教程教大家用PhotoShop制作出变形金刚文字效果,挺简单的,主要通过设置图层样式即可完成,喜欢的同学赶快来学习一下!
最终效果图:

准备工作:
将素材包解压到桌面(素材包下载 )
1.把素材一(变形金刚字体)装入电脑
2.把素材二用PS打开,点编辑——定义图案——确定
3.编辑——预设管理器——图案,

下面开始制作变形金刚字体
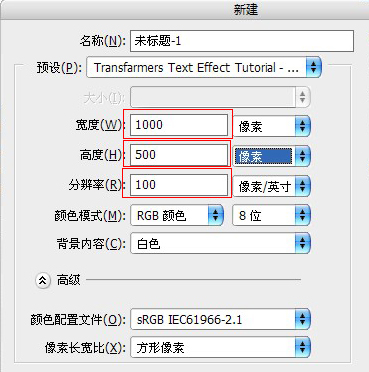
1.新建文件

2.设置前景色、背景色


3.新建空白图层。填充前景色(alt+backspace )

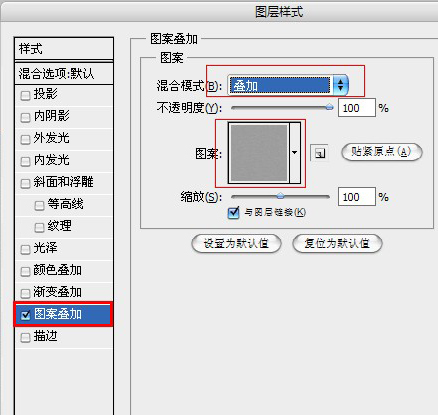
4.双击图层1的空白部分,出现图层样式面板,选择图案叠加,设置如下。
其中“图案”为素材三

相关教程:
5.点击确定。切换背景色和前景色的顺序(快捷键x)

6.使用渐变工具——对称渐变工具,按住shift在图层中间拉一条短线

得到如下效果

7.文字工具输入TRANSFORMERS。设置如下

将文字移到画面高光处,如下图








