作者佚名 出处:feedbb
这个photoshop教程将会告诉你如何用遮罩来制作漂亮的美国国旗文字效果。
1. 改变背景图层的颜色,选择“编辑 填充 50%灰色”,这一步非常重要,可千万别省略。
2. 选择Cooper字体,颜色为#CAC9C9,写上你喜欢的文字,尽可能大一些,我这里选择的是180点,最好和差不多,这样下面的设置就不用在调整了。

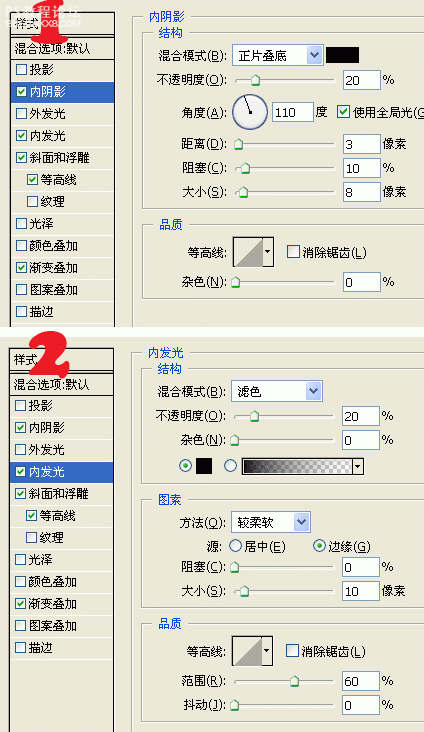
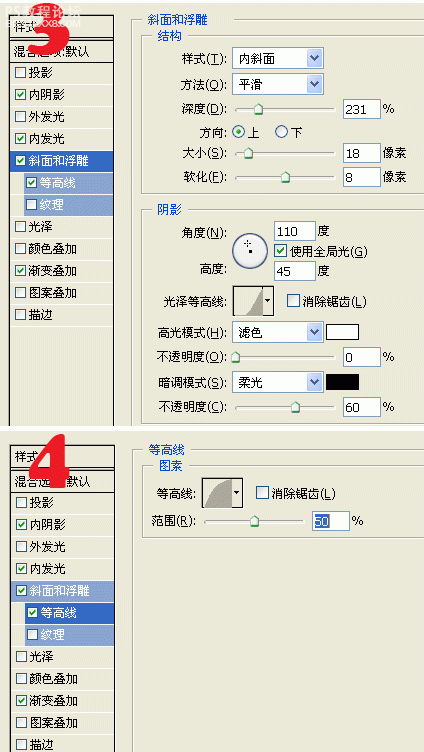
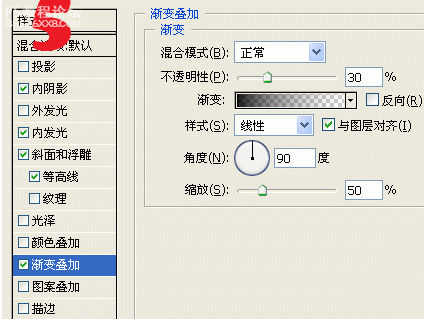
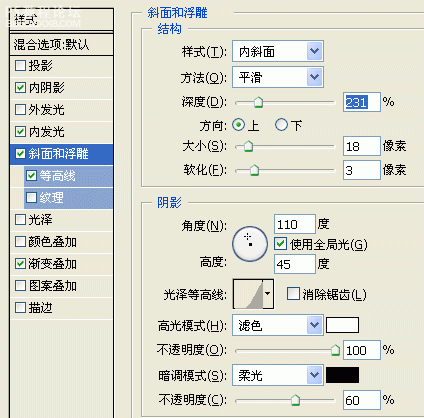
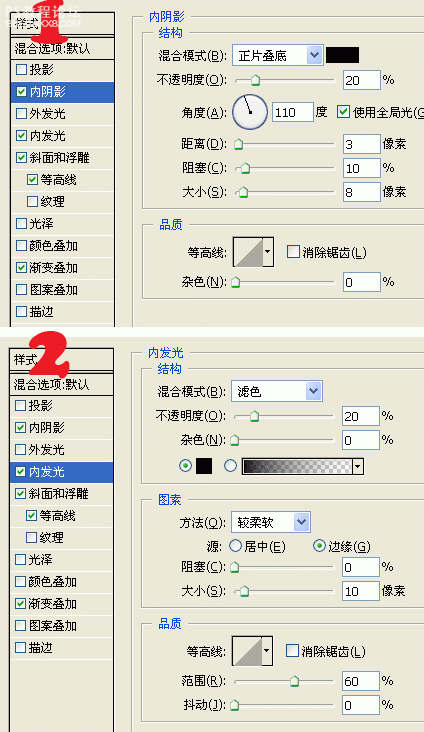
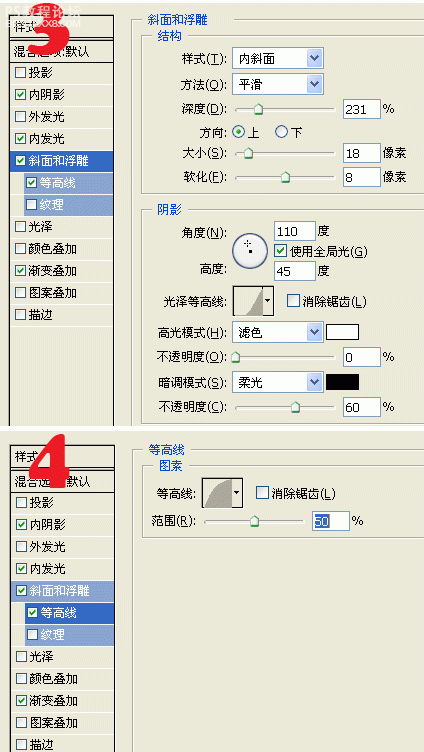
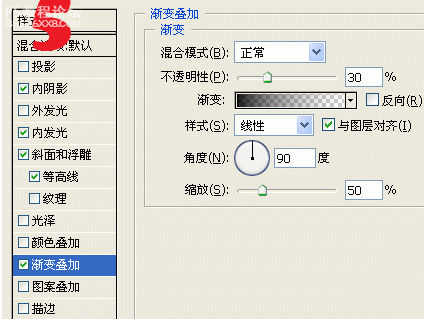
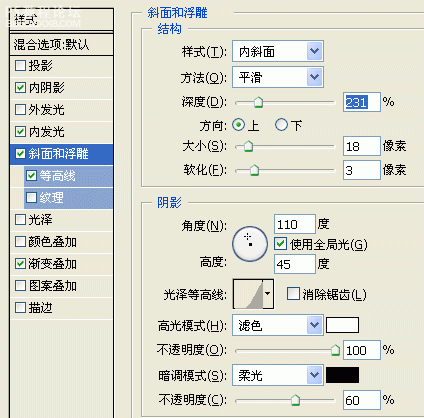
3. 对文字的“混合选项”进行如下设置:



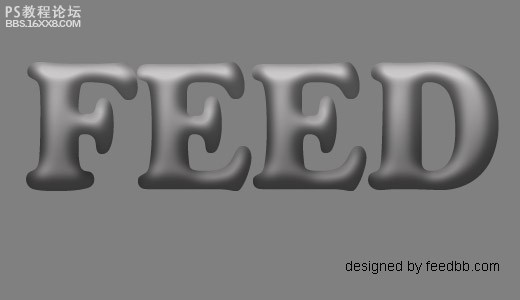
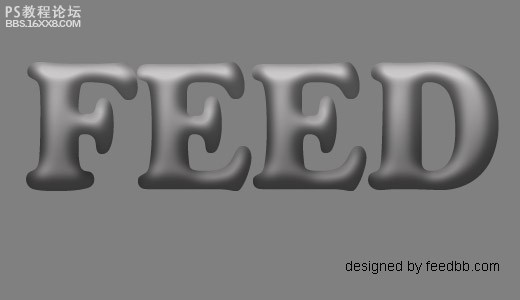
4. 最后得到如下效果,然后选择“文件 另存为”,将文件保存为mask.psd,在后面我们将会用到这个文件。

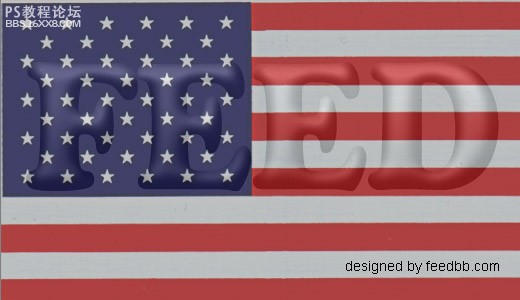
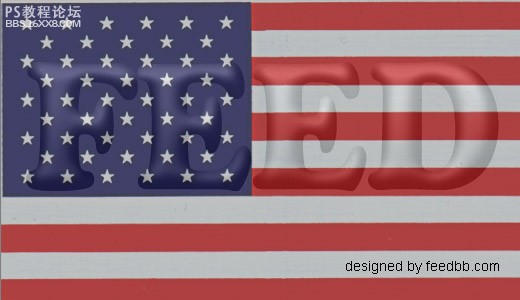
5. 导入美国国旗图片(这里有一张漂亮的美国国旗图片),放于文字图层的上面,调整国旗的大小及位置,如图所示,你可以先降低一些国旗所在图层的透明度,这样,更方便进行调整。

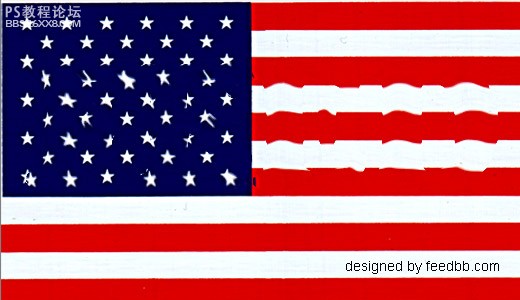
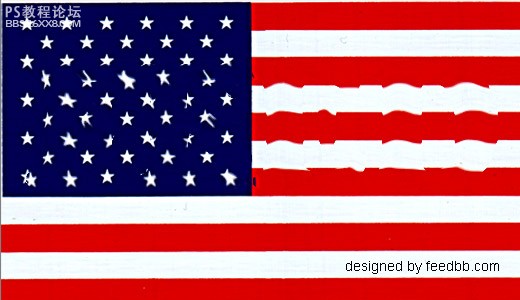
,6.在美国国旗图层按“Ctrl+A”,这样将整个图层全部选中(这一步非常重要,否则最后变形的结果会不理想),然后选择“滤镜 扭曲 置换”,水平比例和垂直比例均设为5,选择“伸展以适合”以及“折回”,点击确定后,在弹出的对话框中选择你刚刚保存的mask.psd文件,完成之后,你会发现美国国旗变成下面这个样子了。

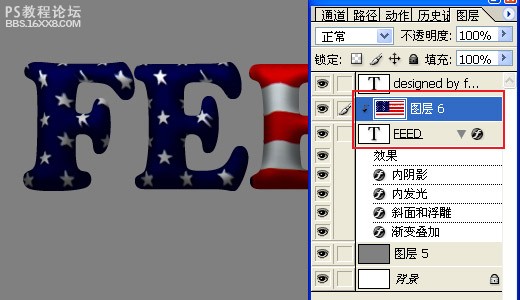
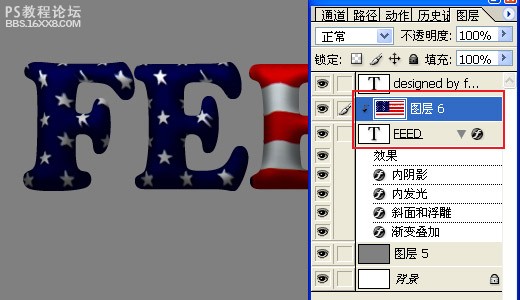
7. 在美国国旗图层按“ctrl+G”,将国旗图层设置为文字图层的遮罩,如图所示:

8. 在对文字的“混合选择”进行一些修改:


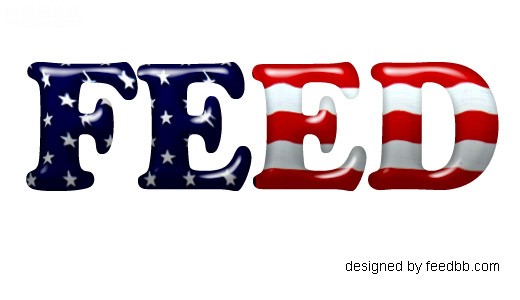
9. 最后在做一些修饰,加上倒影和投影效果,最终效果如下:

这个photoshop教程将会告诉你如何用遮罩来制作漂亮的美国国旗文字效果。
1. 改变背景图层的颜色,选择“编辑 填充 50%灰色”,这一步非常重要,可千万别省略。
2. 选择Cooper字体,颜色为#CAC9C9,写上你喜欢的文字,尽可能大一些,我这里选择的是180点,最好和差不多,这样下面的设置就不用在调整了。

3. 对文字的“混合选项”进行如下设置:



4. 最后得到如下效果,然后选择“文件 另存为”,将文件保存为mask.psd,在后面我们将会用到这个文件。

5. 导入美国国旗图片(这里有一张漂亮的美国国旗图片),放于文字图层的上面,调整国旗的大小及位置,如图所示,你可以先降低一些国旗所在图层的透明度,这样,更方便进行调整。

,6.在美国国旗图层按“Ctrl+A”,这样将整个图层全部选中(这一步非常重要,否则最后变形的结果会不理想),然后选择“滤镜 扭曲 置换”,水平比例和垂直比例均设为5,选择“伸展以适合”以及“折回”,点击确定后,在弹出的对话框中选择你刚刚保存的mask.psd文件,完成之后,你会发现美国国旗变成下面这个样子了。

7. 在美国国旗图层按“ctrl+G”,将国旗图层设置为文字图层的遮罩,如图所示:

8. 在对文字的“混合选择”进行一些修改:


9. 最后在做一些修饰,加上倒影和投影效果,最终效果如下:


