来源:PS联盟 作者:Sener
本教程制作的时候,需要把文字拆分成几个不同的部分来制作。制作的时候需要注意图层的位置及细节处理。具体参数设置需要根据实际的文字大小变化。
原图

1、新建一个600 * 350像素的文件,背景填充黑色或者加点咖啡色渐变,然后打上文字,字体颜色为:#FBB071,效果如图1。

<图1>
2、把文字图层复制一层,然后按右键栅格化图层,把下面的文字隐藏,按Ctrl点文字副本调出文字选区,执行菜单:选择 > 修改 > 收缩,数值为4,确定后按Ctrl + Alt + D羽化,数值为5,然后按Delete删除,效果如图2。

<图2>
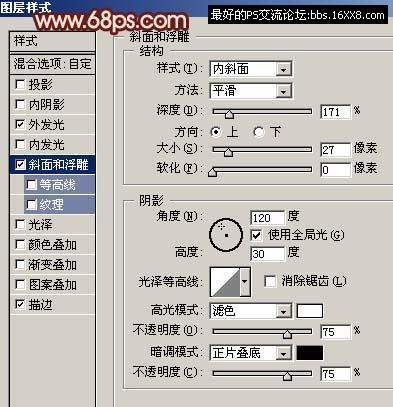
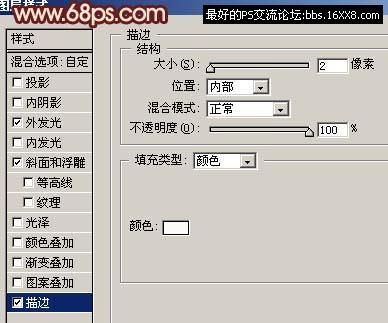
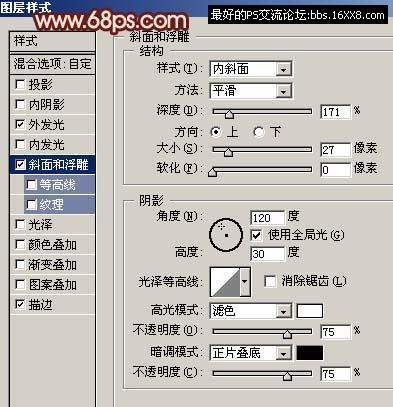
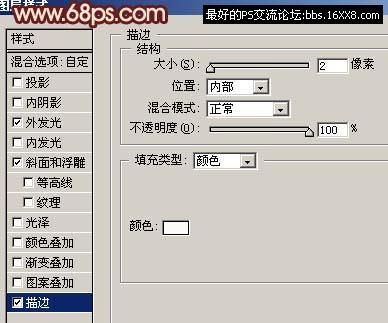
3、双击图层调出图层样式,参数设置如图3-5,效果如图6。

<图3>

<图4>

<图5>

<图6>
本教程制作的时候,需要把文字拆分成几个不同的部分来制作。制作的时候需要注意图层的位置及细节处理。具体参数设置需要根据实际的文字大小变化。
原图

1、新建一个600 * 350像素的文件,背景填充黑色或者加点咖啡色渐变,然后打上文字,字体颜色为:#FBB071,效果如图1。

<图1>
2、把文字图层复制一层,然后按右键栅格化图层,把下面的文字隐藏,按Ctrl点文字副本调出文字选区,执行菜单:选择 > 修改 > 收缩,数值为4,确定后按Ctrl + Alt + D羽化,数值为5,然后按Delete删除,效果如图2。

<图2>
3、双击图层调出图层样式,参数设置如图3-5,效果如图6。

<图3>

<图4>

<图5>

<图6>







