,用白色笔刷添加些许高光效果。图层叠加样式设置为:叠加,下图是一些可以添加高光的细节点。


第五步:连接霓虹灯文字
为了让霓虹灯效更为逼真,在文字底层再新建一个图层,选用笔刷工具,颜色:黑色,大小:7像素,画直线,如图,这一细节的描绘,让字效整体看来更为自然。

第六步:添加背景纹理
最后一步,细化背景图层,可以在网上找一张划痕背景图,放置于背景图层之上,不透明度设置为30%,以便让原来灰蓝色的背景层显现出来。

接着,添加一层线性渐变图层,渐变颜色设置参考下图,不透明度设置为40%,模式:叠加。

至此,完成,效果展示:








