18、在底部的位置添加一个大花纹图案组:

19、在大花纹图层下面再添加一些小花纹,如下图所示,调整好花纹的位置,保持花纹线条的自然流畅。

20、再加最后的花纹图案在下图所示的位置。

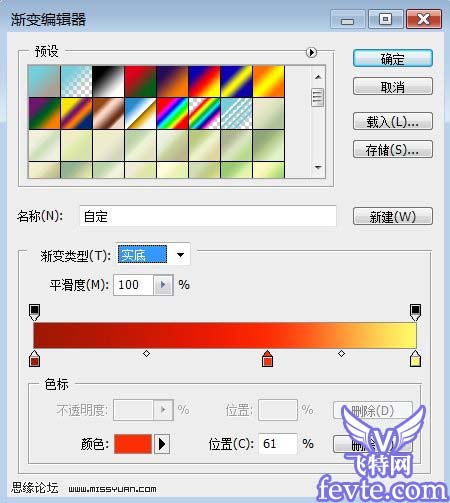
21、像往常一样,我们调整图片的颜色和对比度。新建一个层,选择图层-新建调整图层-渐变映射,见下图:图层模式为线性加深,不透明度30%。

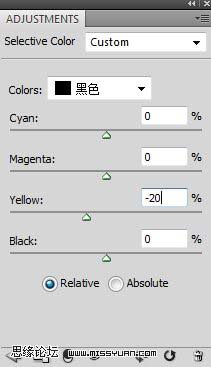
22、现在调整图层的颜色,调整可选颜色的黑色,如下图所示:

23、我想还需要添加另一些颜色,就用橙色吧。复制花纹图案,缩小尺寸删除明亮的青色,用颜色#f7db58。

24、再多添加几个,见下图:

25、现在,选择每个字母,喷涂同样的颜色

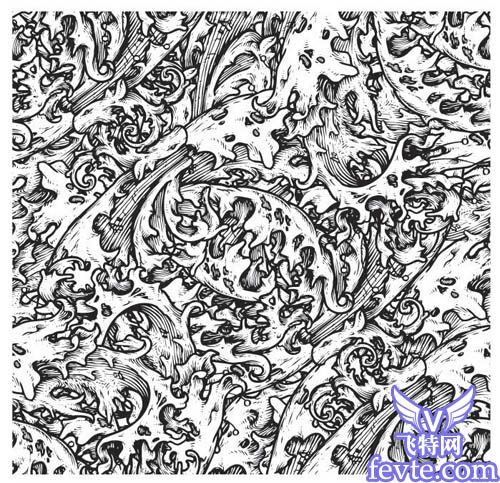
26、用AI打开花纹图,双击花纹背景图。选择白色部分,变换颜色为黑色。复制到Photoshop里。
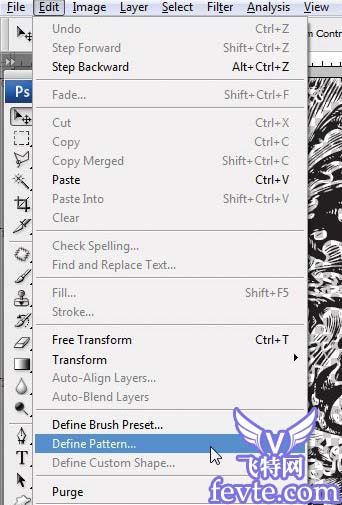
新建一个文件(颜色模式CMYK),保持花纹背景图的大小,复制花纹背景图到新文件里。点击背景图层左边的眼睛图标,使背景不可见,选择编辑-自定义图案。


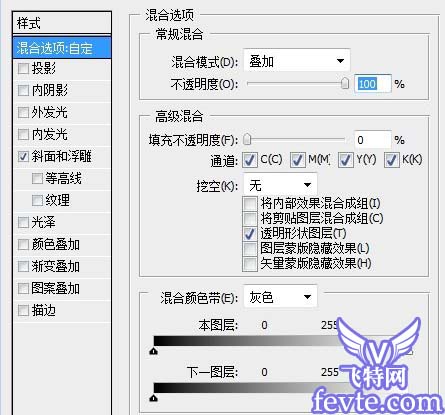
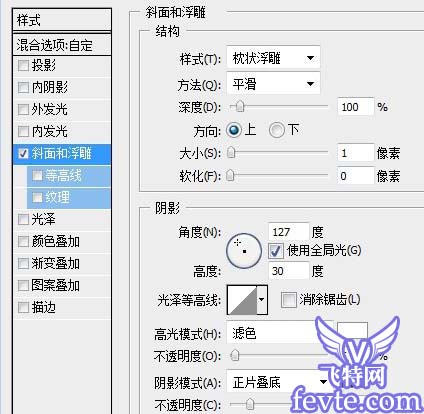
27、在木纹背景图层上方新建一个层,选择油漆桶工具-图案,填充花纹背景图案,添加图层样式如下图所示:



28、新建一个层,图层-创建剪贴蒙板,用白色低流量在图像中部涂抹出一个阴影,不用太明显,如下图所示:

29、再用橙色f7db58涂抹几处较亮的地方,洗个如下图所示,完成最终效果。

OK·!教程结束,大家多做出来效果了吧!希望大家喜欢这篇教程!







