啊哈,刚刚做完了那个塑料字,现在紧接着迎来第二季~~啊哈哈,最近做艺术字是不是做上瘾了呢,不管啦,反正是
就是上瘾了吧,啊,废话不多说,下面这个塑料字的效果可是非常非常的棒哦~~
先给大家看看效果图:

第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。
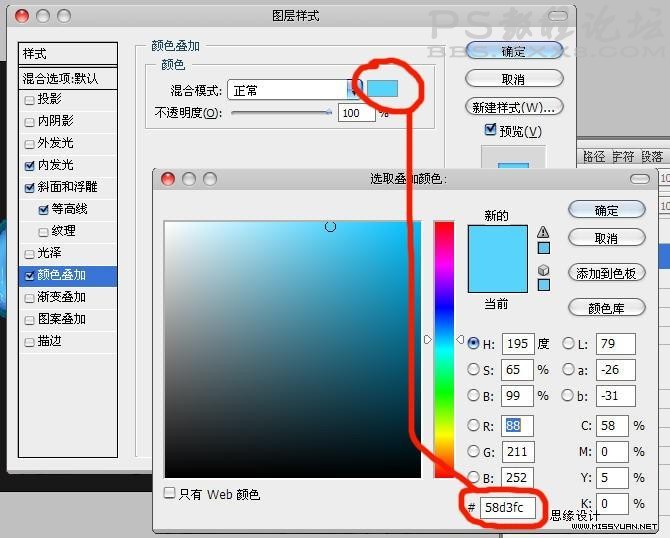
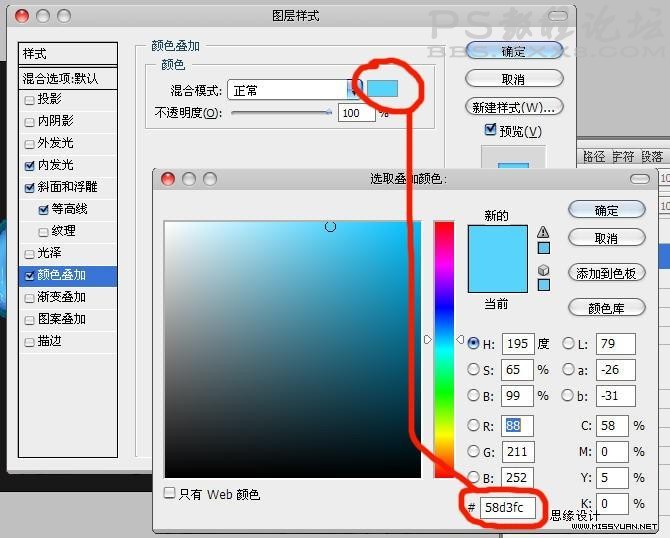
第二步,颜色叠加,如图。

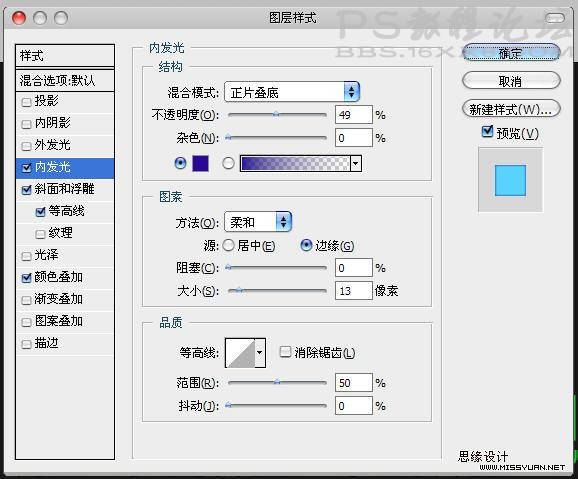
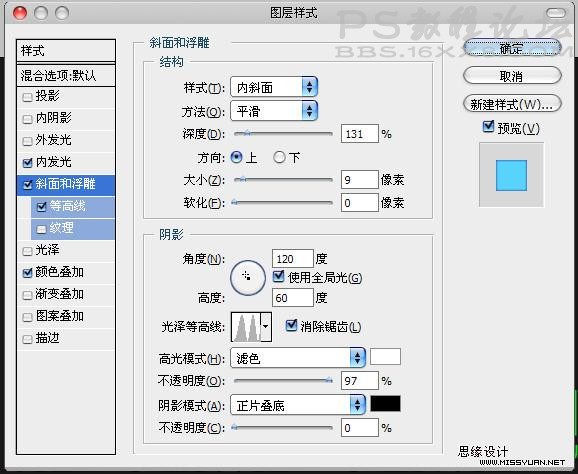
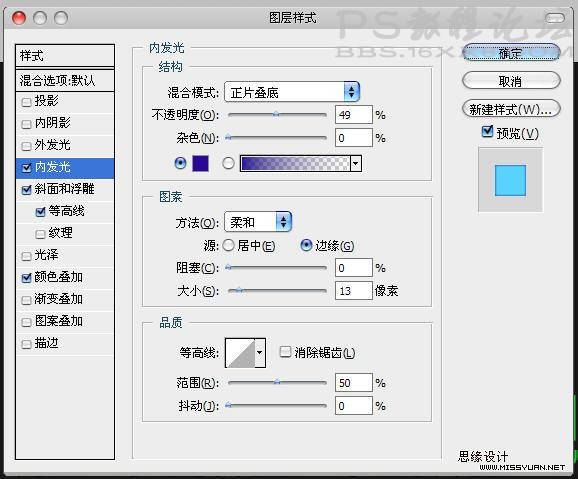
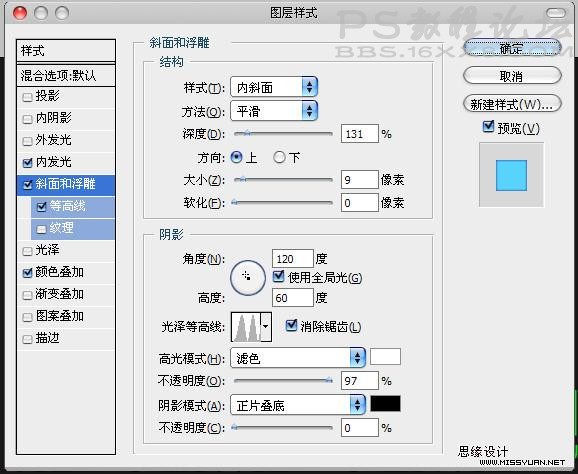
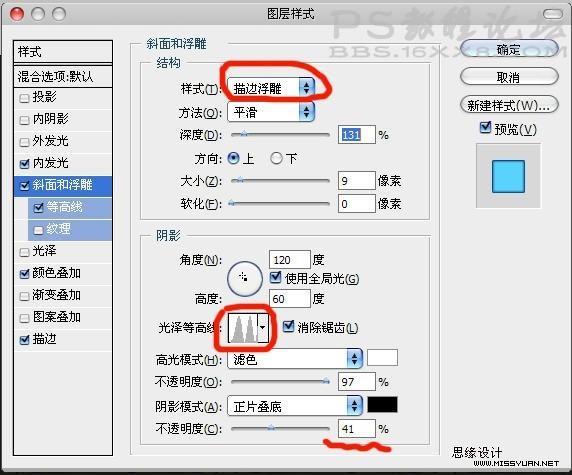
第三步,依次设置内发光 、斜面和浮雕如图


,
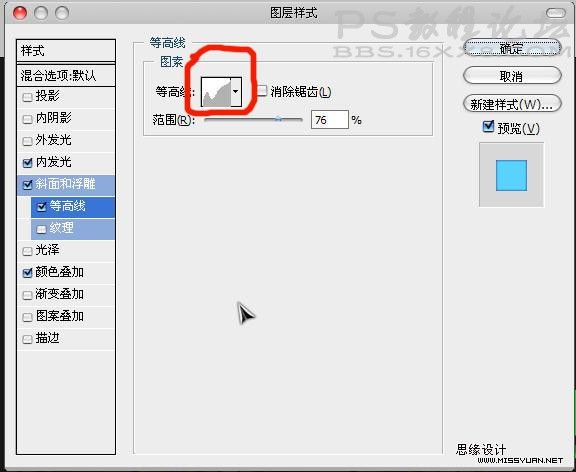
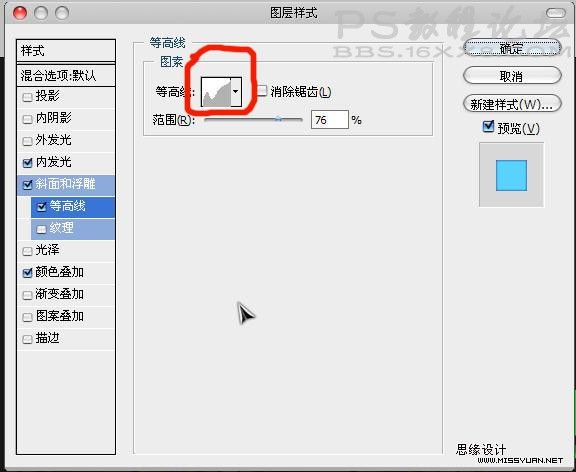
当然,做到这里字体也许还没怎么有塑料效果,那么接下来,就是见证奇迹的时刻,哈哈~~第四步,设置等高线为【平缓斜面-凹槽】,如图。

怎么样,效果是不是出来呢。
第五步,复制当前的文字图层,当然要连同文字效果一起复制,这个就不用我说了吧。
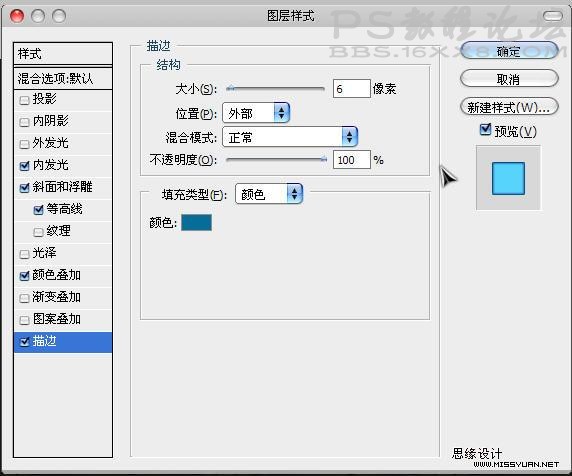
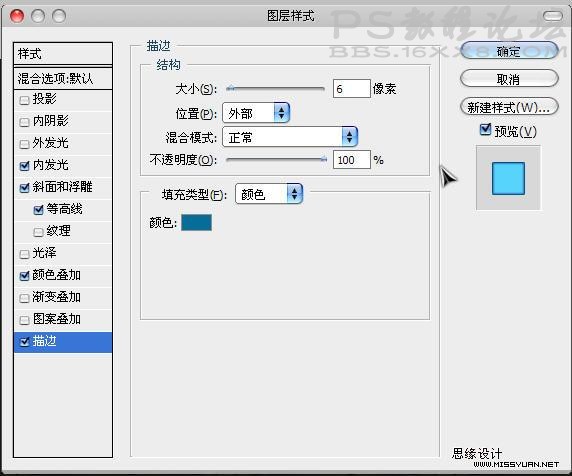
第六步,在复制的这个图层上,进行如下设置(描边)。

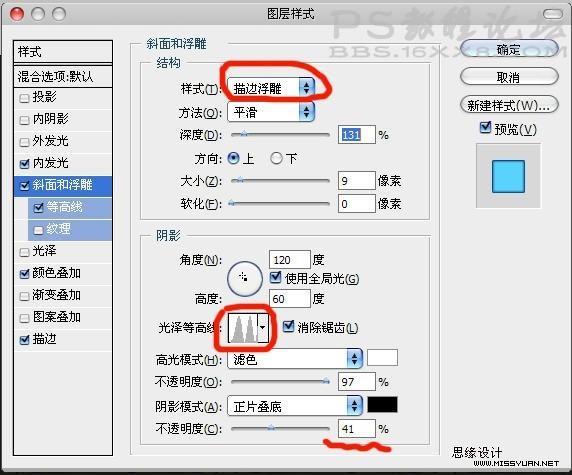
第七步,还是在这个图层上,进行如下设置,看仔细哦~~

最后效果,完成!

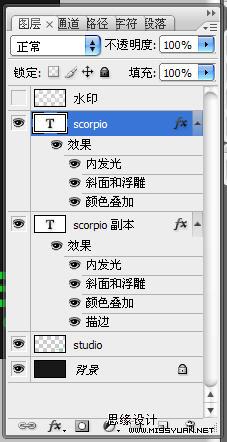
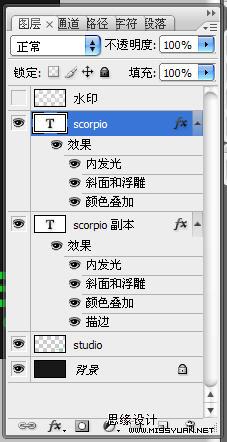
另外把我的图层结构也截下来供大家参考

就是上瘾了吧,啊,废话不多说,下面这个塑料字的效果可是非常非常的棒哦~~
先给大家看看效果图:

第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。
第二步,颜色叠加,如图。

第三步,依次设置内发光 、斜面和浮雕如图


,
当然,做到这里字体也许还没怎么有塑料效果,那么接下来,就是见证奇迹的时刻,哈哈~~第四步,设置等高线为【平缓斜面-凹槽】,如图。

怎么样,效果是不是出来呢。
第五步,复制当前的文字图层,当然要连同文字效果一起复制,这个就不用我说了吧。
第六步,在复制的这个图层上,进行如下设置(描边)。

第七步,还是在这个图层上,进行如下设置,看仔细哦~~

最后效果,完成!

另外把我的图层结构也截下来供大家参考