效果图:

1、建立文档,背景填充为黑色,然后利用文字工具输入文字,并且按Ctrl+T调整合适大小。我这里使用的是Helve

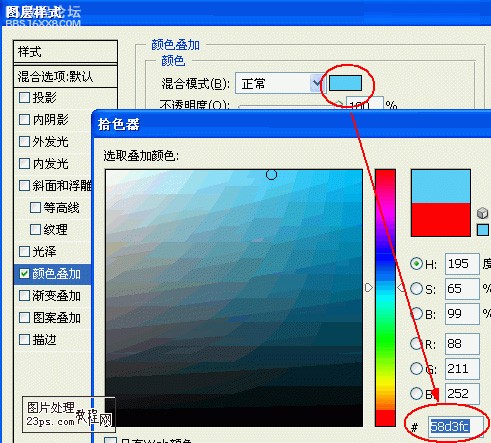
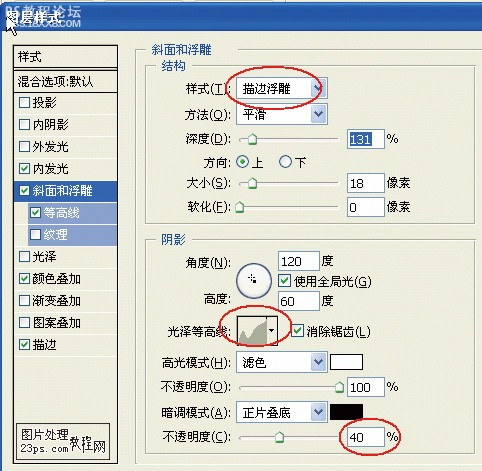
2、下面就设置图层样式,来达到塑料效果


3、这时的效果如图

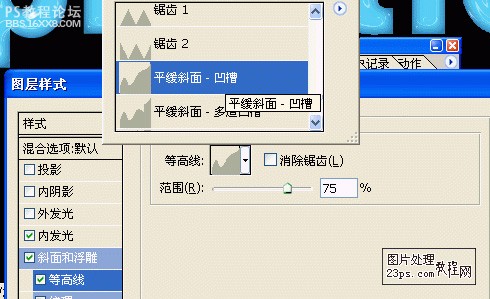
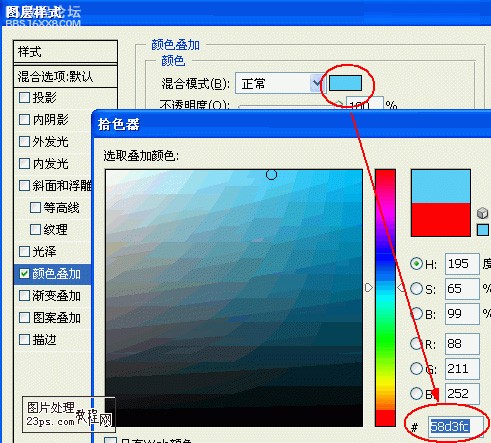
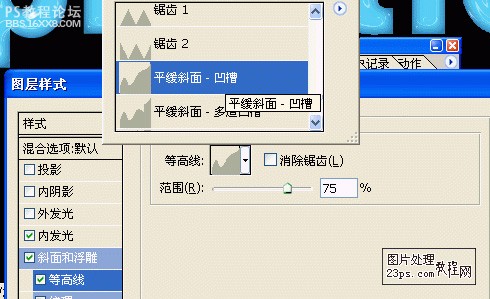
4、接着设置图层样式

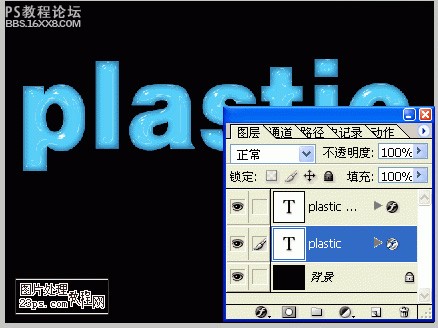
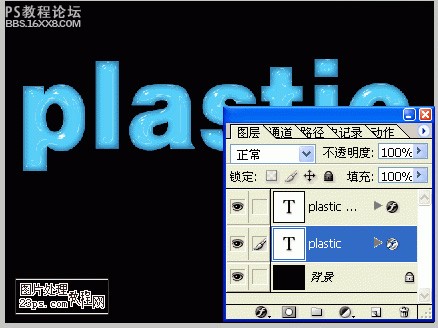
,5、做到这里我们为了使之有立体感,复制一次文字层

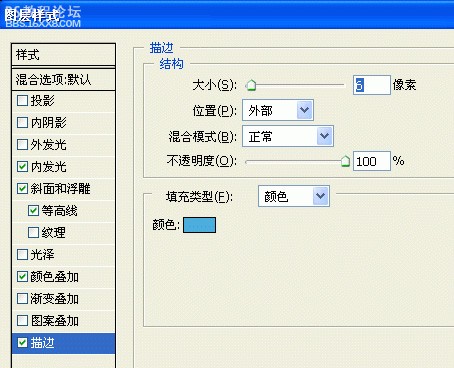
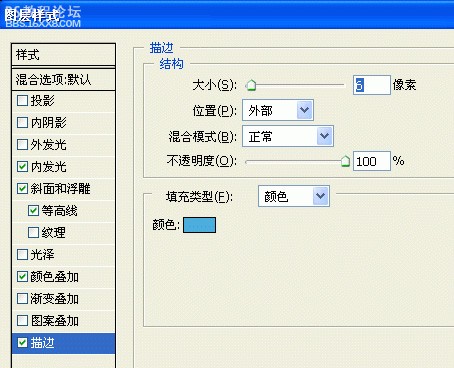
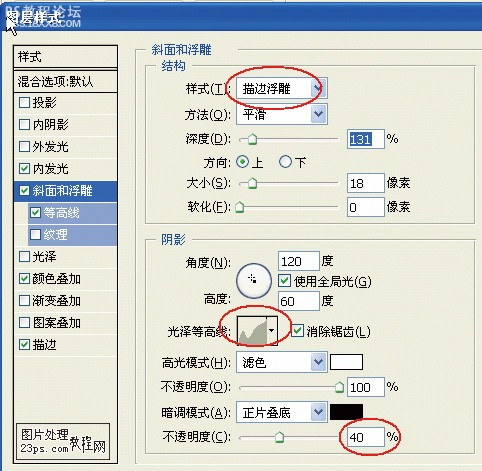
6、然后选择原始文字层,添加描边和描边浮雕样式,描边颜色用吸管选择字的周围的颜色


最终效果图

作者:佚名 出处:23ps

1、建立文档,背景填充为黑色,然后利用文字工具输入文字,并且按Ctrl+T调整合适大小。我这里使用的是Helve

2、下面就设置图层样式,来达到塑料效果


3、这时的效果如图

4、接着设置图层样式

,5、做到这里我们为了使之有立体感,复制一次文字层

6、然后选择原始文字层,添加描边和描边浮雕样式,描边颜色用吸管选择字的周围的颜色


最终效果图

作者:佚名 出处:23ps

