Photoshop制作视觉冲击晶体文字效果 Photoshopzhi zuo shi jue chong ji jing ti wen zi xiao guo
作者:闪电儿 教程来源:网页教学网
Photoshop快速打造水下文字特效,如果你说是一种快速运动效果的文字也可以。
先看下效果吧。

制作过程
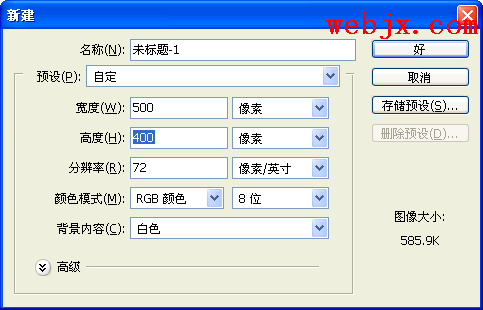
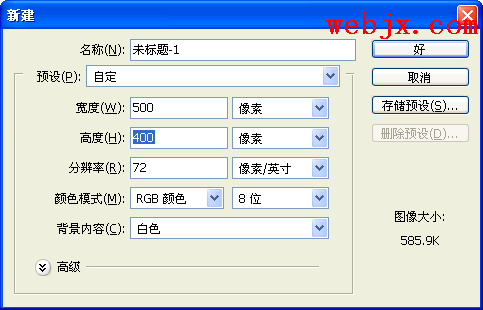
新建立文件。

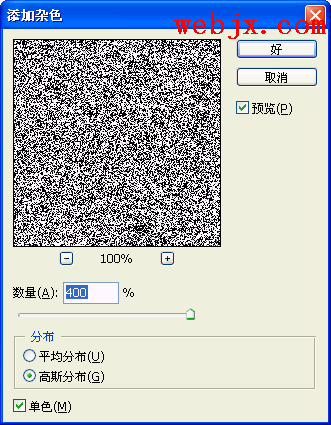
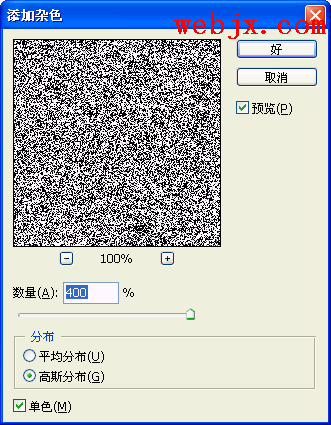
添加杂色滤镜。

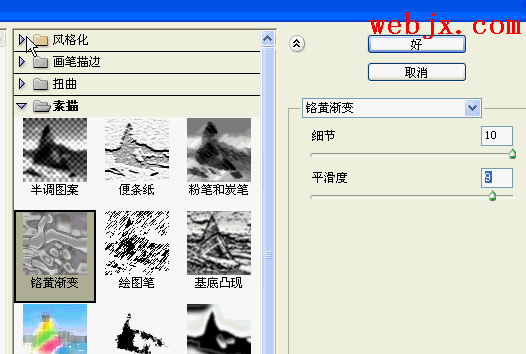
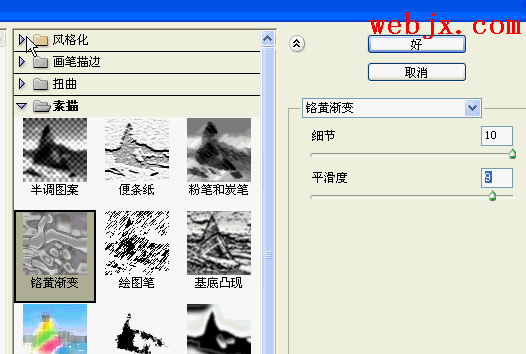
执行滤镜-素描-铬黄。

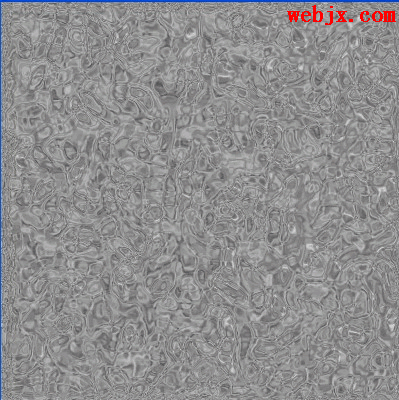
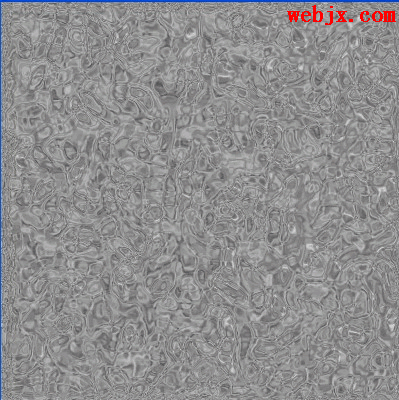
这时的效果如下图。

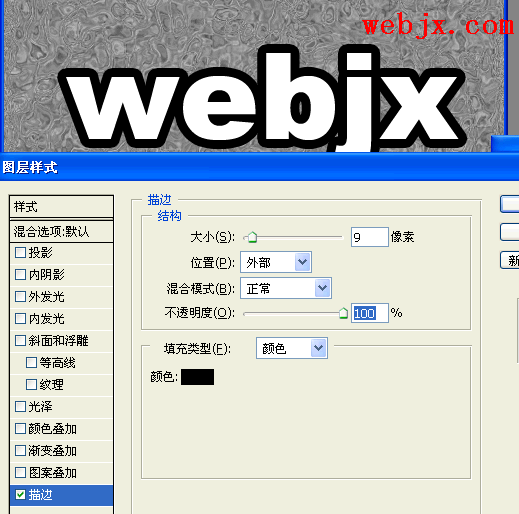
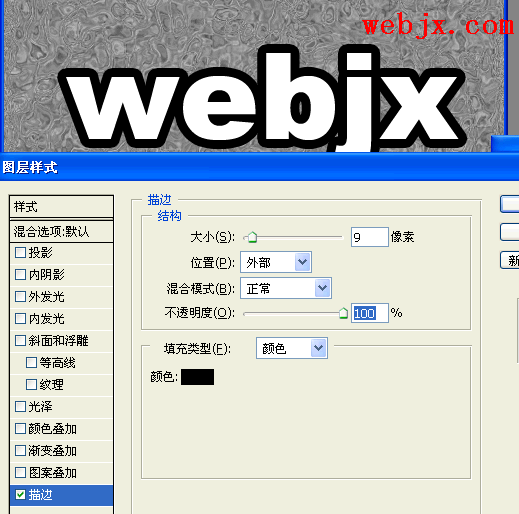
使用文字工具输入字符“Webjx”然后双击文字层,设置图层样式。

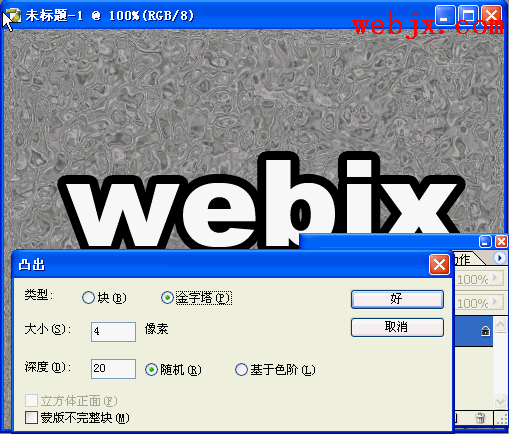
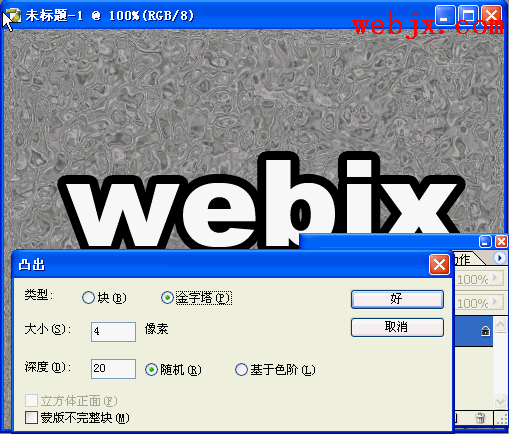
按Ctrl E拼合图层,接着执行“滤镜”-“风格化”-“突出”。

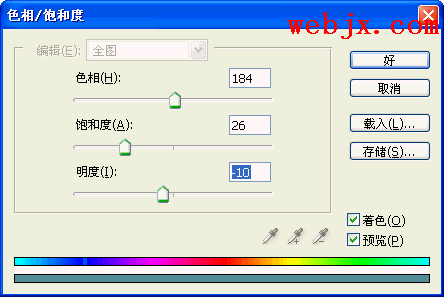
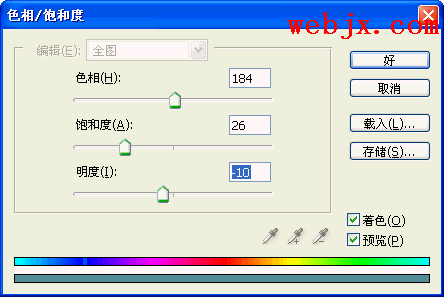
最后再给干什么呢?呵呵,简单上点颜色。按Ctrl U。

再看下最终效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 教程来源:网页教学网
Photoshop快速打造水下文字特效,如果你说是一种快速运动效果的文字也可以。
先看下效果吧。

制作过程
新建立文件。

添加杂色滤镜。

执行滤镜-素描-铬黄。

这时的效果如下图。

使用文字工具输入字符“Webjx”然后双击文字层,设置图层样式。

按Ctrl E拼合图层,接着执行“滤镜”-“风格化”-“突出”。

最后再给干什么呢?呵呵,简单上点颜色。按Ctrl U。

再看下最终效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima







