这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵
先来看看最终效果图:

步骤1
打开photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背景。

步骤2
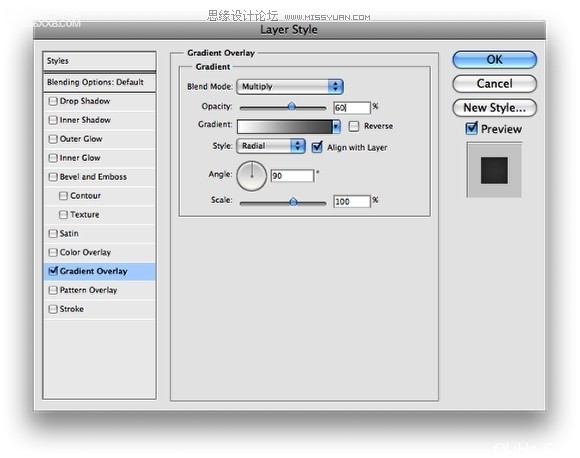
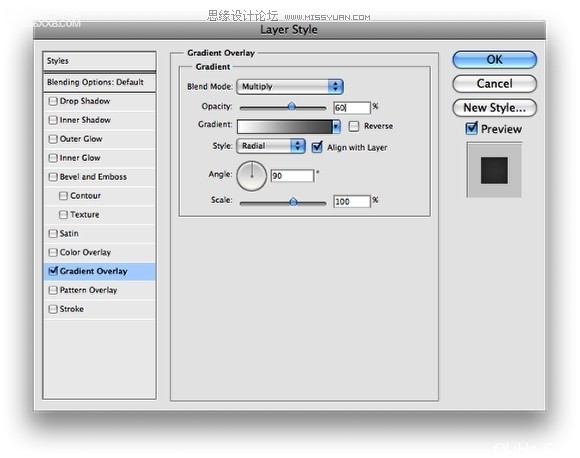
选择背景层,去层 图层样式 渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。

步骤3
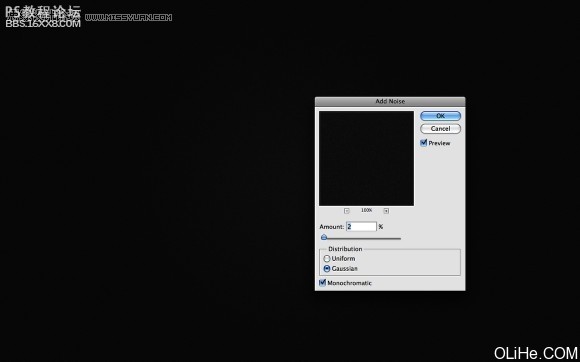
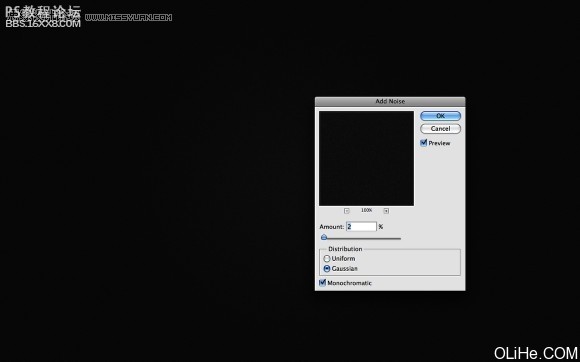
现在去滤镜 杂色 添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为它能使渐变更加微妙。

步骤4
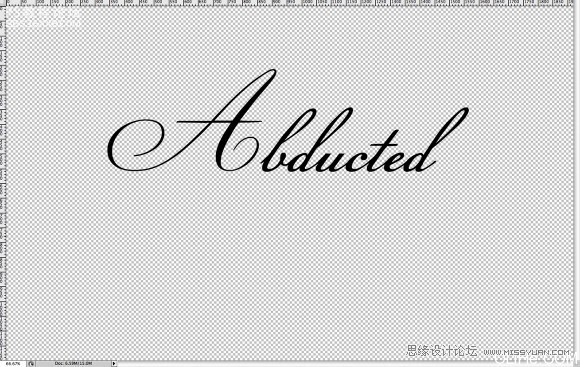
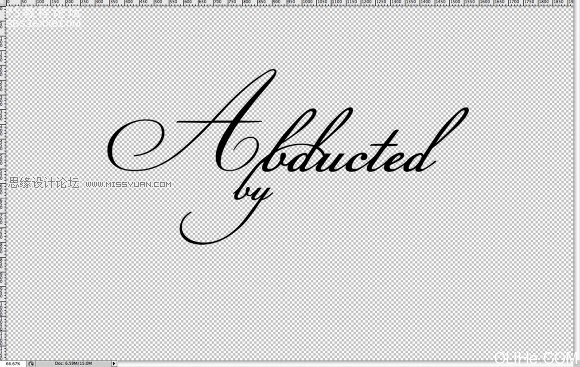
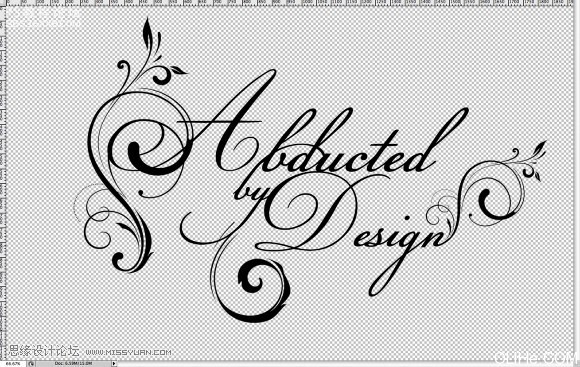
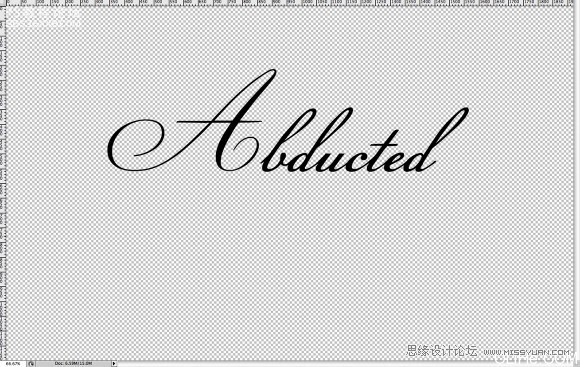
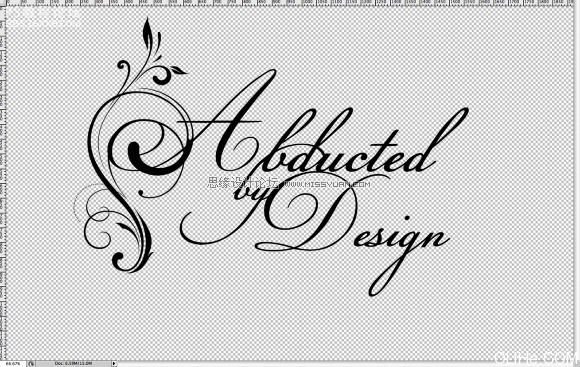
让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从http://dafont.com下载它。首先输入 Abducted 。

步骤5
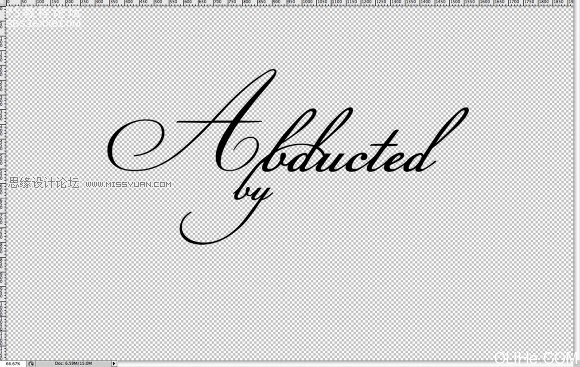
现在在 “Abducted”的正下方输入 “by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从http://dafont.com下载它。字母的位置参考下图,并尝试连接字母如”Bs”。

,步骤6 输入单词Design。使y的末端连接到D,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花
步骤6
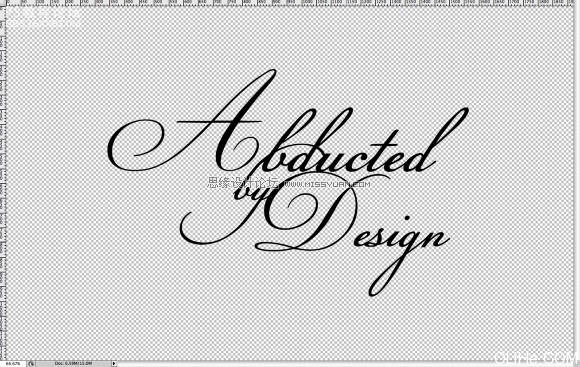
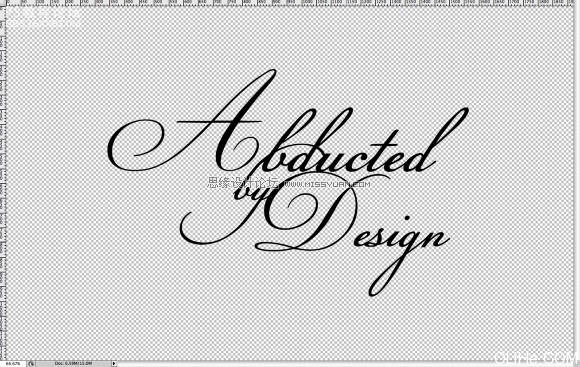
输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。

步骤7
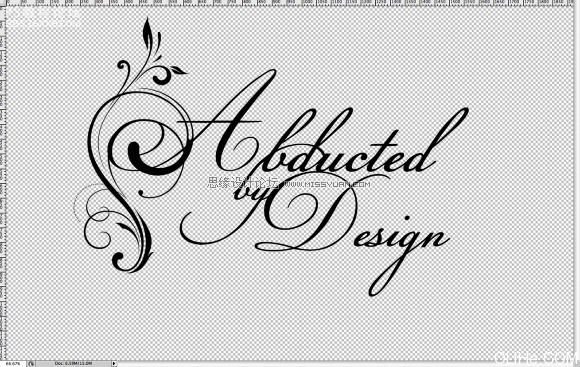
为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。

步骤8
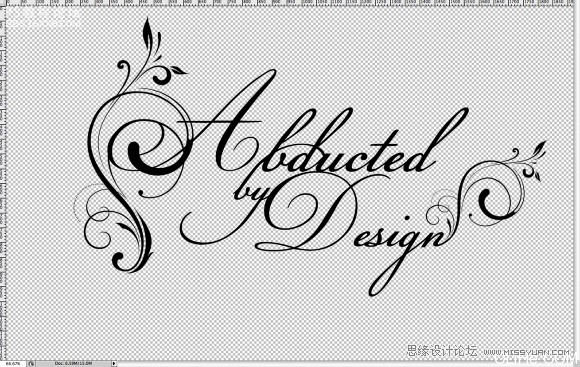
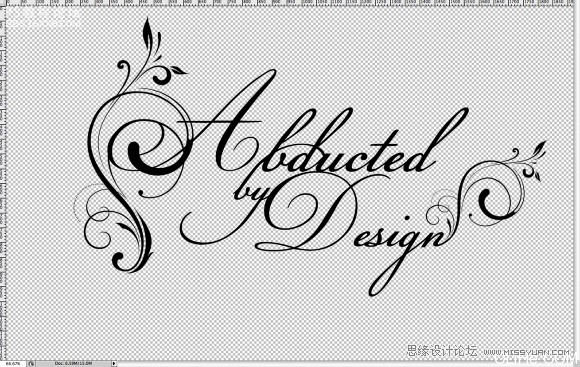
把另一个元素放在“Design”中“n”的末尾上。我使用与上一步相同的元素,只是它稍微小一点。

步骤9:
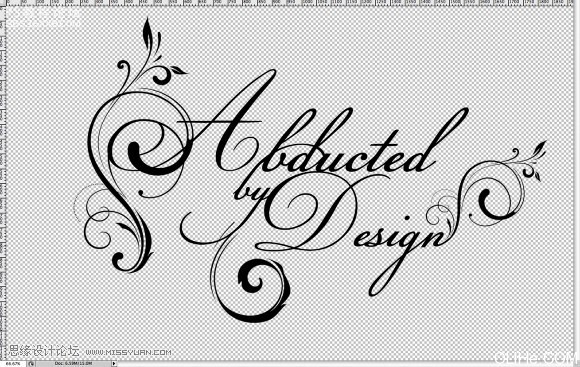
另一个花纹连接到“Y”上。

步骤10
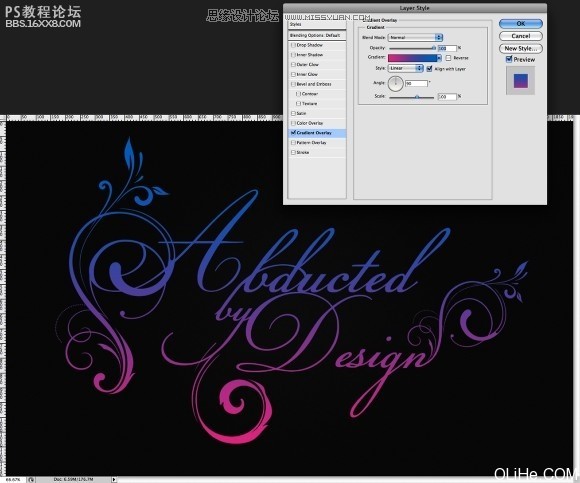
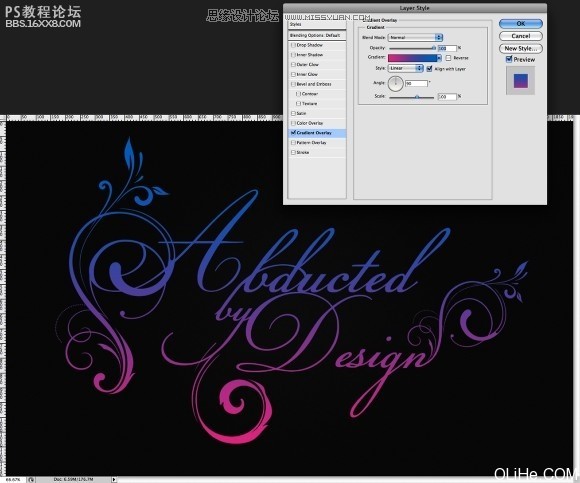
现在,你已经得到了带有花纹的文本,把它们转换为智能物体。这样,我们随时可以进行编辑。然后去层 图层样式 渐变叠加。使用粉色和蓝色,样式为线性,90度角。

,步骤11 渐变叠加之后选择投影。使用正片叠底的混合模式,120度角,5像素的距离和20像素的大??步骤12 设置完投影之后选择斜面和浮雕。使用内斜面的样式,方法为平滑,深度为190%。方向为上,大小为6像素,软化为8
步骤11
先来看看最终效果图:

步骤1
打开photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背景。

步骤2
选择背景层,去层 图层样式 渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。

步骤3
现在去滤镜 杂色 添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为它能使渐变更加微妙。

步骤4
让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从http://dafont.com下载它。首先输入 Abducted 。

步骤5
现在在 “Abducted”的正下方输入 “by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从http://dafont.com下载它。字母的位置参考下图,并尝试连接字母如”Bs”。

,步骤6 输入单词Design。使y的末端连接到D,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花
步骤6
输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。

步骤7
为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。

步骤8
把另一个元素放在“Design”中“n”的末尾上。我使用与上一步相同的元素,只是它稍微小一点。

步骤9:
另一个花纹连接到“Y”上。

步骤10
现在,你已经得到了带有花纹的文本,把它们转换为智能物体。这样,我们随时可以进行编辑。然后去层 图层样式 渐变叠加。使用粉色和蓝色,样式为线性,90度角。

,步骤11 渐变叠加之后选择投影。使用正片叠底的混合模式,120度角,5像素的距离和20像素的大??步骤12 设置完投影之后选择斜面和浮雕。使用内斜面的样式,方法为平滑,深度为190%。方向为上,大小为6像素,软化为8
步骤11

