作者:闪电儿 出处:网页教学网
今天教大家怎样制作立体字效果,教程不算难,认真看就能看懂
先看效果:

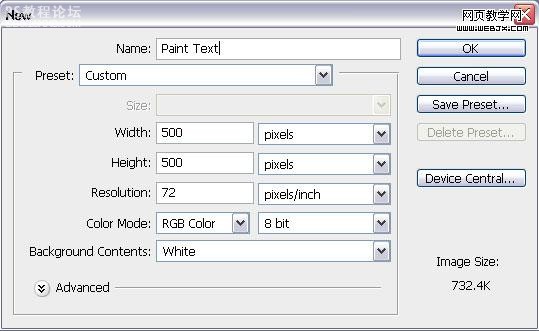
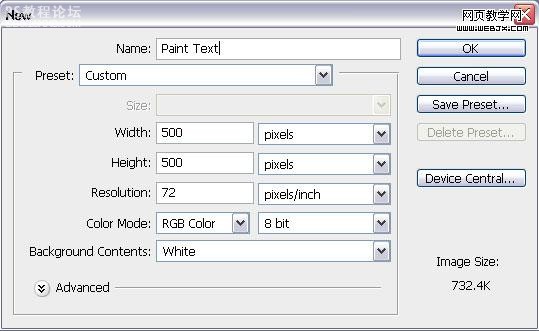
首先我们建立一个新的photoshop文档。

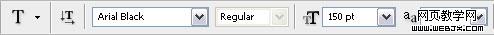
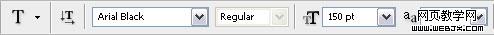
填充背景为 #1b1b1b,然后我们使用文字工具,设置颜色为#cbcbcb,文字工具设置如下。

然后输入文本。

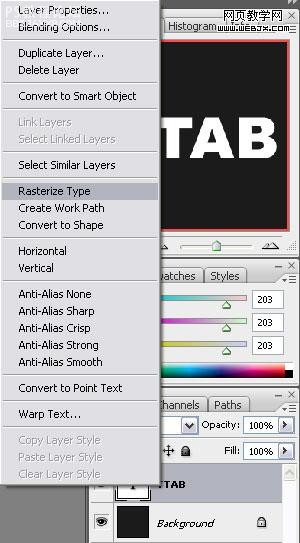
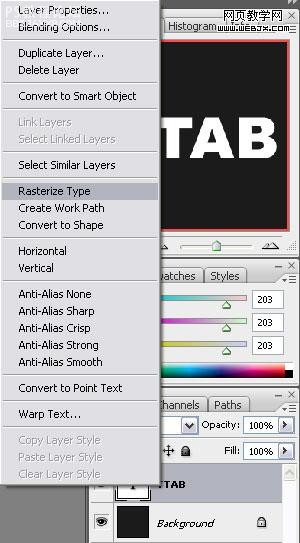
, 然后我们设置文字[size=2]栅格化。[/size]

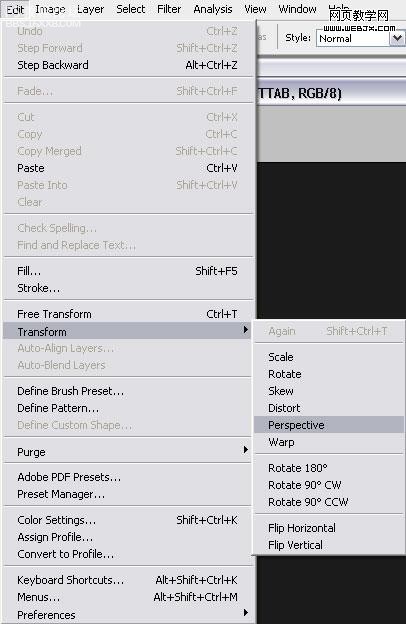
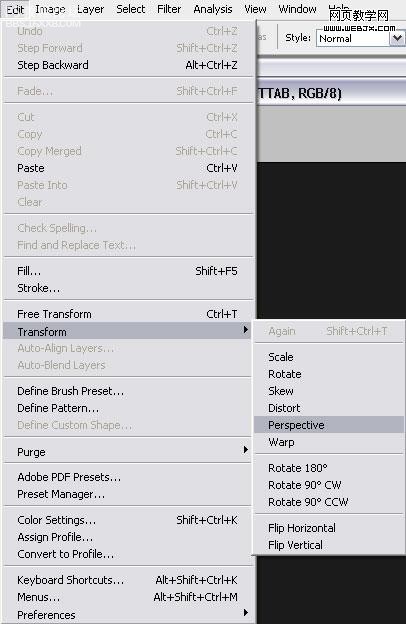
然后执行透视命令。

这时我们调整大小。

, 复制图层,向上移动文字,一共复制12次,达到下面效果。

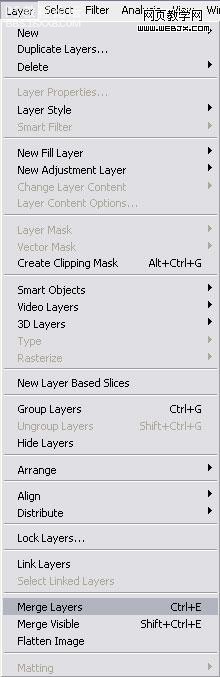
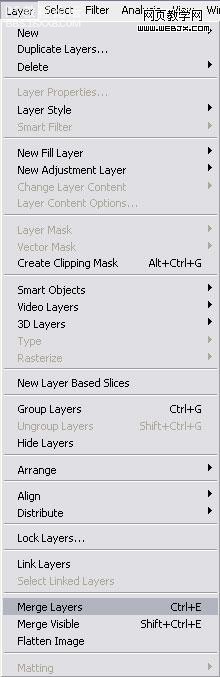
拼合图层。

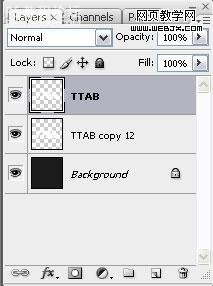
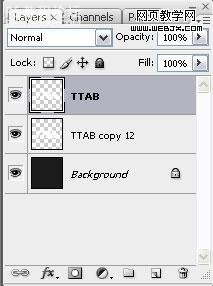
这时的图层面板如下。

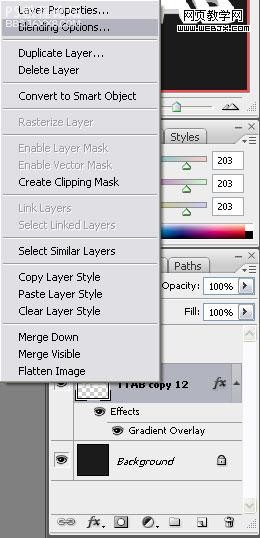
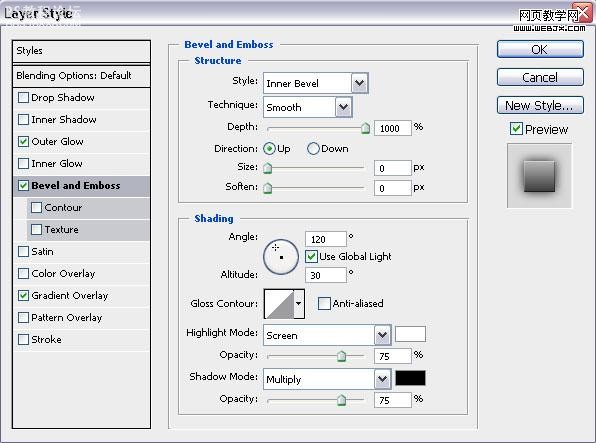
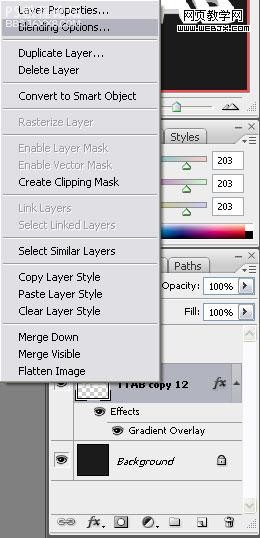
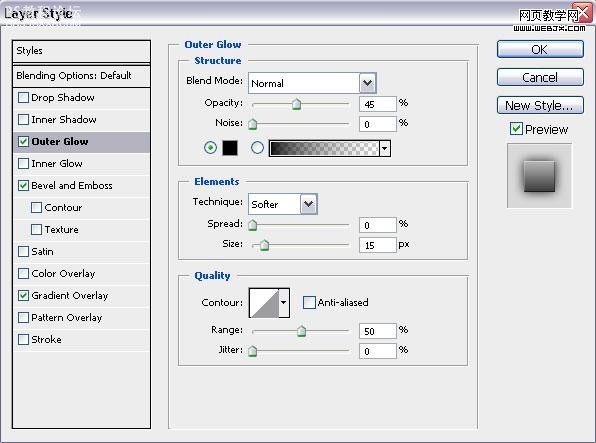
, 然后我们添加图层样式。

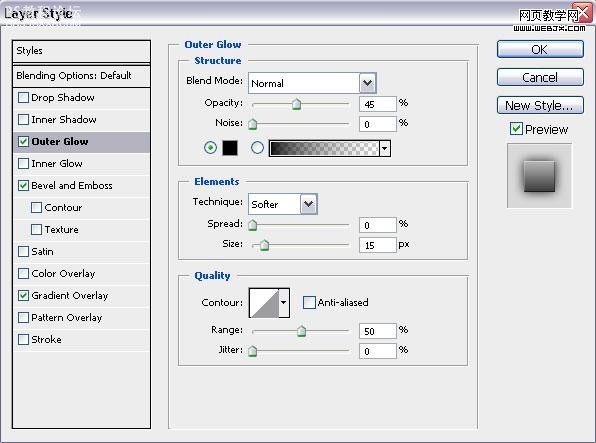
设置如下。

现在的效果如下。

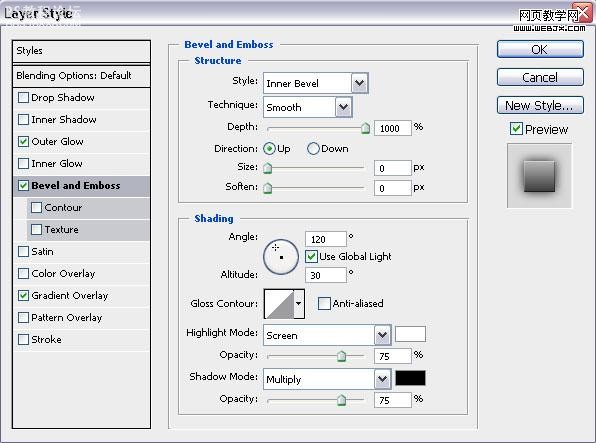
, 为了达到更加真实的效果,我们继续添加图层样式。



最终的立体字效果。

今天教大家怎样制作立体字效果,教程不算难,认真看就能看懂
先看效果:

首先我们建立一个新的photoshop文档。

填充背景为 #1b1b1b,然后我们使用文字工具,设置颜色为#cbcbcb,文字工具设置如下。

然后输入文本。

, 然后我们设置文字[size=2]栅格化。[/size]

然后执行透视命令。

这时我们调整大小。

, 复制图层,向上移动文字,一共复制12次,达到下面效果。

拼合图层。

这时的图层面板如下。

, 然后我们添加图层样式。

设置如下。

现在的效果如下。

, 为了达到更加真实的效果,我们继续添加图层样式。



最终的立体字效果。








